visão geral
O Design System Olist é uma coleção de padrões de design e componentes visuais que garantem uma experiência consistente em diferentes produtos e plataformas.
Sobre o design system
O Design System Olist é uma coleção de padrões de design, componentes visuais, diretrizes de estilo e documentação que são desenvolvidos e mantidos pelos profissionais de desenvolvimento front-end e designers para garantir uma experiência consistente e coesa em diferentes produtos e plataformas.
O Design System Olist foi projetado para garantir consistência visual, comportamental e de marca em todos os produtos e plataformas da organização, além de agilizar o desenvolvimento de componentes, templates e páginas. Ele inclue elemento como paleta de cores, tipografia, ícones, espaçamentos, componentes de interface e princípios de design que são adaptáveis e reutilizáveis em diversos contextos.
Ao fornecer uma base sólida e coesa para o design e desenvolvimento, o Design System Olist ajuda a acelerar o processo de criação, melhoram a eficiência da equipe, promovem a colaboração entre diferentes áreas e garantem uma experiência de usuário unificada e de alta qualidade em todos os produtos e plataformas.
Missão
Empoderar os Olisters para criar experiências universais de maneira mais rápida, escalável e consistente.
Visão
Ter uma experiência coesa entre todos os produtos Olist através do uso do Design System.
Manutenção, Discussão e Comunicação
A equipe que mantém o Design System Olist é formada por desenvolvedores front-end e designers da organização. Você poderá acompanhar o versionamento do Design System Olist pelo canal #su-design-system no slack.
Para comunicar ou discutir sobre evoluções e bugs com o Design System Olist, acesse o canal #team-front-end no slack ou participe das Guildas de Frontend.
Estrutura
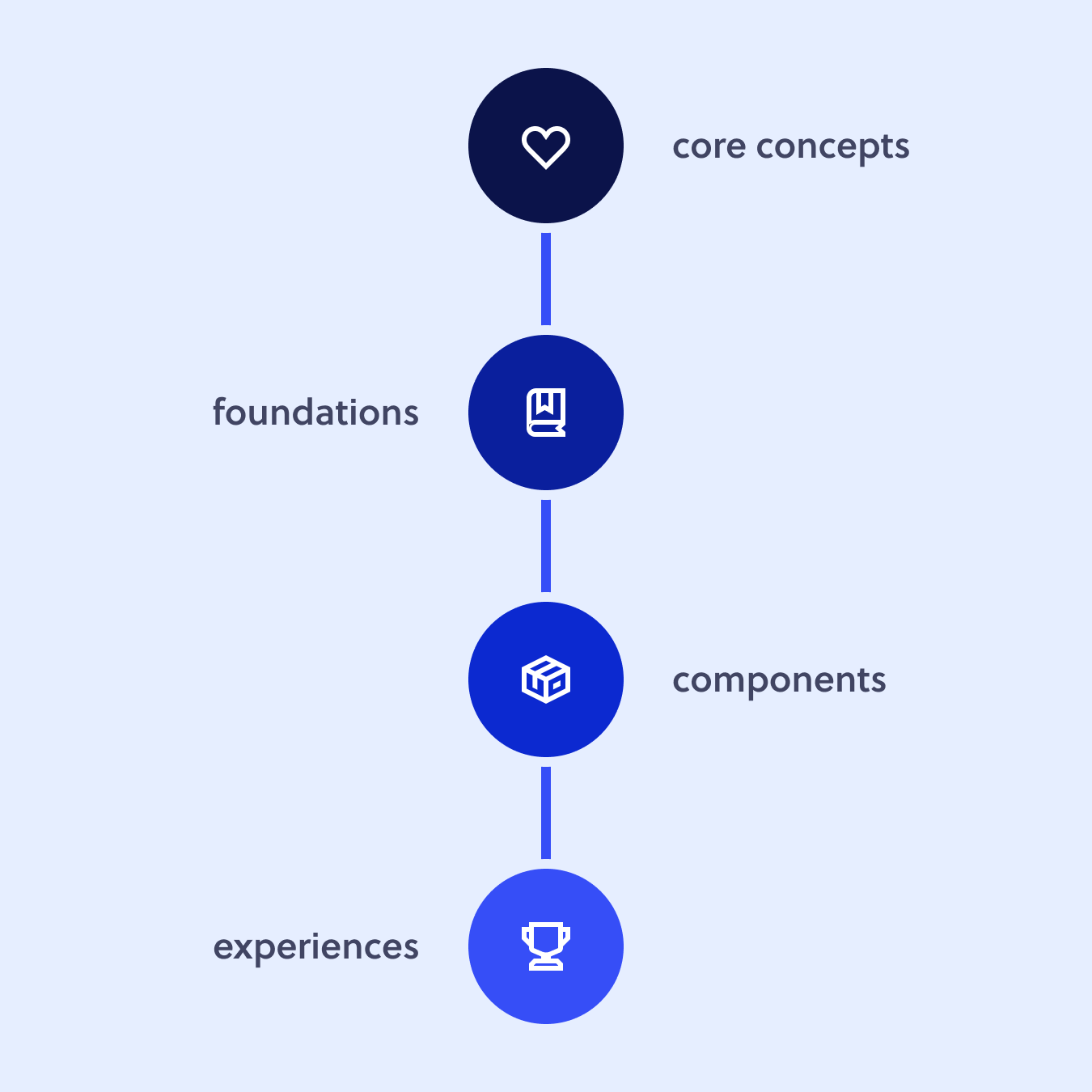
O Design é composto por 4 camadas principais de elementos:
- Core Concepts (conceitos base)
- Foundations (fundações)
- Components (componentes)
- Experiences (experiências)
Os core concepts são a base que norteia nosso Design System. Eles são nossa missão, visão e princípios, entre outros. Os foundations são os padrões agnósticos à tecnologia que nos ajudam a criar consistência em experiências multi plataforma , como tokens, grids e padrões de escrita. Components são elementos compostos por foundations, mas específicos por tecnologia. Por exemplo, botões, menus e campos de texto. Por fim, experiences são acordos que nos orientam a criar experiências incríveis e consistentes em todos os produtos.

