pagination
É o componente utilizado para navegar entre diferentes páginas.
demo interativa
Uma versão de interativa do componente desenvolvido.
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
currentPage | Set current page of pagination | false | 1 | number |
pageCount | Set the amount of available pages | false | undefined | number |
onPageChange | Callback called when a page is changed | true | undefined | (nextPage: number) => void |
infoFormatter | A function that can be used to format the info about pages | false | (
currentPage: number,
pageCount?: number
) => {
if (!pageCount) return `Página ${currentPage}`;
return `Página ${currentPage} de ${pageCount}`;
} | (activePage: number, lastPage?: number) => ReactNode |
showChoosePage | Show or hide the choose page dropdown | false | false | boolean |
choosePageText | Set choose page dropdown text | false | escolher página | string |
previousAriaLabel | Change previous button aria-label | false | retroceder página | string |
pageAriaLabel | Change page button aria-label | false | página | string |
nextAriaLabel | Change next button aria-label | false | avançar página | string |
appendPageDropdownTo | An element id to append page dropdown to a different container element | false | undefined | string |
disableLastPage | Enable or Disable last page click action | false | false | boolean |
infiniteScroll | Infinite scroll configuration | false | {
next: null,
previous: null
} | { next: string; previous: string; } |
*valores gerados automaticamente.
propriedades para estilização (styled props)
Recomendamos que o componente siga as propriedades padrões, mencionadas na sessão acima. Porém, ele também possui as seguintes propriedades do @olist/styled-system para atender cenários não mapeados:
utilizando dentro de um modal
OBS: ao utilizar o Pagination dentro de um modal é necessário alterar o destino
do elemento que o dropdown de páginas é inserido. Para isso, basta passar o id
do elemento destino na propriedade appendPageDropdownTo, confira o exemplo:
formatação

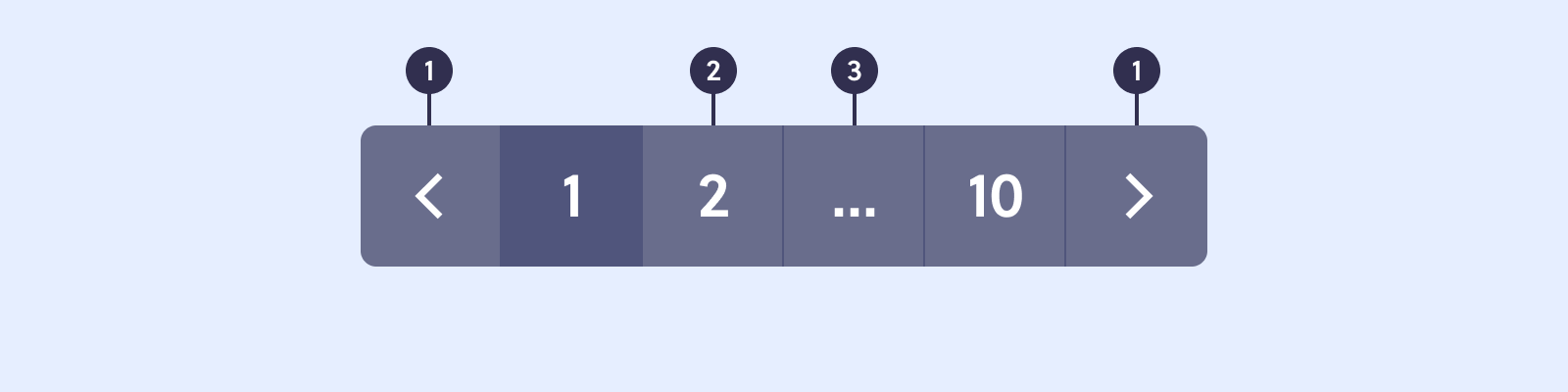
- Previous/forward buttons: botões de retroceder ou avançar uma página.
- Page navigation: navegação entre páginas ao selecionar o número da página desejada.
