dropdown
É um tipo de menu contextual acionado por um botão.
índice
demo interativa
Uma versão de interativa do componente desenvolvido.
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
direction | Set which direction will be rendered | false | undefined | leftbottomrighttop |
anchorElement | Ref to the anchor element that dropdown will use to define it's position | true | undefined | RefObject<HTMLElement> |
isOpen | Controls if dropdown needs to be displayed | false | undefined | boolean |
onClose | Callback called when dropdown is closed | false | undefined | () => void |
appendTo | An element id to append dropdown to a different container element | false | undefined | string |
returnFocusToPreviousElement | Set this to false if you don't want to return focus to previous element | false | undefined | boolean |
focusTrapContainerElements | Set which elements will be used to trap focus it will use dropdown container as default | false | undefined | HTMLElement[] |
*valores gerados automaticamente.
Dropdown.Item
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
href | Set the href of the dropdown item | false | undefined | string |
caption | Display a caption above dropdown item children | false | undefined | string |
icon | Expect an icon from | false | undefined | ReactElement<any, string | JSXElementConstructor<any>> |
badge | Display a badge on the right side of dropdown item children | false | undefined | { text: string; variation?: "neutral" | "primary" | "info" | "success" | "alert" | "error"; } |
isSubMenu | Set this to true if this dropdown item controls an inner dropdown, it will display an chevron right icon on the right side. | false | undefined | boolean |
disabled | Set disabled state | false | undefined | boolean |
onClick | Called when dropdown item is clicked | false | undefined | (event: MouseEvent<Element, MouseEvent>) => void |
tabIndex | false | 0 | number |
*valores gerados automaticamente.
utilizando dentro de um modal
OBS: ao utilizar o Dropdown dentro de um modal é necessário alterar o destino