estrutura dos elementos do design system
Quando usar
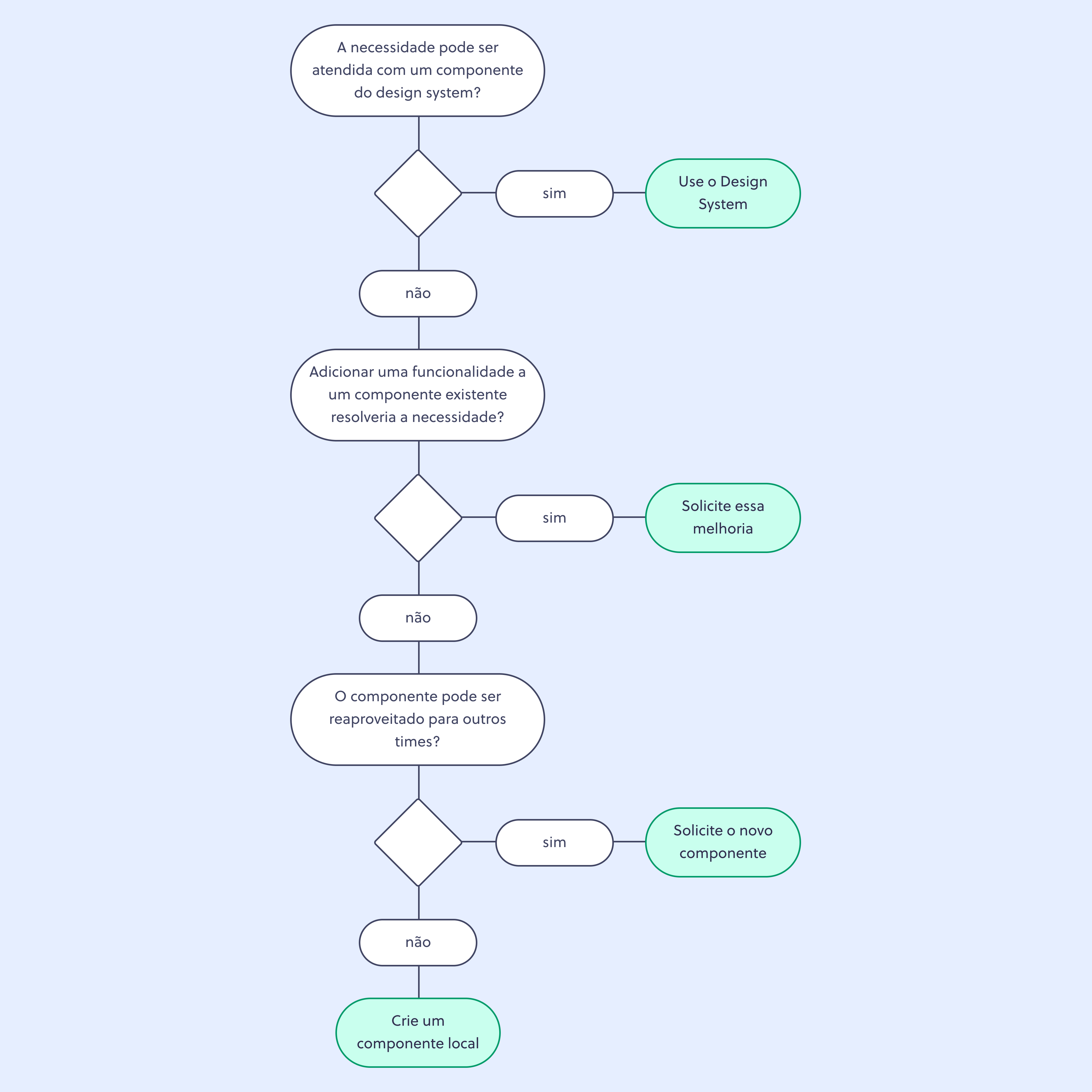
Você está em dúvida entre usar um componente do Design System Olist ou um componente local? Elaboramos um fluxograma para ajudá-lo a decidir quando usar cada um.

fluxograma do processo de uso do Design System