figma
Aprenda como utilizar o design system no Figma.
Bibliotecas de equipe
Uma vez dentro do ambiente Olist no Figma, siga os próximos passos. Se você não tem acesso ao Figma, confira o tutorial.
Passo 1
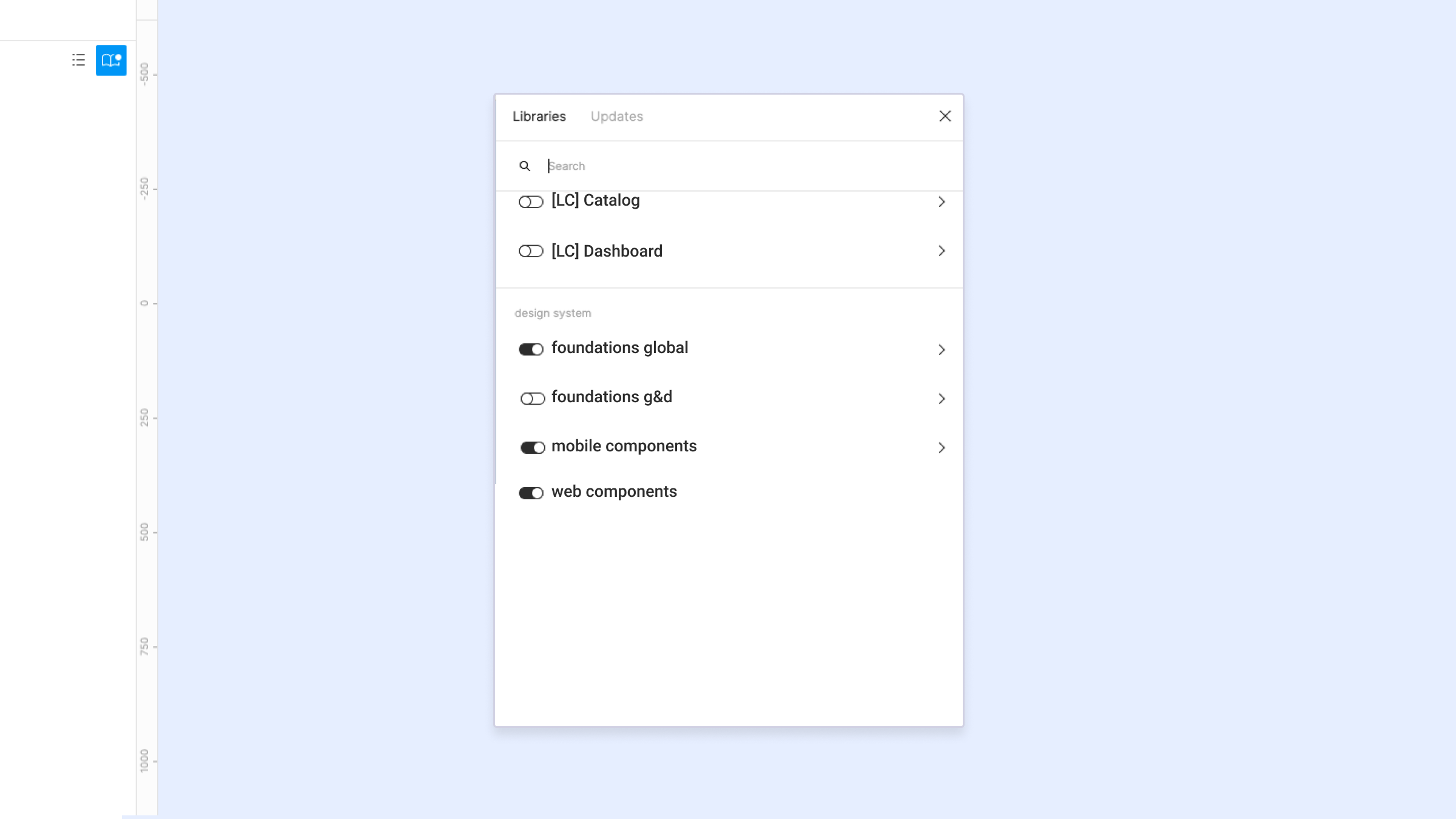
Habilite as bibliotecas do Design System em seu arquivo por meio das bibliotecas da equipe.

