text
Estilos de texto que podem ser aplicados de acordo com a sua semântica na interface.
demo interativa
Uma versão de interativa do componente desenvolvido.
Utilizando a propriedade 'separator'
propriedades para estilização (styled props)
Recomendamos que o componente siga as propriedades padrões, mencionadas na sessão acima. Porém, ele também possui as seguintes propriedades do @olist/styled-system para atender cenários não mapeados:
uso
Confira as boas práticas para usar cada propriedade do componente.
| tipos | utilização |
|---|---|
| default | Utilizada na maioria das aplicações, como produtos internos, áreas logadas e outros sistemas em que o usuário acessa com frequência e que tenham como prioridade a otimização do espaço na tela. |
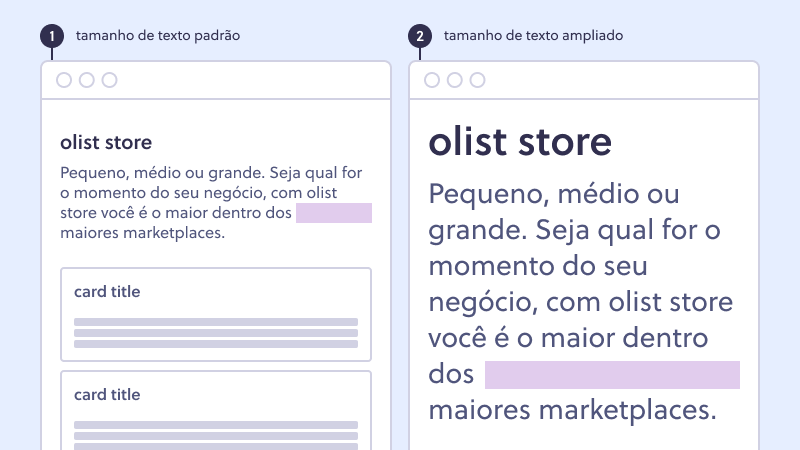
| large | Utilizada para casos excepcionais, em que se necessite dar destaque às informações, em um caráter mais comercial. Exemplos de uso são onboardings, landing pages, homes e outras páginas que tem menos frequência de acesso comparado às áreas logadas. |
semântica
Siga as orientações de semântica de texto de acordo com o guia presente na página de visão geral.
quebra de linha
A aparência do texto pode ficar diferente de acordo com as configurações da plataforma em que o usuário estiver. Por isso, evite quebras de texto manuais por motivos visuais, pois elas podem causar problemas de acessibilidade com a ampliação do texto, por exemplo, e também com a visualização do texto em telas de menor resolução.

exemplo de quebra de linha automática
Migração do United para Olist Design System
Propriedades
| United | Olist Design System |
|---|---|
| color | color |
| colorHover | ❌ |
| variation | ❌ |
| textTransform | textTransform |
| truncate | ❌ |
| ❌ | type |
Exemplos do United com o Design System
United
<Text.H1>Heading Extra Large</Text.H1>
<Text.H2>Heading Large</Text.H2>
<Text.H3>Heading</Text.H3>
<Text.H4>Heading Small</Text.H4>
<Text.Small>Small text</Text.Small>
<Text.Link href="http://olist.com">Link text</Text.Link>
<Text textTransform="uppercase">I am a uppercase text</Text>Equivalente no Design System
demo interativa
Uma versão de interativa do componente desenvolvido.