do elemento que o dropdown é inserido. Para isso, basta passar o id
do elemento destino na propriedade appendTo, confira o exemplo:
formatação

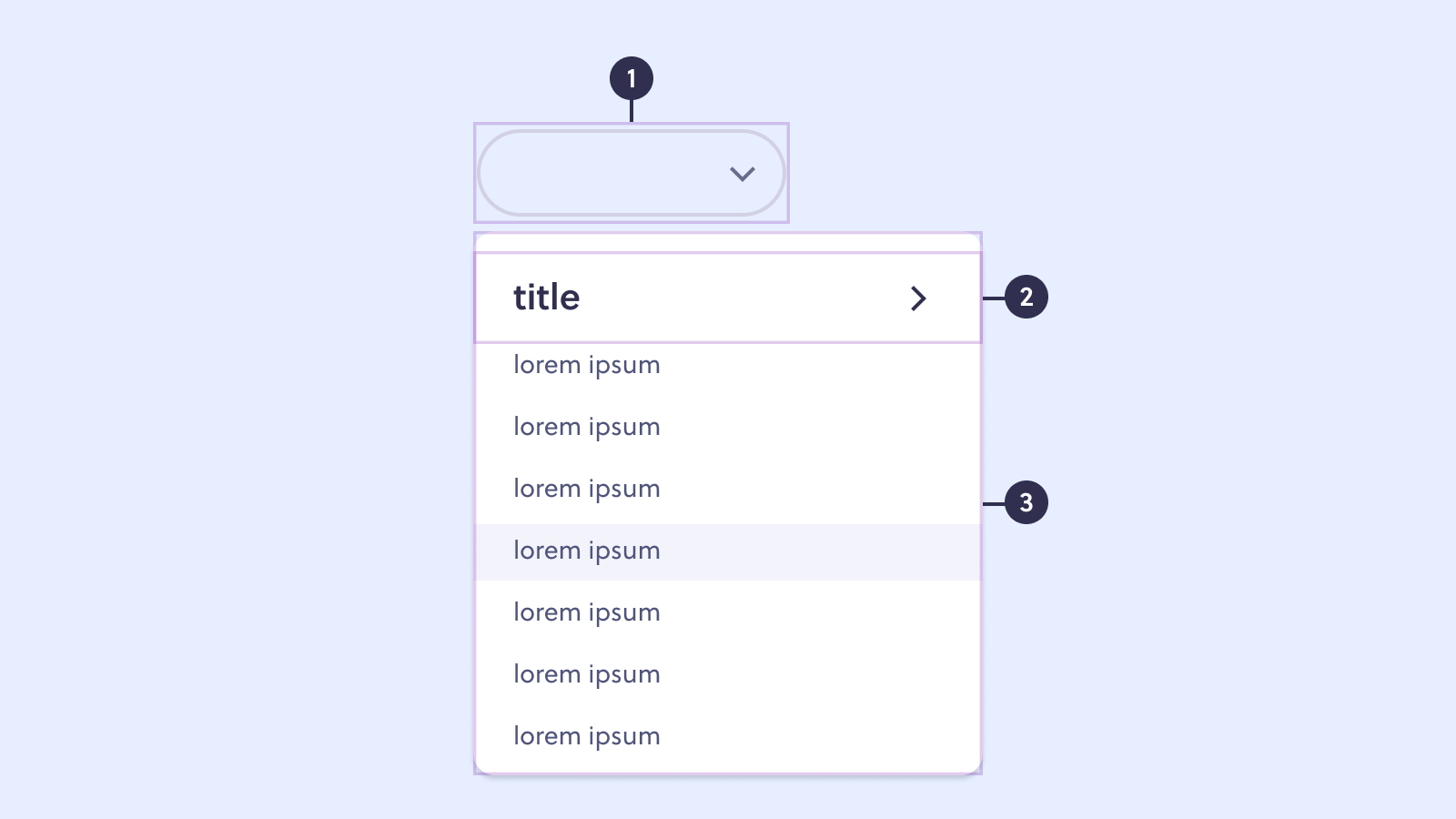
- Trigger: é o componente utilizado para acionar o dropdown.
- Menu header: é o cabeçalho do dropdown, que pode ou não ser clicável.
- Menu list: é a lista de opções do dropdown.
uso
O dropdown menu é utilizado contextualmente para escolha de um item dentro de uma lista de opções. Ele pode dispor uma série de ações possíveis ou áreas do produto para as quais a pessoa usuária pode acessar.
Caso um dos itens não esteja disponível, é importante mantê-lo no menu mesmo assim para consistência da navegação.


grupos e alinhamento
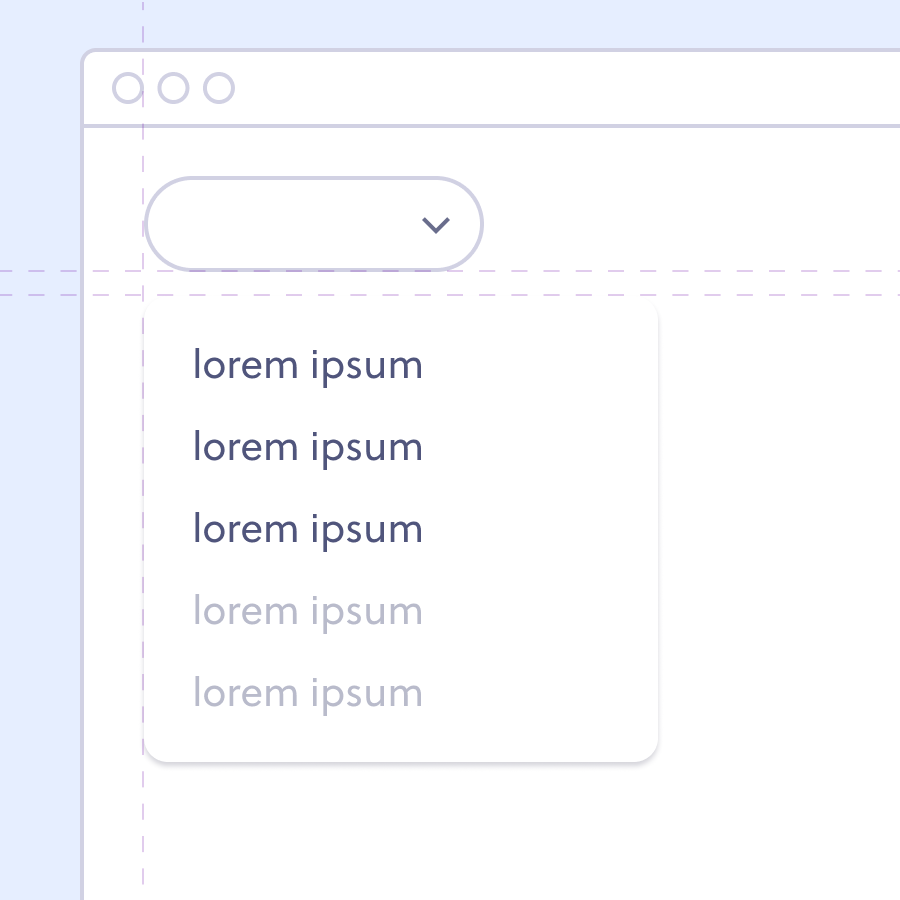
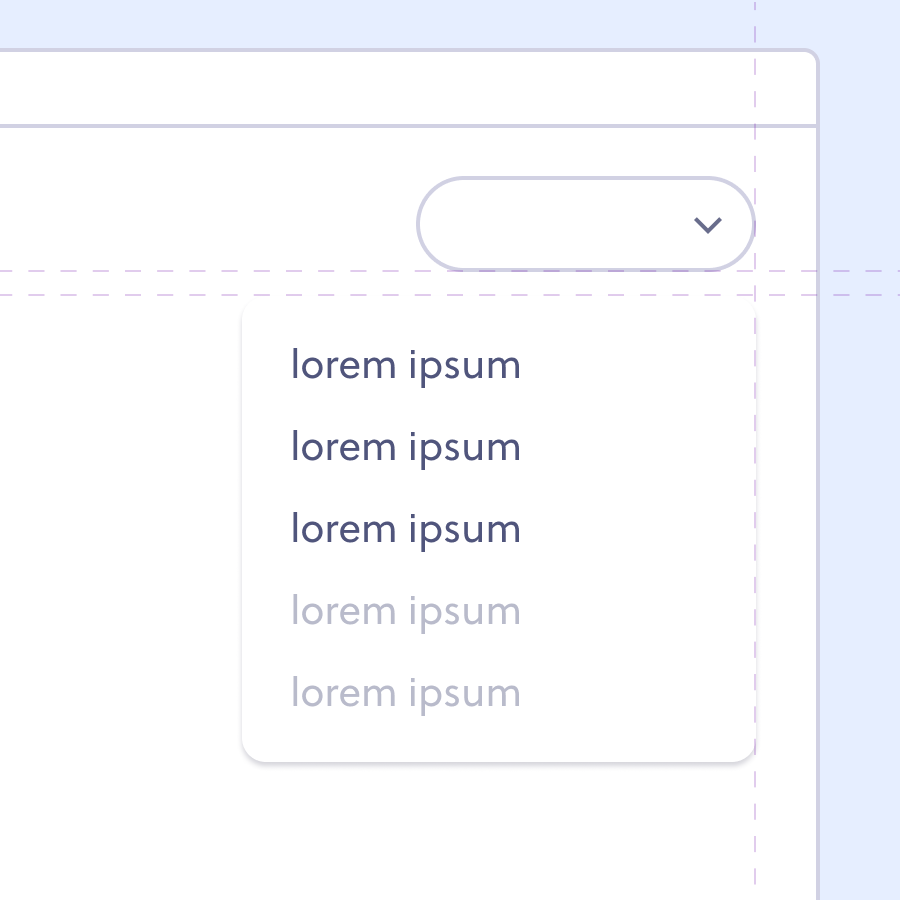
O dropdown menu normalmente é acionado através de um botão. Ele fica posicionado próximo ao componente pelo qual foi acionado, alinhado pela esquerda, com excessão de quando estiver próximo à lateral direita da página.
