card
Módulos que contém informação sobre um objeto.
índice
demo interativa
Uma versão de interativa do componente desenvolvido.
Card com borda
card interativo
card colorido
card com imagem
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
direction | Choose if card is in column or row direction | false | undefined | rowcolumn |
borderDirection | Choose the colored border direction, must be used within | false | undefined | leftbottom |
variation | Display a colored card based on the value of this prop | false | undefined | neutralprimarysuccessalertnoticeaccentinformative |
href | Renders an anchor tag with an href attribute | false | undefined | string |
target | Specifies where to open the linked document | false | undefined | string |
*valores gerados automaticamente.
exemplos
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
direction | Choose if card is in column or row direction | false | undefined | rowcolumn |
borderDirection | Choose the colored border direction, must be used within | false | undefined | leftbottom |
variation | Display a colored card based on the value of this prop | false | undefined | neutralprimarysuccessalertnoticeaccentinformative |
href | Renders an anchor tag with an href attribute | false | undefined | string |
target | Specifies where to open the linked document | false | undefined | string |
*valores gerados automaticamente.
propriedades para estilização (styled props)
Recomendamos que o componente siga as propriedades padrões, mencionadas na sessão acima. Porém, ele também possui as seguintes propriedades do @olist/styled-system para atender cenários não mapeados:
formatação

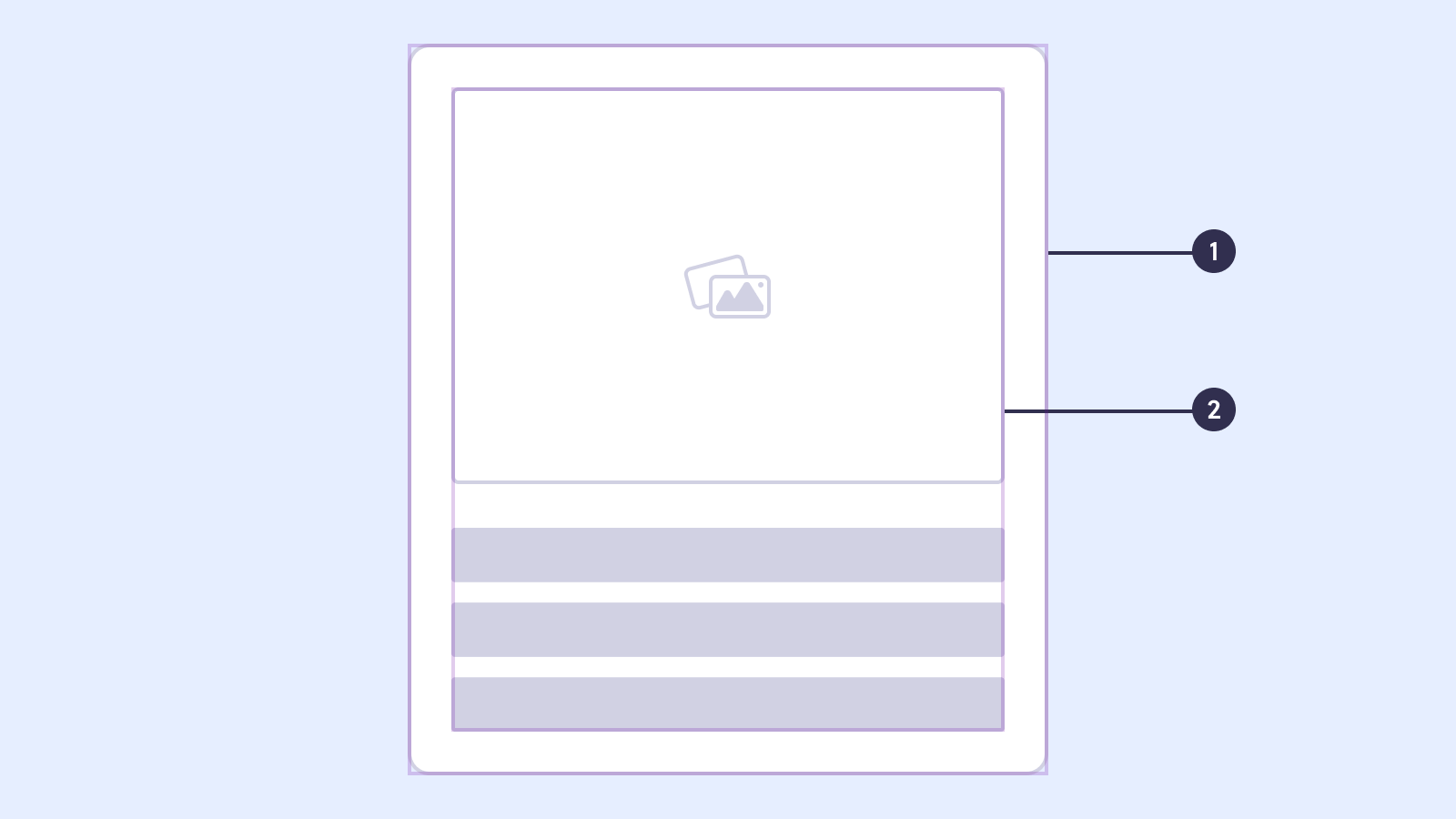
- Container: é o objeto que vai conter as informações do card.
- Content: é a área onde vai ser inserido o conteúdo do card.
uso
Normalmente são utilizados para apresentar uma pré-visualização de um conteúdo mais denso, apresentando a informação de uma maneira modular e flexível.
Cada card é independente do outro e apresenta informação sobre um determinado assunto. Caso os cards possuam informações muito similares entre si, é preferível dispor os dados em um componente como tabela, que facilita a comparação das informações.


variações
O cards pode conter qualquer tipo de conteúdo, desde que dentro do container e seguindo as boas práticas descritas anteriormente. Entretanto, para facilitar o uso dos cards e manter a sua consitência visual, existem alguns padrões que podem ser utilizados.
| variação | utilização |
|---|---|
| Com destaque | Pode ser usado para reforçar a situação de um card, como pedido em atraso (é importante que a cor do card não seja a única indicação de estado). |
| Com imagem | Quando uma imagem facilitar a identificação da informação. |
| Não clicável | Quando o card não possuir interação. |