habilitando bibliotecas
Passo 2
Para usar o Design System, comece com cores, textos, grids e sombras no painel de estilos e, a seguir, adicione um componente por meio da guia "assets".

utilizando componentes
Temas
O Design System Olist pode ser aplicado com diferentes temas. No Figma, é possível fazer mudança de tema automática para as propriedades de cor, sombras e texto. Outras mudanças são feitas nos próprios componentes utilizando bibliotecas locais.
Passo 1
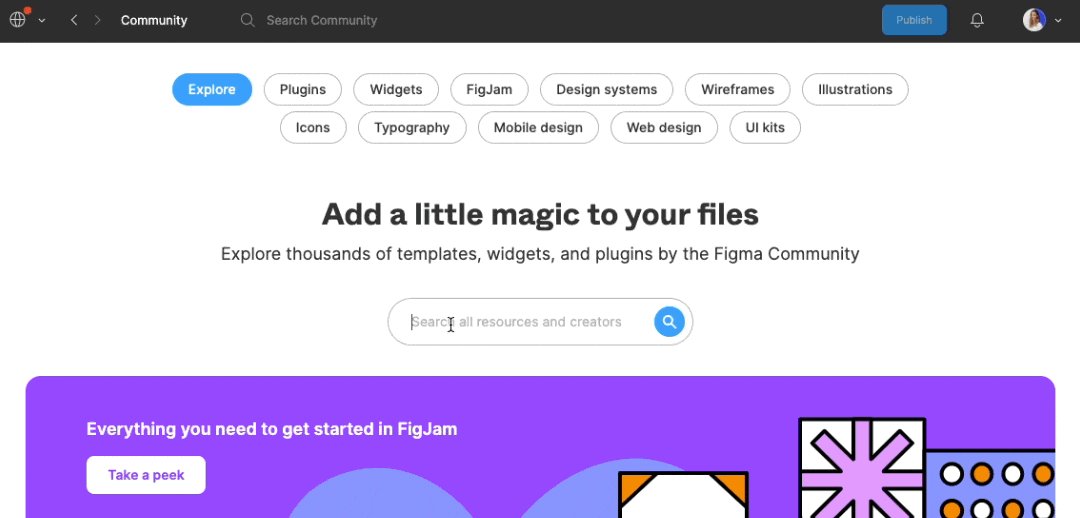
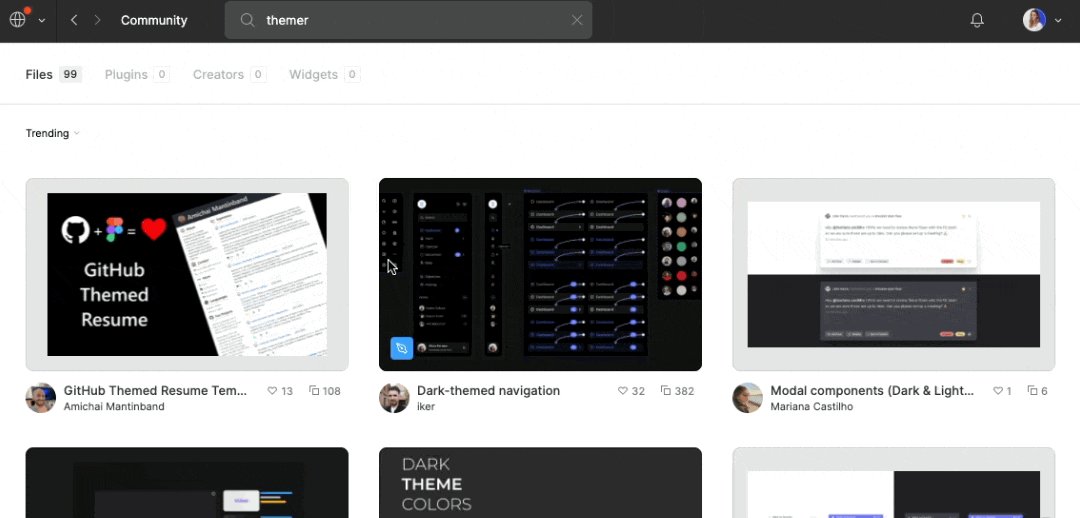
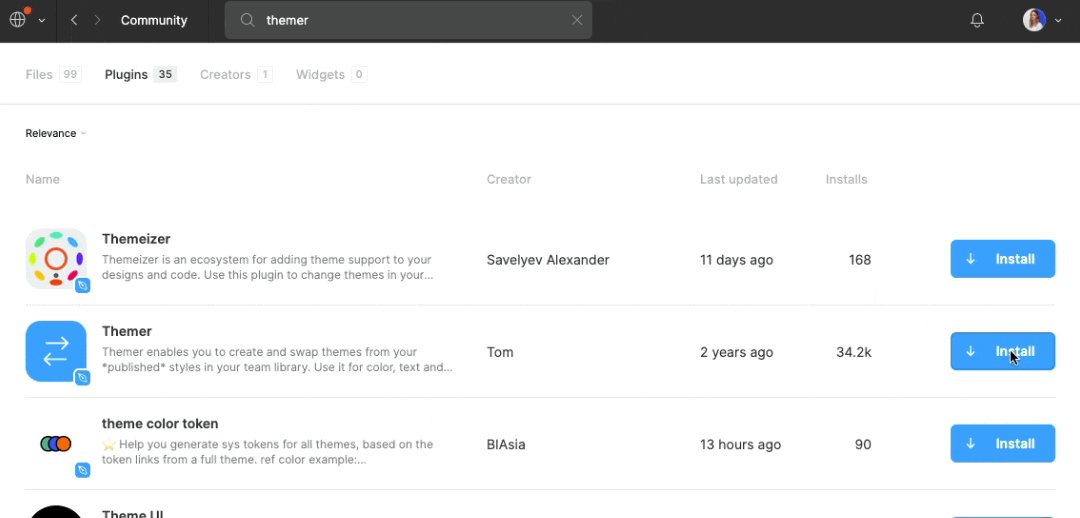
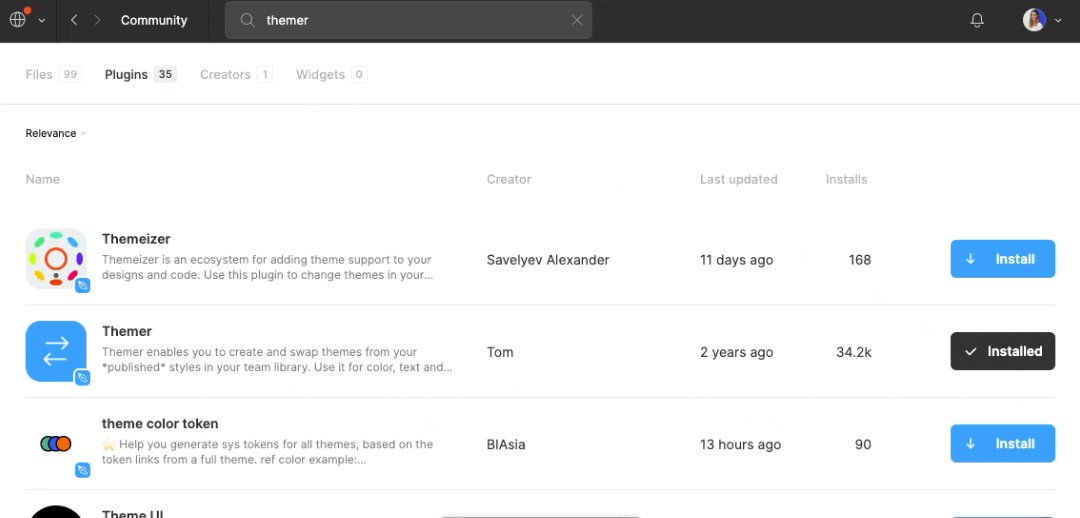
Faça download do plugin ”themer” na área de comunidade do Figma.

