layout grid
Layout grids são compostas por linhas e colunas que ajudam a estruturar a composição da página e criar interfaces responsivas.
demo interativa
Uma versão de interativa do componente desenvolvido.
formatação
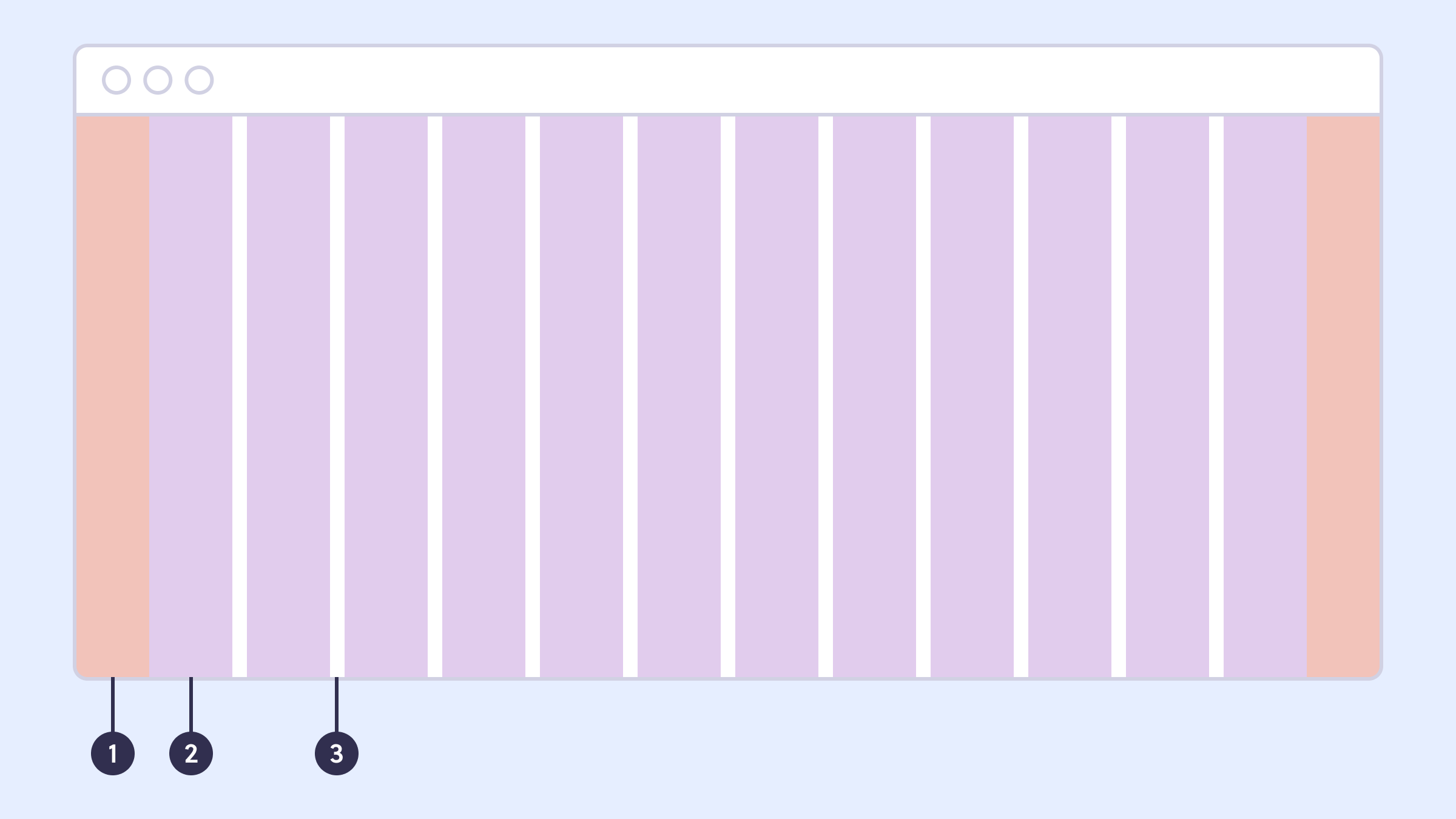
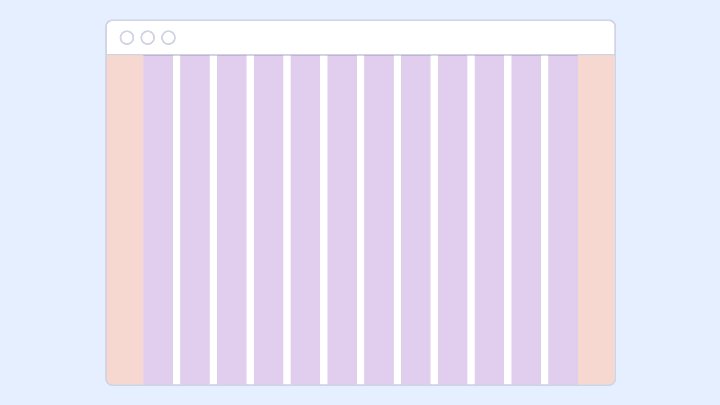
Grids possuem diferentes formatos melhor posicionar os elementos da tela em um layout responsivo. Grids mudam conforme alguns pontos de quebra, breakpoints, pré-estabelecidos. Mesmo assim, todas são formadas por partes em comum.

