modal
Modal é uma janela que aparece por cima da tela principal para prover uma informação importante no fluxo.
índice
demo interativa
Uma versão de interativa do componente desenvolvido.
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
title | Set modal title | true | undefined | string |
description | Set modal description | false | undefined | string |
body | A component to be used in the body of the modal | true | undefined | ReactNode |
footer | A component to be used in the footer of the modal | false | undefined | ReactNode |
size | Set modal size | false | undefined | smalllargefull |
closeButtonAriaLabel | Change the aria-label of the close button | false | undefined | string |
isOpen | Controls when modal is open | true | undefined | boolean |
onClose | Callback called when modal is closed | false | () => undefined | () => void |
*valores gerados automaticamente.
formatação

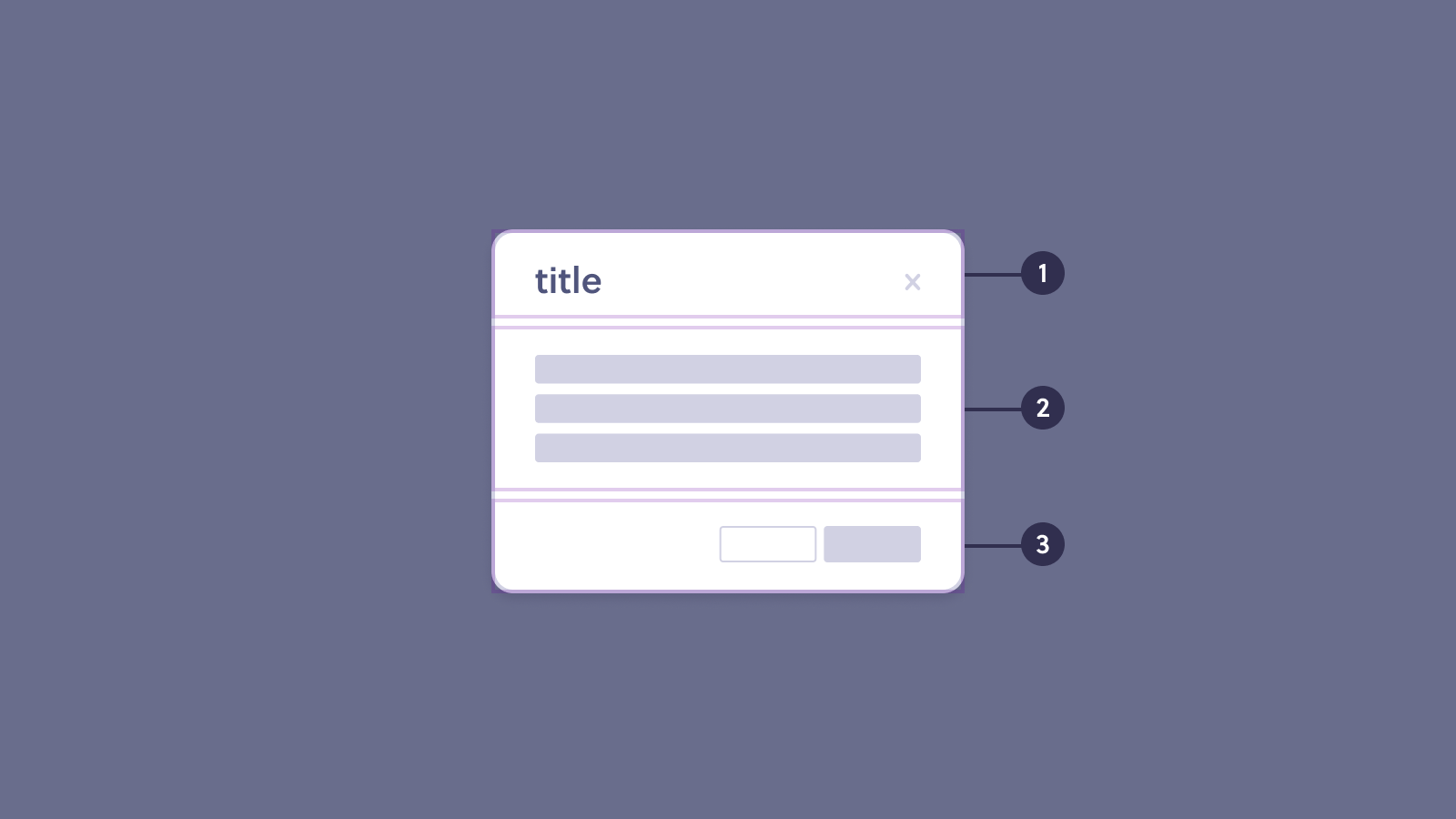
- Header: representa o topo da modal, contendo título, subtitulo (opcional) e botão para fechar a modal.
- Content: é a parte interna da modal. O conteúdo desta parte pode variar conforme a necessidade de cada time.
- Footer: é a base da modal, onde estão localizados os botões de ação.
uso
A modal é usada contextualmente, após uma interação na interface (como acionar um botão), para dar foco a uma informação ou ação que precisa ser realizada naquele momento.
| variação | utilização |
|---|---|
| small | Usada para conteúdos curtos. |
| large | Usada quando se necessita apresentar conteúdos mais densos e componentes não textuais. |
grupos e alinhamento
A modal deve ser alinhada no centro da página até atingir sua altura máxima (80% resolução da tela), quando passa a ter rolagem no conteúdo interno.

alinhamento da modal
guia de conteúdo
- O conteúdo da modal deve ser sucinto e propositivo, pois o uso da modal interrompe o fluxo principal da aplicação.
- Não deve ser mostrada para indicar erro ou sucesso.
- Na variação large, intercale o uso de texto com outros componentes para facilitar a leitura.
- Não abra uma modal por cima de outra.


guia de design
- Tem guia de uso.
- Tem guia de conteúdo.
- Usa os design tokens.
- Tem símbolo no Figma.
- Possui motion.
- Possui versão web.
- Possui versão responsiva.
- Possui versão mobile.
- É acessível via leitor de tela.
- Texto possui contraste acessível (WCAG 2.0 - Nível AA).
conteúdo relacionado
Migração do United para Olist Design System
Propriedades
| United | Olist Design System |
|---|---|
| maxWidth | ❌ |
| messages | ❌ |
| onRequestClose | onClose |
| shouldCloseOnOverlayClick | ❌ |
| shouldShowCloseIcon | ❌ |
| variation | size |
| ❌ | title |
| ❌ | description |
| ❌ | body |
| ❌ | footer |
| ❌ | target |
| ❌ | closeButtonAriaLabel |
| ❌ | isOpen |
Variações (Tamanhos) Existentes
| United | Olist Design System |
|---|---|
| default | large |
| compact | large |
| dialog | small |
| full | full |
| theater | large |