componentes





tooltip
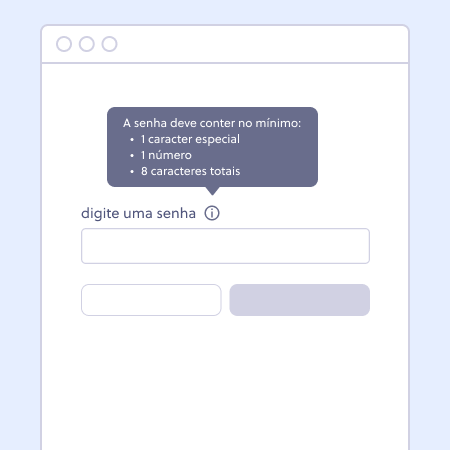
Mensagem breves que complementam um elemento da página.
demo interativa
Uma versão de interativa do componente desenvolvido.
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
content | The main content of the tooltip. | false | undefined | string & ReactNode |
side | The preferred side of the trigger to render against when open. | false | 'top' | leftbottomrighttop |
extraContent | An extra content to be displayed in the right side of the tooltip. | false | undefined | ReactNode |
inverted | Change tooltip color to a lighter version. | false | false | boolean |
image | Add an image to the tooltip. The image will be displayed on the left side of the tooltip. | false | undefined | { src: string; alt: string; } |
forceOpen | Override the automatic control of the open state. | false | undefined | boolean |
*valores gerados automaticamente.
formatação

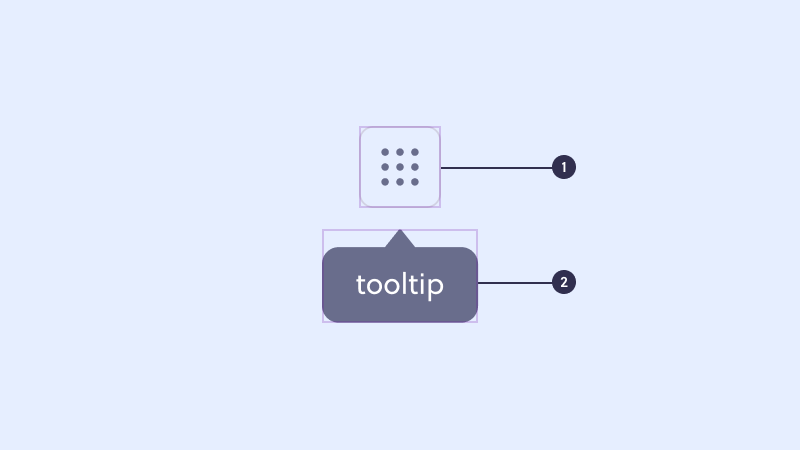
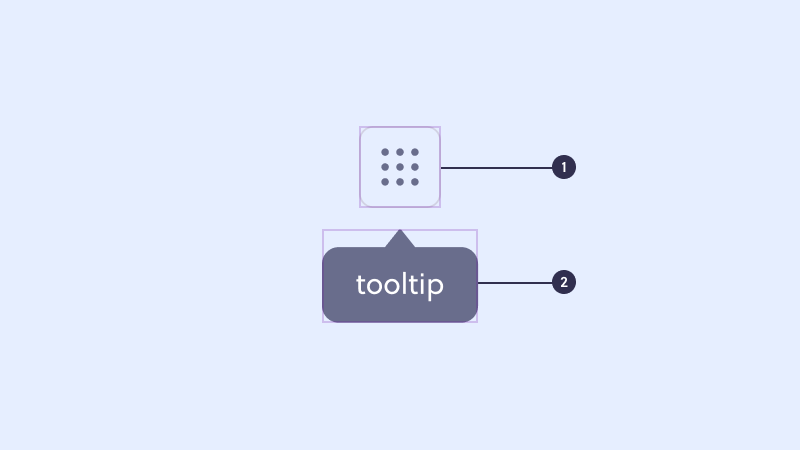
- Tooltip trigger: componente que aciona a tooltip.
- Tooltip: mensagem relacionada ao trigger.
uso
A tooltip é utilizada para fornecer informação complementar a um determinado elemento da tela. Ela é altamente contextual e acionada por uma ação da pessoa usuária na tela, seja por mouse hover, quanto por keyboard hover.
| variação | utilização |
|---|---|
| imagem | Pode ser usada para fazer pré-visualização de produtos ou usuários. |
| texto complementar | Para mostrar informação complementar, como hora ou atalhos. |
| versão invertida | A versão invertida é para ser usada principalmente quando a tooltip estiver presente em fundos coloridos, aumentando o destaque. |
grupos e alinhamento
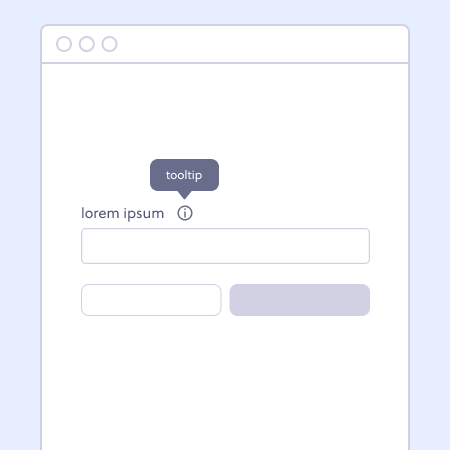
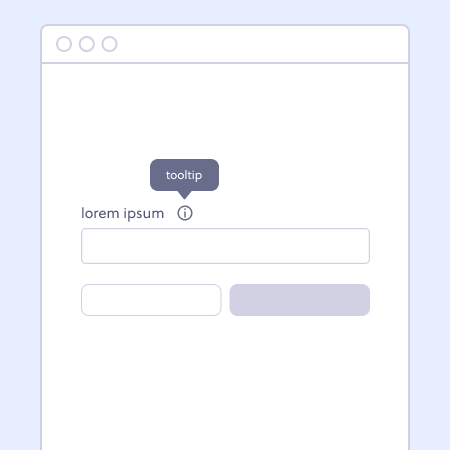
- A tooltip fica alinhada ao objeto ao qual se refere, utilizando o espaçamento
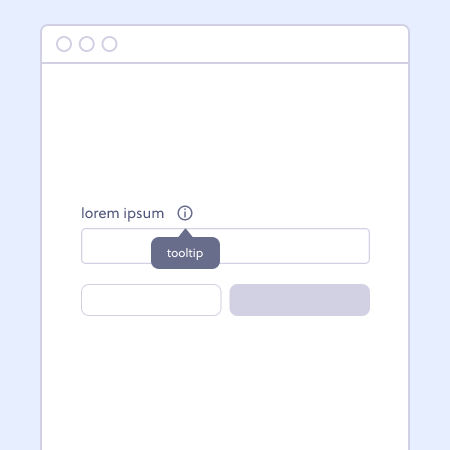
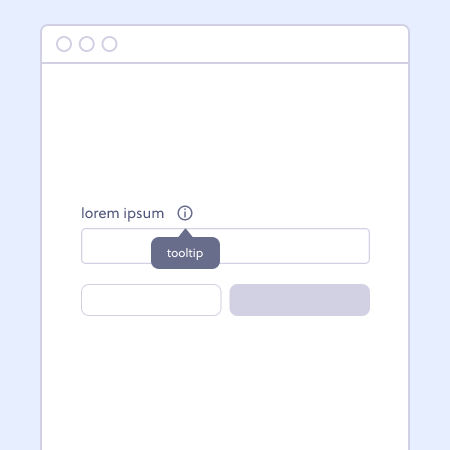
$spacing-inline 3xsmallou$spacing-stack-2xsmall. - Evite posicionar a tooltip de modo que esconda o conteúdo relacionado.