- Margins: margens são espaçamentos externos à área onde será posicionado o conteúdo da página.
- Columns: colunas são elementos usados para posicionar os elementos a página.
- Gutter: são os espaços entre colunas.
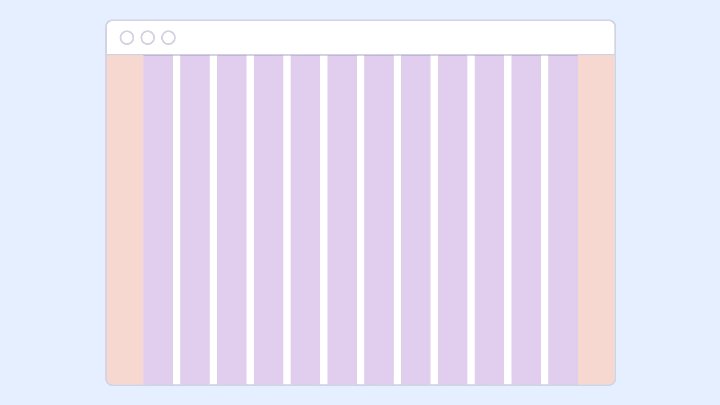
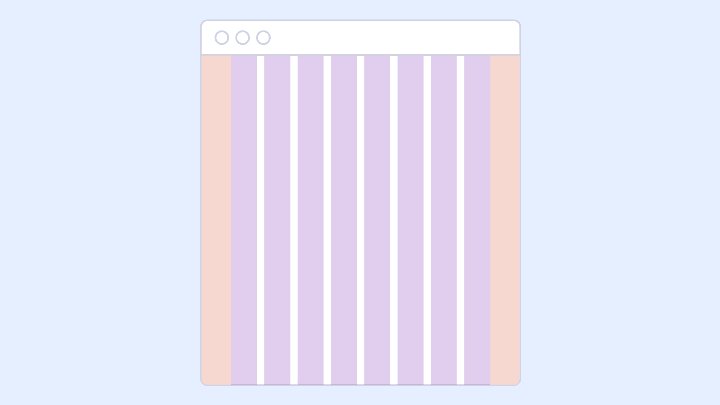
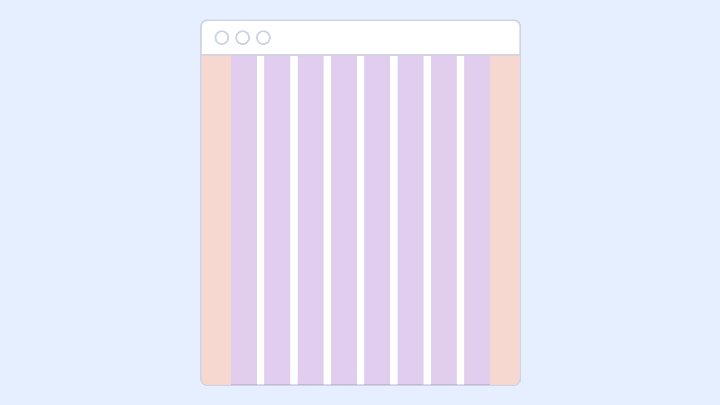
Breakpoints
A mudança de breakpoint é automâtica feita por código. É importante criar
interfaces em diferentes breakpoints para o planejamento de telas dinâmicas.