- Truncation: é a sinalização que indica que existem páginas ocultas entre os números exibidos.
uso
A paginação é usada para separar grandes quantidades de informação em diferentes páginas. Por numerar as páginas, é possível localizar o conteúdo em um momento posterior à busca.
grupos e alinhamento
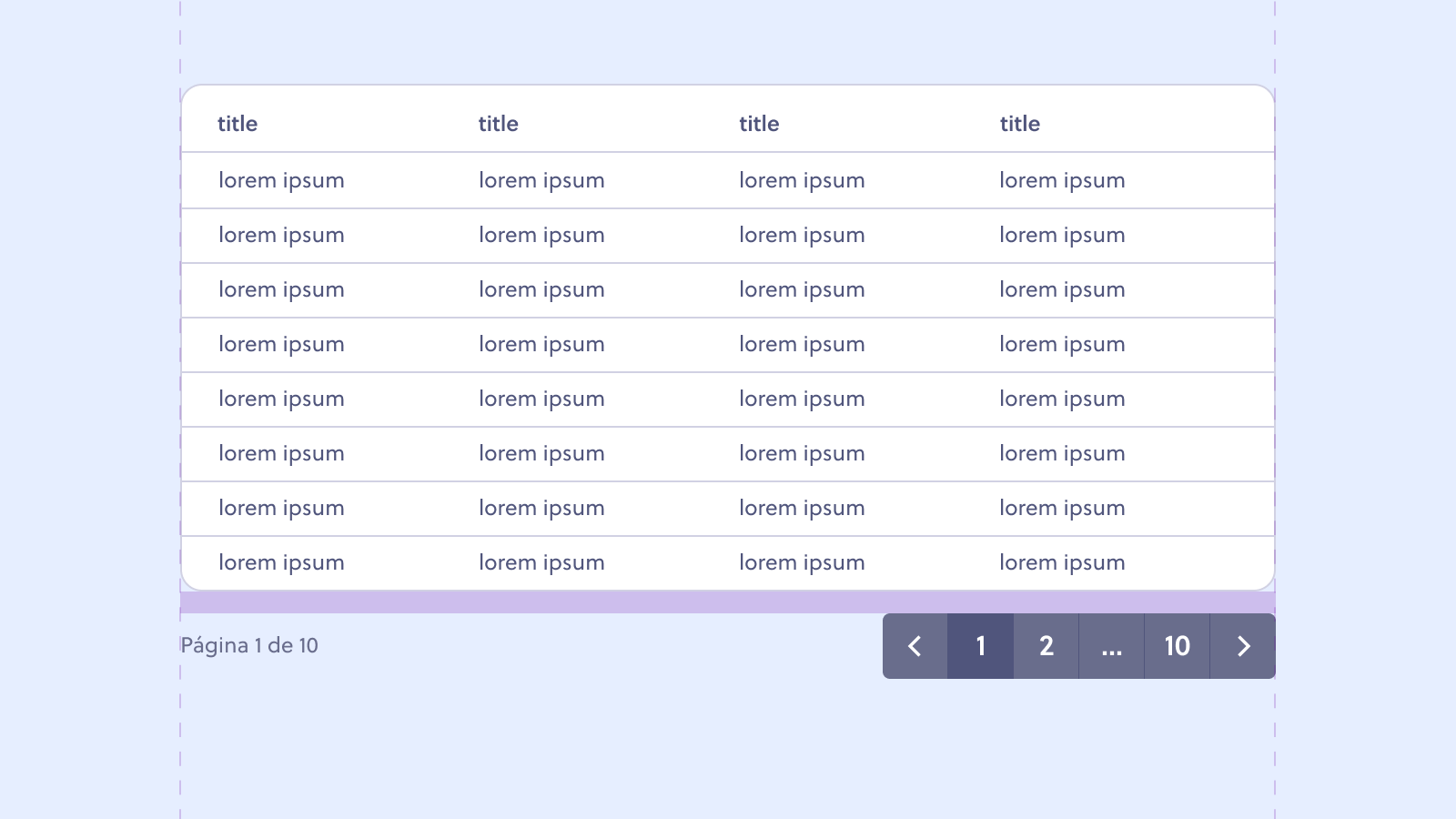
- Localizado logo abaixo da sequencia de dados que foi dividida.
- Quando associado a tabelas, utilizar o
$spacing-stack-small.

alinhamento da paginação com a tabela
guia de design
- Tem guia de uso.
- Tem guia de conteúdo.
- Usa os design tokens.
- Tem símbolo no Figma.
- Possui motion.
- Possui versão web.
- Possui versão responsiva.
- Possui versão mobile.
- É acessível via leitor de tela.
- Texto possui contraste acessível (WCAG 2.0 - Nível AA).
conteúdo relacionado
Migração do United para Olist Design System
Propriedades
| United | Olist Design System |
|---|---|
| currentPage | currentPage |
| pageCount | pageCount |
| queryName | ❌ |
| onPageChange | onPageChange |
| size | ❌ |
| ❌ | infoFormatter |
| ❌ | showChoosePage |
| ❌ | choosePageText |
| ❌ | previousAriaLabel |
| ❌ | pageAriaLabel |
| ❌ | nextAriaLabel |
| ❌ | appendPageDropdownTo |