 dropdown alinhado a esquerda
dropdown alinhado a esquerda dropdown alinhado a direita
dropdown alinhado a direitaguia de conteúdo
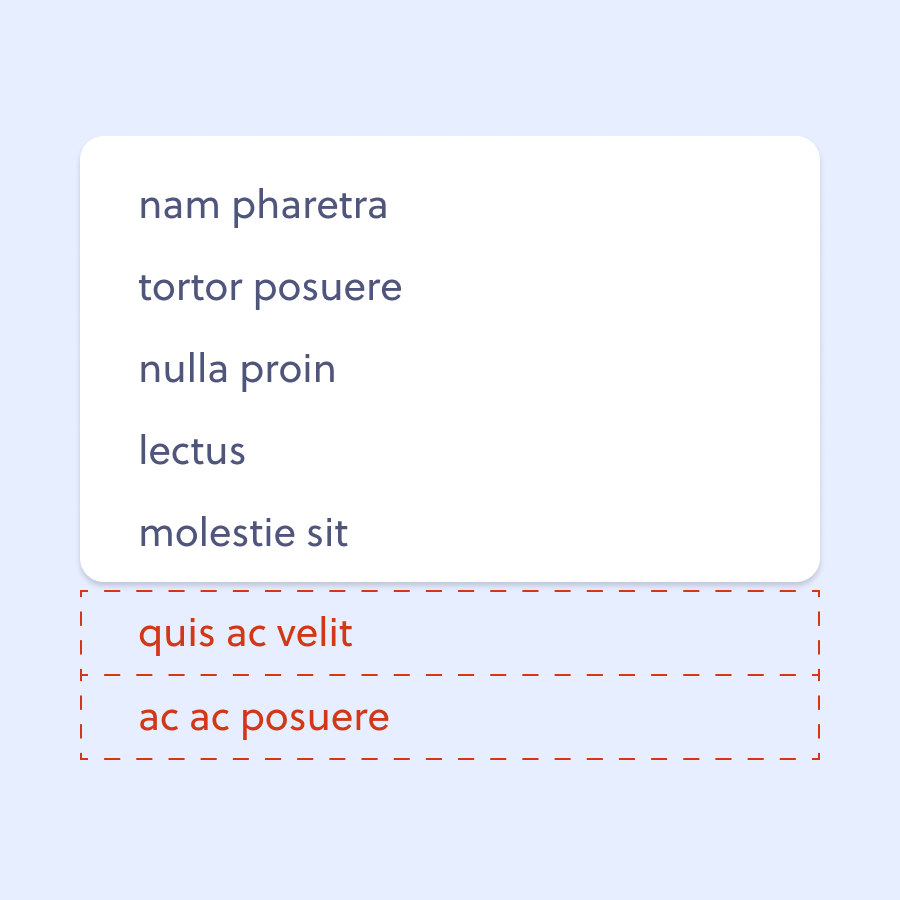
- Em caso do dropdown funcionar como menu de ações, prefira verbos no infinitivo. Exemplo: ativar conta, bloquear conta, excluir produtos.
- Em caso o dropdown funcionar como menu de navegação, usar nomes que sejam condizentes com o título da página ao qual se refere. Exemplo: perfil, configurações, catálogo.
guia de design
- Tem guia de uso.
- Tem guia de conteúdo.
- Usa os design tokens.
- Tem símbolo no Figma.
- Possui motion.
- Possui versão web.
- Possui versão responsiva.
- Possui versão mobile.
- É acessível via leitor de tela.
- Texto possui contraste acessível (WCAG 2.0 - Nível AA).
conteúdo relacionado
Migração do United para Olist Design System
Propriedades
| United | Olist Design System |
|---|---|
| as | ❌ |
| isOpen | isOpen |
| onClick | ❌ |
| onClose | onClose |
| onOpen | ❌ |
| shouldShowChevron | ❌ |
| ❌ | direction |
| ❌ | anchorElement |
| ❌ | appendTo |
| ❌ | returnFocusToPreviousElement |
| ❌ | focusTrapContainerElements |