instalação do plugin
Passo 2
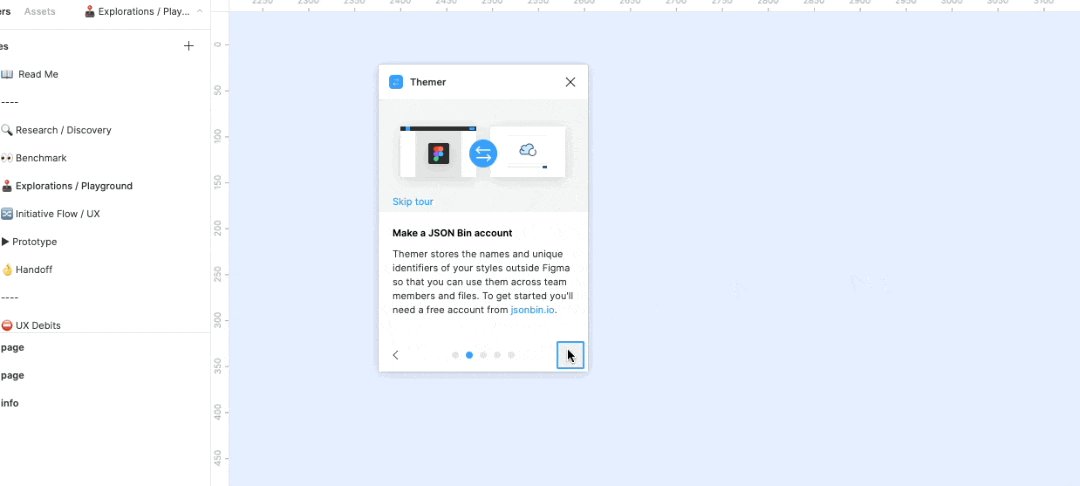
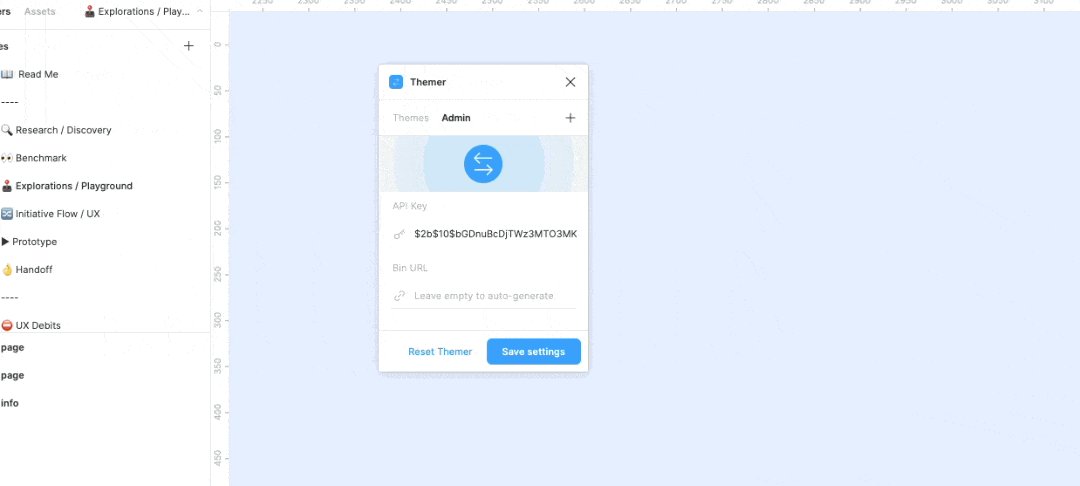
Abra o plugin e adicione as configurações de API e Bin URL encontradas no Keeper em "Figma – Registro de bibliotecas", dentro da pasta "Product and Design Team". Se você não sabe acessar o cofre de senhas, confira a documentação: acessar cofre de senhas.