Nos aplicativos mobile, é utilizado o tamanho $breakpoint-xsmall.
| nome | grupo | valor |
|---|---|---|
| $breakpoints-1xsmall | $breakpoints-100 | 320px |
| $breakpoints-small | $breakpoints-200 | 720px |
| $breakpoints-medium | $breakpoints-300 | 1080px |
| $breakpoints-large | $breakpoints-400 | 1280px |
| $breakpoints-1xlarge | $breakpoints-600 | 1600px |

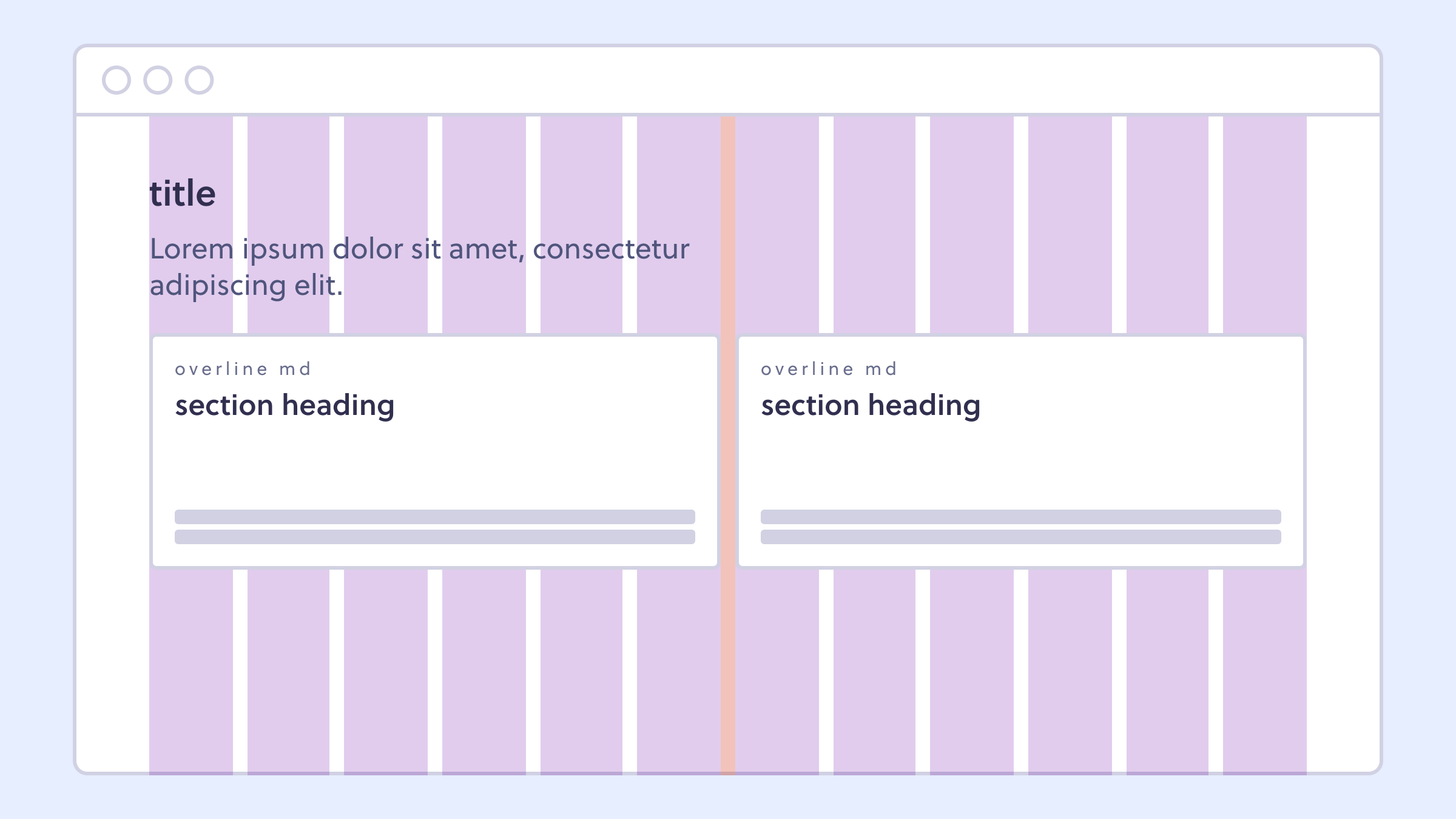
comportamento do grid
uso
Grids devem ser usadas para organizar o conteúdo da página e prever seu comportamento responsivo. Utilize as colunas para definir a largura dos elementos (quando não forem flexíveis) e os tokens de espaçamento para organizar o espaço entre objetos.