| Com mais de uma zona clicável | Quando possuir mais de um tipo de interação, as áreas de destaque devem ser fáceis de identificar. |
grupos e alinhamento
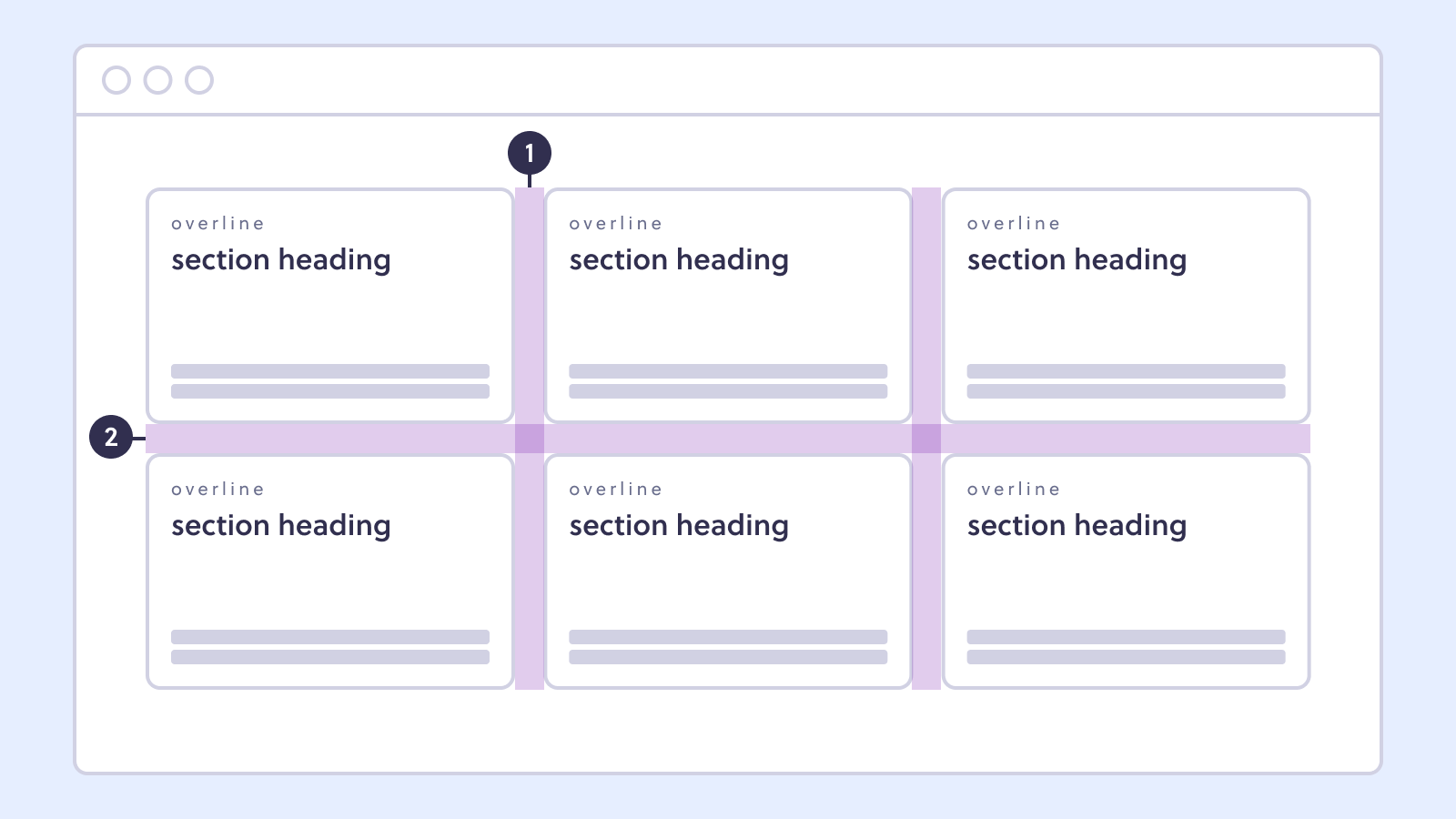
Quando agrupado a outros cards, deve-se manter a distância
$spacing-stack-medium e $spacing-inline-medium entre os cards.

- Espaçamento inline.
- Espaçamento stack.
guia de conteúdo
- Utilize um card por conteúdo.
- Traga um conteúdo sucinto que pode ser melhor explorado em outra área da aplicação.
- Utilize botões caso haja mais de uma área clicável.
- Evite muitas ações no card.
guia de design
- Tem guia de uso.
- Tem guia de conteúdo.
- Use os design tokens.
- Tem símbolo no Figma.
- Possui motion.
- Possui versão web.
- Possui versão responsiva.
- Possui versão mobile.
- É acessível via leitor de tela.
- Texto possui contraste acessível (WCAG 2.0 - Nível AA).
conteúdo relacionado
Migração do United para Olist Design System
Propriedades
| United | Olist Design System |
|---|---|
| backgroundColor | ❌ |
| coloredBorderPosition | borderDirection |
| hasShadowOnHover | ❌ |
| isDisabled | ❌ |
| onClick | onClick |
| variation | variation |
| ❌ | direction |
| ❌ | href |
| ❌ | target |
Variações Existentes
| United | Olist Design System |
|---|---|
| primary | primary |
| danger | alert |
| alternate | accent |
| default | neutral |
| softer | neutral |
| accent | informative |
| warning | notice |
| shadow | neutral |
| ❌ | success |