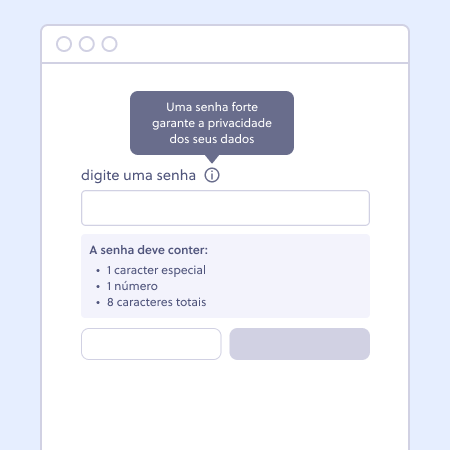
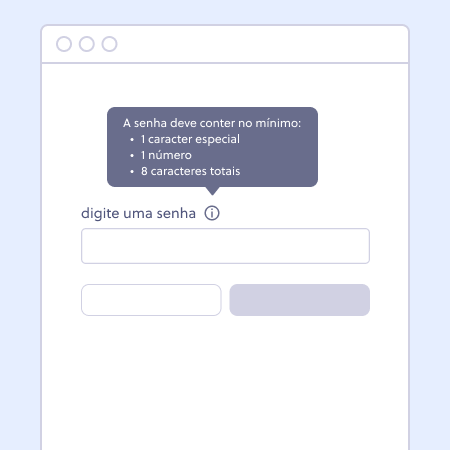
certoPosicione a tooltip fora do conteúdo relacionado a ela.

erradoNão posicione a tooltip sobre o conteúdo relacionado.
guia de conteúdo
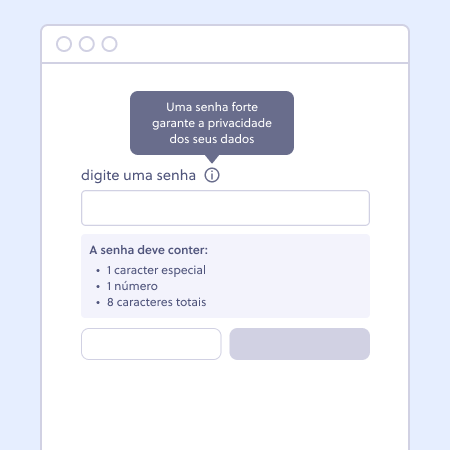
- A tooltip comporta somente microconteúdo.
- Deve conter informação complementar ao fluxo.
- A tooltip possui conteúdo altamente contextual.

certoApresente somente informação curta e complementar ao elemento.

erradoNão posicione a tooltip sobre o conteúdo relacionado.
guia de design
- Tem guia de uso.
- Tem guia de conteúdo.
- Use os design tokens.
- Tem símbolo no Figma.
- Possui motion.
- Possui versão web.
- Possui versão responsiva.
- Possui versão mobile.
- É acessível via leitor de tela.
- Texto possui contraste acessível (WCAG 2.0 - Nível AA).
conteúdo relacionado
Propriedades
| United | Olist Design System |
|---|---|
| content | content |
| delay | ❌ |
| icon | ❌ |
| placement | side |
| size | ❌ |
| variation | inverted |
| zIndex | ❌ |
| ❌ | extraContent |
| ❌ | image |
| ❌ | forceOpen |
Variações Existentes
| United | Olist Design System |
|---|---|
| primary | ❌ |
| error | ❌ |
| info | ❌ |
| default | ❌ |
| secondary | ❌ |
| success | ❌ |
| warning | ❌ |
| ❌ | inverted |