link (beta)
Links são componentes de texto usados para navegar entre páginas.
índice
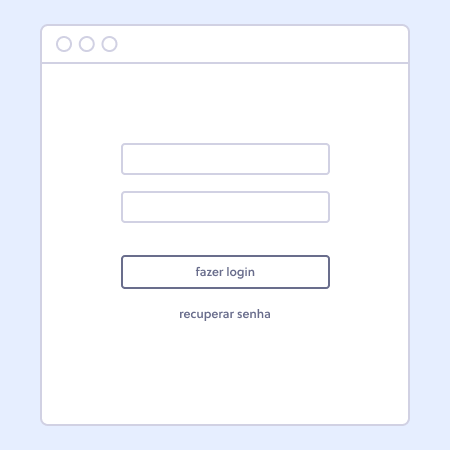
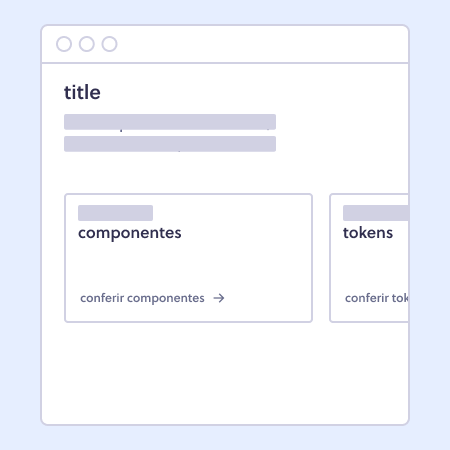
standalone link
demo interativa
Uma versão de interativa do componente desenvolvido.
propriedades para estilização (styled props)
Recomendamos que o componente siga as propriedades padrões, mencionadas na sessão acima. Porém, ele também possui as seguintes propriedades do @olist/styled-system para atender cenários não mapeados:
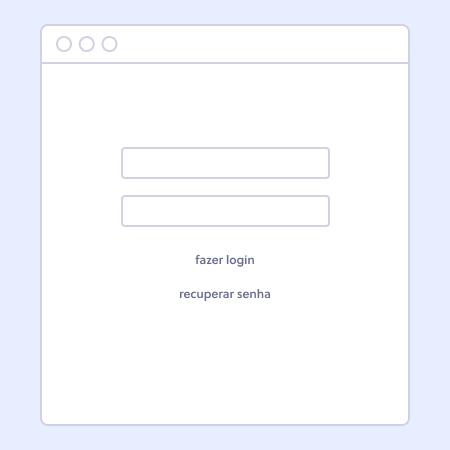
inline link
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
size | Define the link size. Works only if type is | false | medium | mediumlarge |
type | Define the type of the link | false | standalone | inlinestandalone |
iconLeft | An Icon component from | false | undefined | ReactNode |
iconRight | An Icon component from | false | undefined | ReactNode |
*valores gerados automaticamente.
formatação

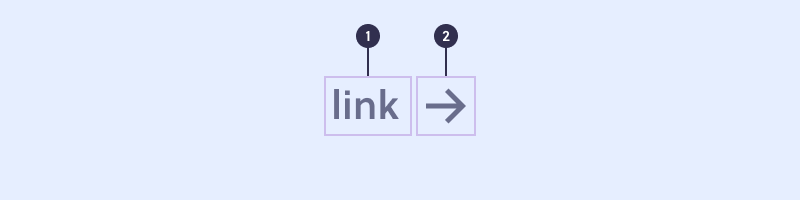
- Label: pequeno texto que indica a ação executada pelo botão.
- Icon: ícone que auxilia na identificação da função do botão.
uso
Links são usados para navegar de uma página para outra, seja interna ou externa. Também podem ser usados para fazer download de arquivos. Para realizar ações na interface (editar, deletar etc), utilize os botões.


variações
Existem dois tipos de links, que devem ser usados conforme o contexto em que eles estarão inseridos.
Confira na tabela a seguir.
| variação | utilização |
|---|---|
| standalone link | Links que aparecem sozinhos ou agrupados a outros links. |
| inline link | Links que aparecem no meio de um texto. |
icons
| variação | utilização |
|---|---|
| left | Para mostrar uma lista de links, indicando sua categoria. |
| right | Para indicar navegação. Especialmente para destacar se o link é externo ou interno. |
| none | Para inline links. |
grupos e alinhamento
- Inline links: usa-se com o mesmo espaçamento e tamanho do texto.
- Standalone link: pode ser utilizado sozinho ou em lista. Caso esteja agrupado, utiliza o espaçamento $spacing-stack-small entre links.
guia de conteúdo
- O nome do link deve ser consistente com o título da página que ele se relaciona.
- Escreva links com significado, para que seja possível sua identificação mesmo fora de contexto.
- Prefira links longos e explicativos aos curtos e vagos.
- Procure usar verbos no infinitivo para standalone links.


guia de design
- Tem guia de uso.
- Tem guia de conteúdo.
- Use os design tokens.
- Tem símbolo no Figma.
- Possui motion.
- Possui versão web.
- Possui versão responsiva.
- Possui versão mobile.
- É acessível via leitor de tela.
- Texto possui contraste acessível (WCAG 2.0 - Nível AA).
conteúdo relacionado
Migração do United para Olist Design System
Propriedades
| United | Olist Design System |
|---|---|
| href | href |
| size | size |
| variation | ❌ |
| fullWidth | ❌ |
| icon | iconLeft |
| ❌ | iconRight |
| loading | ❌ |
| ❌ | type |
Tamanhos Existentes
| United | Olist Design System |
|---|---|
| small | ❌ |
| default | medium |
| large | large |
Variações Existentes
| United | Olist Design System |
|---|---|
| primary | ❌ |
| danger | ❌ |
| alternate | ❌ |
| default | ❌ |
| link | ❌ |