configuração do plugin
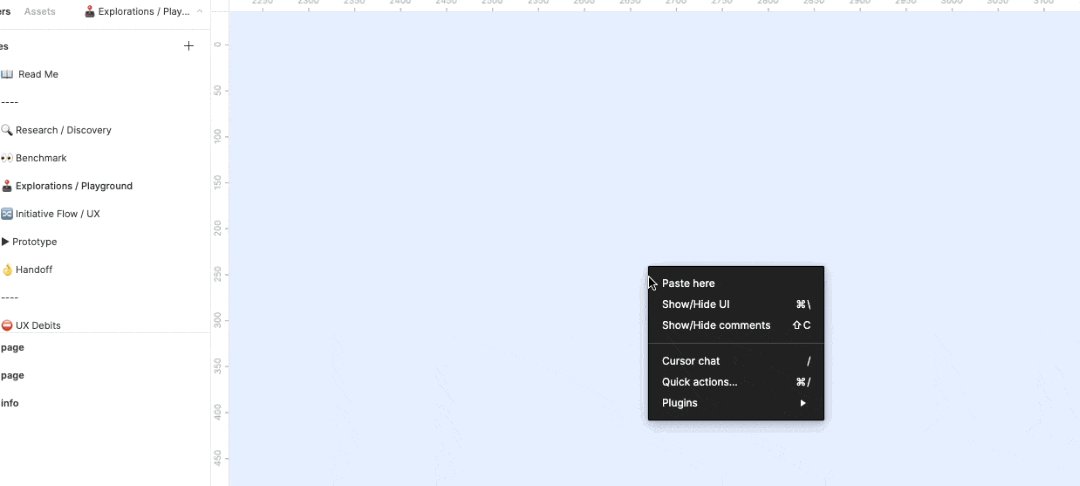
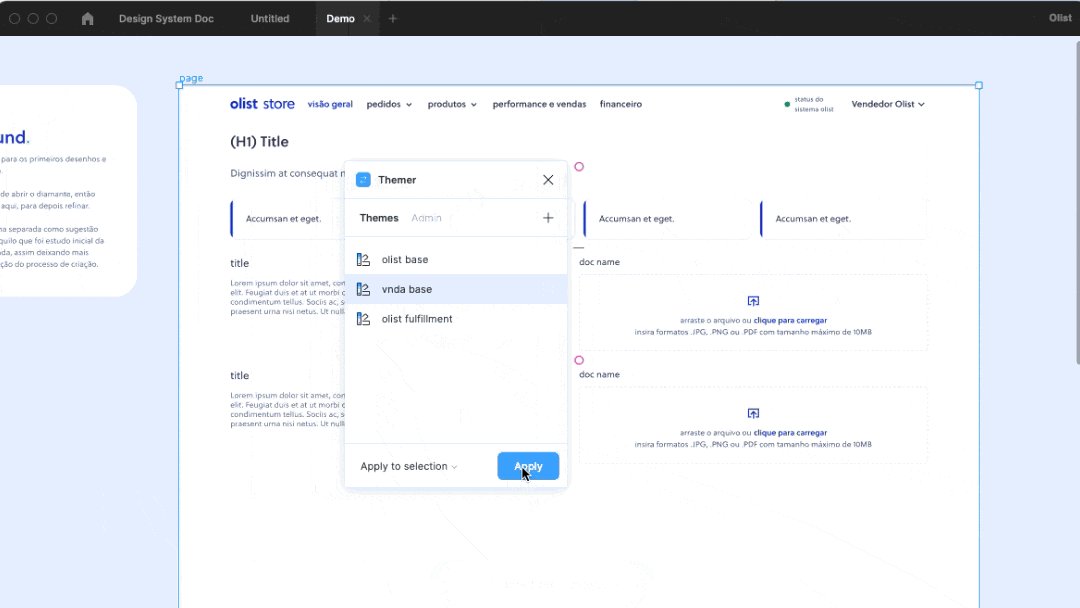
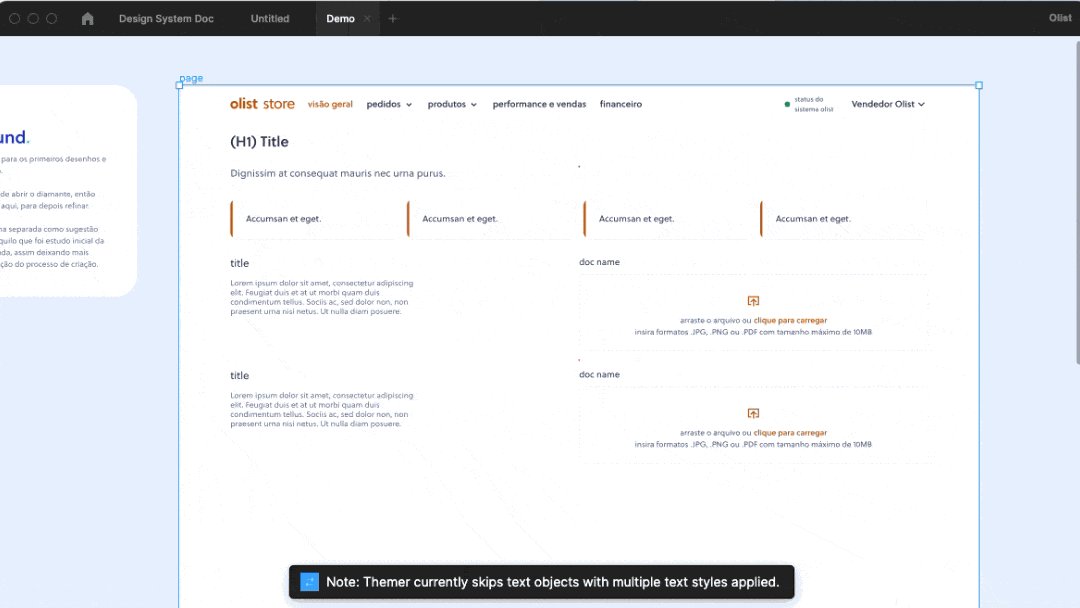
