toggle
componente que permite ligar e desligar uma configuração.
índice
demo interativa
Uma versão de interativa do componente desenvolvido.
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
error | Set error state
@deprecated use the | false | undefined | boolean |
variation | Set style variation | false | success | successdanger |
checked | Change to checked state | false | undefined | boolean |
disabled | Set disabled state | false | undefined | boolean |
readOnly | Set read only state | false | undefined | boolean |
label | Display label text | false | undefined | string |
hideBorder | Hide border-bottom when label is present | false | undefined | boolean |
onChange | Callback called on click | false | undefined | () => void |
*valores gerados automaticamente.
propriedades para estilização (styled props)
Recomendamos que o componente siga as propriedades padrões, mencionadas na sessão acima. Porém, ele também possui as seguintes propriedades do @olist/styled-system para atender cenários não mapeados:
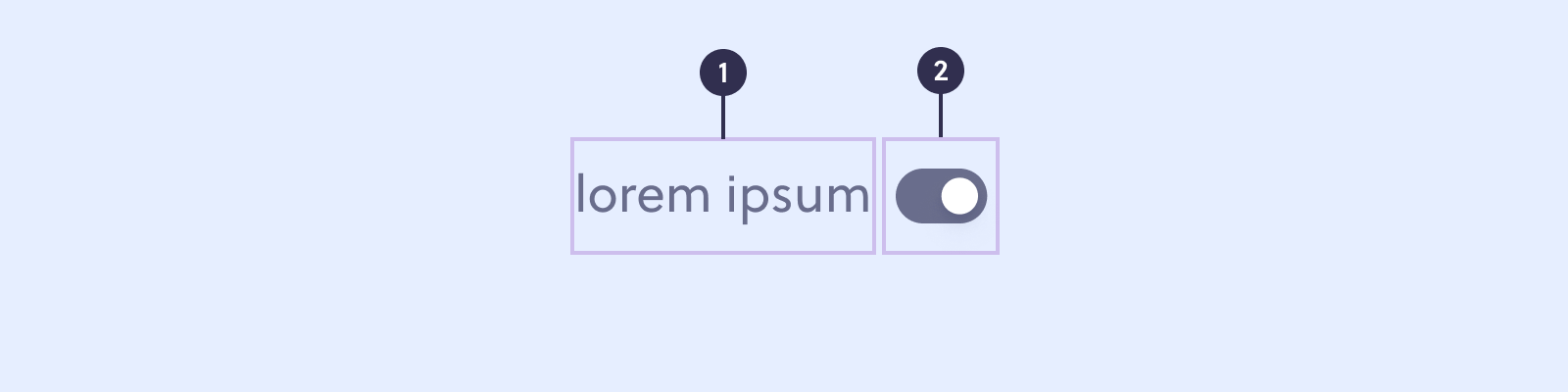
formatação

- Label: texto que identifica a opção.
- Icon: ícone para seleção da opção.
uso
É utilizado para ativar ou desativar uma configuração instantaneamente.
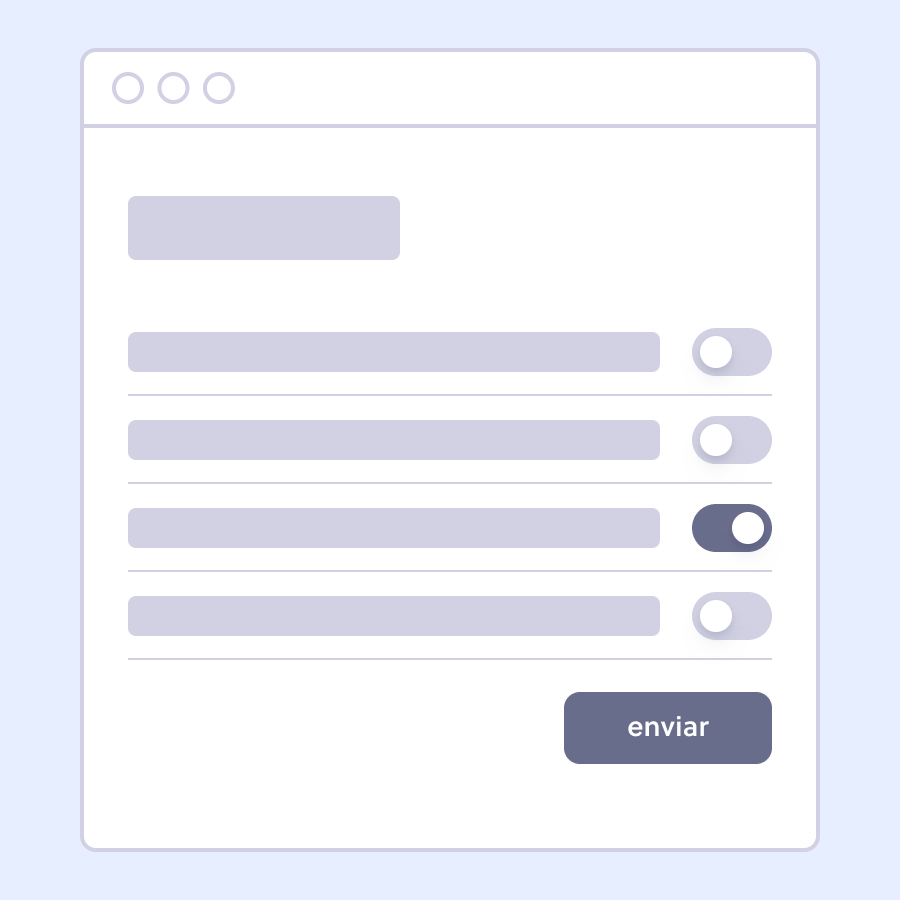
grupos e alinhamento
O toggle representa uma configuração independente da outra, por isso pode ser utilizado sozinho ou dentro de um menu de opções.


guia de conteúdo
Utilize verbos afirmativos e claros para indicar a ação a ser realizada.
guia de design
- Tem guia de uso.
- Tem guia de conteúdo.
- Use os design tokens.
- Tem símbolo no Figma.
- Possui motion.
- Possui versão web.
- Possui versão responsiva.
- Possui versão mobile.
- É acessível via leitor de tela.
- Texto possui contraste acessível (WCAG 2.0 - Nível AA).
conteúdo relacionado
Migração do United para Olist Design System
Propriedades
| United | Olist Design System |
|---|---|
| checked | checked |
| disabled | disabled |
| onChange | onChange |
| variation | variation |
| ❌ | error |
| ❌ | readOnly |
| ❌ | label |
| ❌ | hideBorder |
Variações Existentes
| United | Olist Design System |
|---|---|
| alternate | ❌ |
| default | success |
| ❌ | danger |