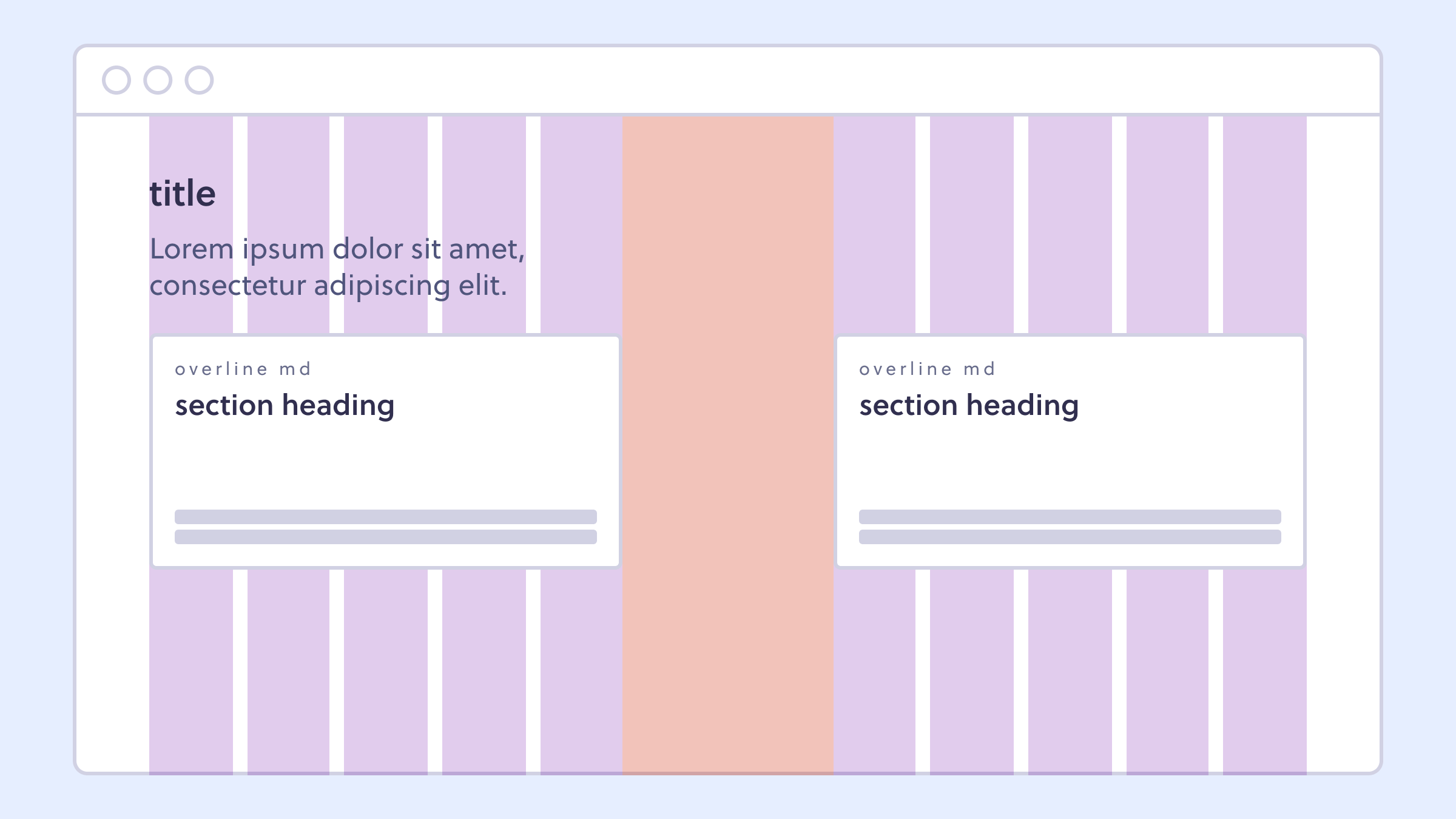
grupos e alinhamento
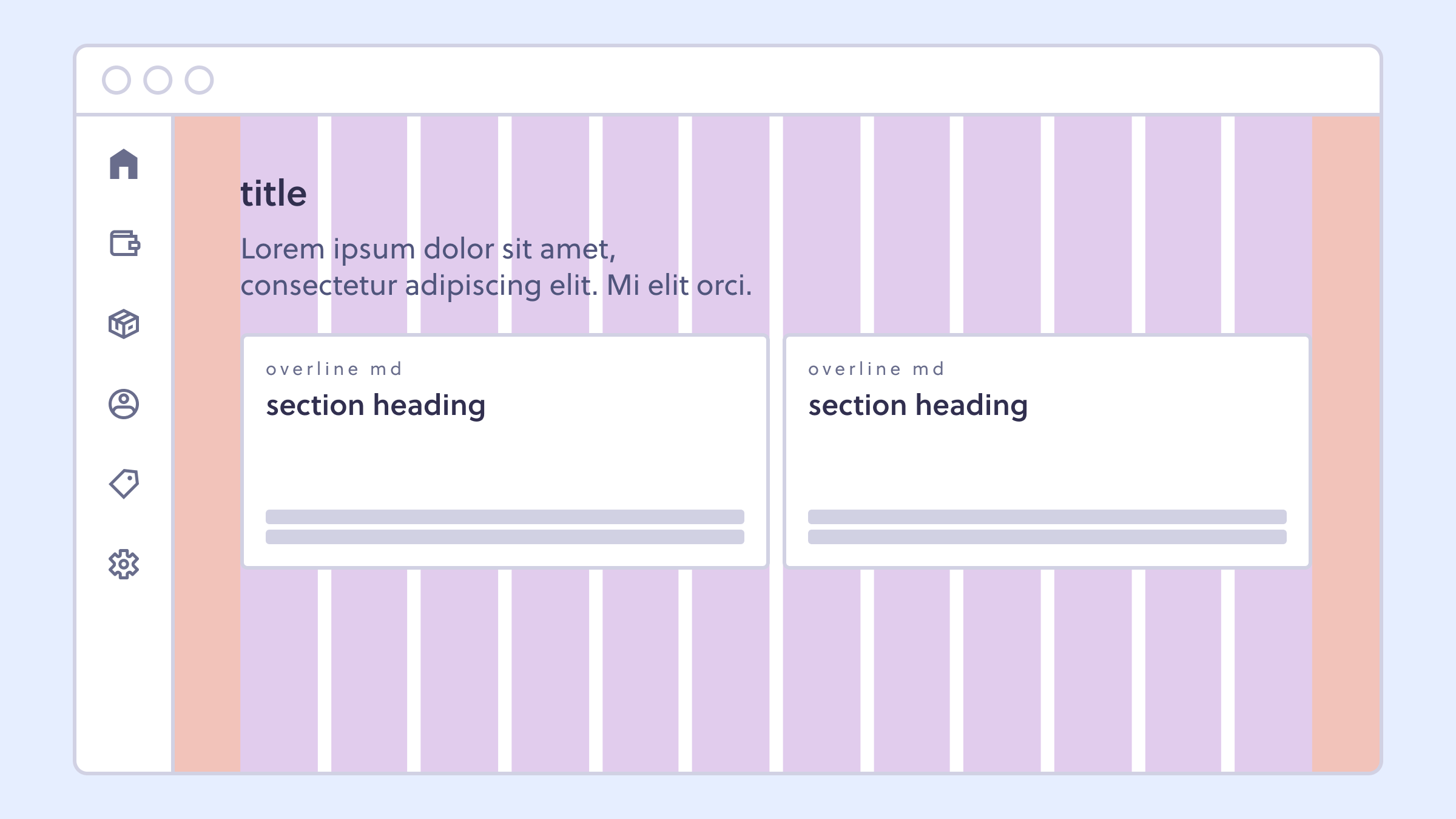
Grids devem ser usadas conforme o breakpoint da tela. Caso exista uma navegação vertical no produto, a grid deve ser aplicada à área da aplicação descontada a largura do menu.

alinhamento do grid junto ao menu
guia de design
- Tem guia de uso.
- Tem guia de conteúdo.
- Use os design tokens.
- Tem símbolo no Figma.
- Possui motion.
- Possui versão web.
- Possui versão responsiva.
- Possui versão mobile.
- É acessível via leitor de tela.
- Texto possui contraste acessível (WCAG 2.0 - Nível AA).