input search
Campo de texto utilizado para buscas.
demo interativa
Uma versão de interativa do componente desenvolvido.
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
debounceDelay | Delay in milliseconds to wait before calling the onSearch callback. | false | 600 | number |
placeholder | Placeholder text for the search input. | true | undefined | string |
onClean | Callback function that will be called when the user clicks on the clean button. (X button) | true | undefined | () => void |
onChange | Callback function that will be called when the user types in the search input. | false | undefined | ChangeEventHandler<HTMLInputElement> |
onSearch | Callback function that will be called after the debounce delay when the user types in the search input or when the user clicks on the cta button. | true | undefined | (searchedValue: string) => void |
value | Value of the search input. | true | undefined | stringnumberreadonlystring[] |
ctaButton | Display a button with the ctaButtonText text. | false | false | boolean |
ctaButtonText | Text to display in the button when ctaButton is true. | false | buscar | string |
ctaButtonVariation | Define ctaButton style variation. | false | primary | primaryaccentsecondarydanger |
disabled | Disables typing on the input | false | false | boolean |
isLoading | Adds a rotating loading indicator on the right. | false | false | boolean |
readOnly | Disables typing but improve reading | false | false | boolean |
popoverInfo | Popover component configuration shown next to the input label. Allows adding contextual information via tooltip-like interaction. Accepts an object with Popover properties such as:
| false | undefined | PopoverInfoProps |
helperText | Text bellow the input | false | undefined | string |
feedback | Input feedback style | false | undefined | errorvalid |
showFeedbackIcon | Show Input feedback icon | false | true | boolean |
*valores gerados automaticamente.
propriedades para estilização (styled props)
Recomendamos que o componente siga as propriedades padrões, mencionadas na sessão acima. Porém, ele também possui as seguintes propriedades do @olist/styled-system para atender cenários não mapeados:
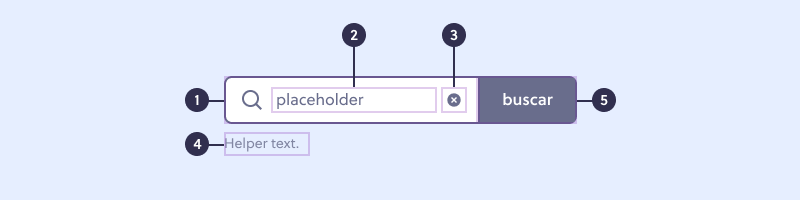
formatação

- Input Container: espaço de inserção de dados da busca.
- Placeholder text: é um texto que auxilia no preenchimento certo do campo.
- Clear button: botão para apagar texto preenchido.
- Helper text: pequeno texto que auxília no entendimento do dado que é solicitado preenchimento.
- Search button: botão para efetivar a busca.
uso
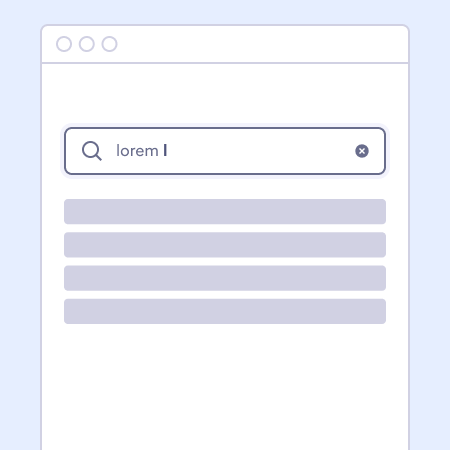
O componente é utilizado para realizar buscas nas plataformas.
A busca pode ocorrer durante a inserção do texto ou após um comando através do botão de buscar, de acordo com cada cenário.


grupos e alinhamento
- Alinhe os search input usando o mesmo espaçamento dos input texts e botões.
acessibilidade
Todos os componentes atendem aos requisitos de acessibilidade WCAG 2.1.
Caso estejam apresentando algum problema, por favor comunique o time pelo canal
#su-front-end-platform.
- Explicação sobre as props aplicadas para acessibilidade e como configura-lás (caso necessário).
- Ex: Utiliza-se a propriedade aria-label para associar o link a seção em que ele se encontra.
- Ex: Ao enviar os dados, caso haja um erro o foco volta ao campo preenchido incorretamente, utilizando a propriedade aria-live.
guia de conteúdo
- Placeholder text: quando existir, deve auxiliar no preenchimento do campo com algum exemplo do tipo de infomação que pode ser buscada.
- Helper text: deve ser uma frase curta, utilizando pontuação normal, ajudando o usuário a entender a informação esperada. Exemplo: “Nome igual ao escrito no cartão.”.
- Placeholder text: SKU, EAN, nome do produto
- Não crie frases como placeholder do campo.
requisitos do componente
esperado
- Tem símbolo no Figma.
- Tem todos estados aplicáveis
- Use os design tokens.
- Possui versão responsiva.
- Tem guia de uso.
- Tem guia de conteúdo.
- Possui todas as variações necessárias.
- Possui versão web.
- Possui versão mobile.
ideal
- Atende ao nível AAA de acessibilidade (WCAG 2.1).
- Tem microinterações no Figma.
- Possui animações no componente.
- Tem em todos os frameworks com que trabalhamos.
- Comporta múltiplos idiomas.