Passo 3
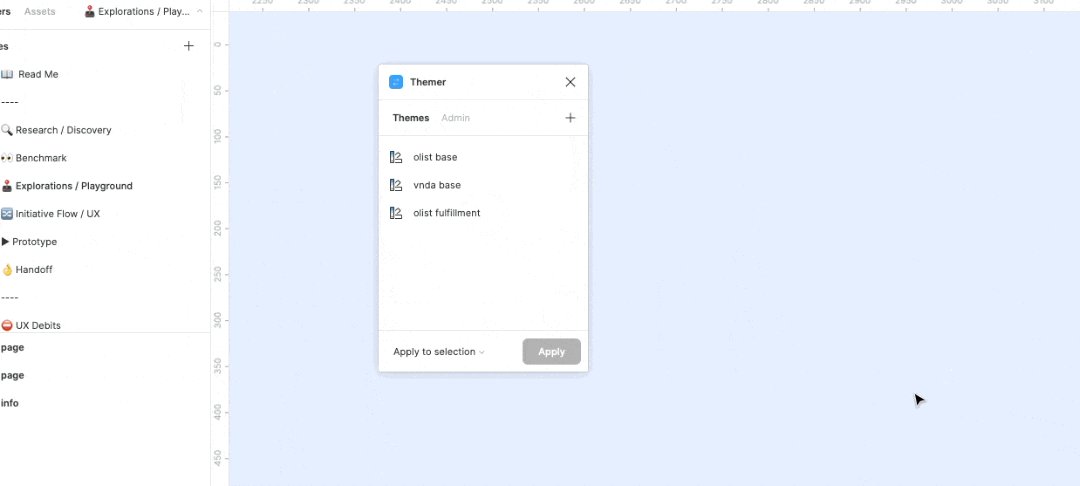
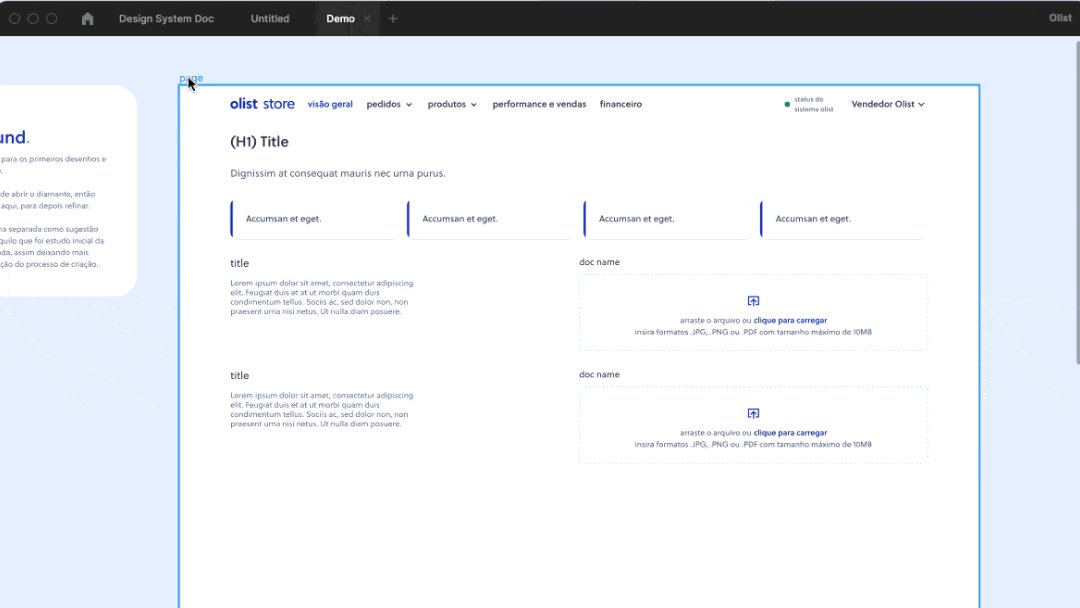
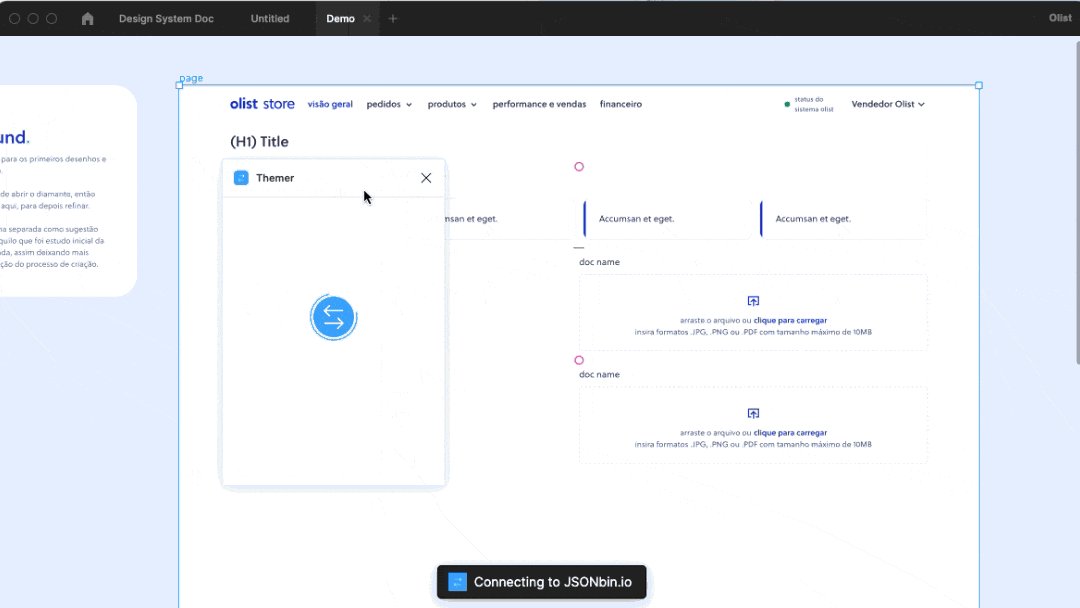
Crie sua interface com os componentes das bibliotecas. Após isso, selecione a página e abra o plugin ”themer”. Escolha o tema desejado e aplique na tela.

trocando de tema