input text
Text input é um campo de texto para coletar, editar ou visualizar dados utilizando até uma linha de texto.
índice
demo interativa
Uma versão de interativa do componente desenvolvido.
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
label | Set input label | false | undefined | string |
optionalLabel | Set input optional label | false | (opcional) | string |
helperText | Text bellow the input | false | undefined | string |
feedback | Input feedback style | false | undefined | errorvalid |
showFeedbackIcon | Show Input feedback icon | false | true | boolean |
isLoading | Adds a rotating loading indicator on the right. | false | false | boolean |
disabled | Disables typing on the input | false | false | boolean |
readOnly | Disables typing but improve reading | false | false | boolean |
suffix | Input suffix, a string or a component to be used as a suffix | false | undefined | string | number | boolean | ReactElement<any, string | JSXElementConstructor<any>> | ReactFragment | ReactPortal | ComponentClass<...> | FunctionComponent<...> |
prefix | Input prefix, a string or a component to be used as a prefix | false | undefined | string | ComponentClass<any, any> | FunctionComponent<any> |
popoverInfo | Popover component configuration shown next to the input label. Allows adding contextual information via tooltip-like interaction. Accepts an object with Popover properties such as:
| false | undefined | PopoverInfoProps |
*valores gerados automaticamente.
propriedades para estilização (styled props)
Recomendamos que o componente siga as propriedades padrões, mencionadas na sessão acima. Porém, ele também possui as seguintes propriedades do @olist/styled-system para atender cenários não mapeados:
Input Password
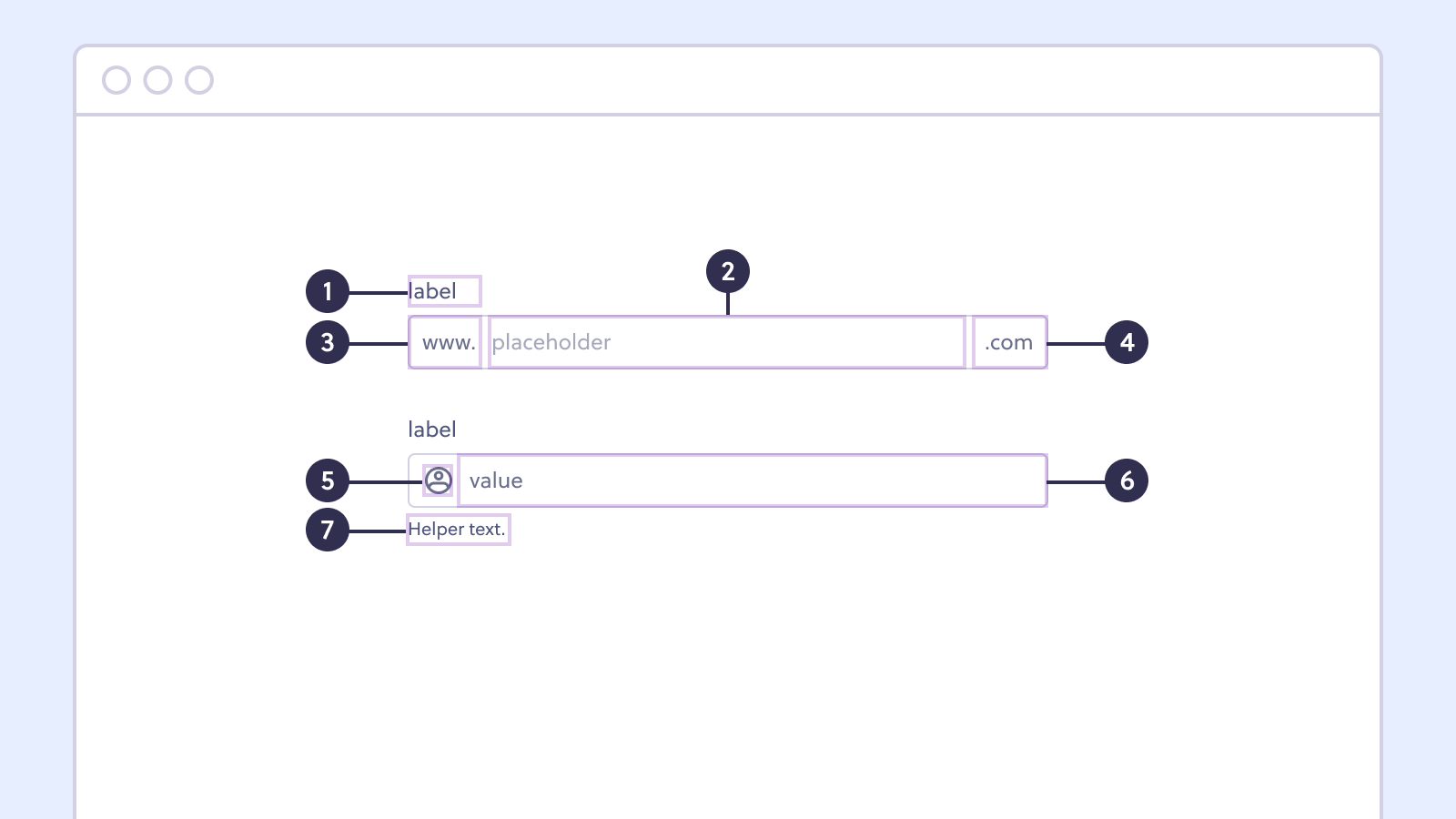
formatação

- Input label: pequeno texto que indica a ação executada pelo botão.
- Placeholder: é um texto que auxilia no preenchimento certo do campo. Não pode ser impeditivo o entendimento do text input.
- Prefix: é um texto que já vem formatado na frente do dado fornecido no campo.
- Suffix: é um texto que já vem formatado na após o dado fornecido no campo.
- Icon: é uma pequena ilustração que auxilia na identificação do campo ou fornece um feedback.
- Value: é o dado inserido no campo de texto.
uso
Normalmente, o text input aparece dentro de um formulário para solicitar dados fornecidos pela pessoa usuária.
- Largura: deve ser utilizada com intuíto de auxiliar no entendimento do dado que é esperado dentro dele.


| variação | utilização |
|---|---|
| icon | Quando existir um ícone relacionado ao campo, essa propriedade pode ser adicionada para facilitar o seu entendimento. |
| prefix/suffix | Utilizados quando existir um dado padrão a ser preenchido antes ou depois do valor inserido no campo. |
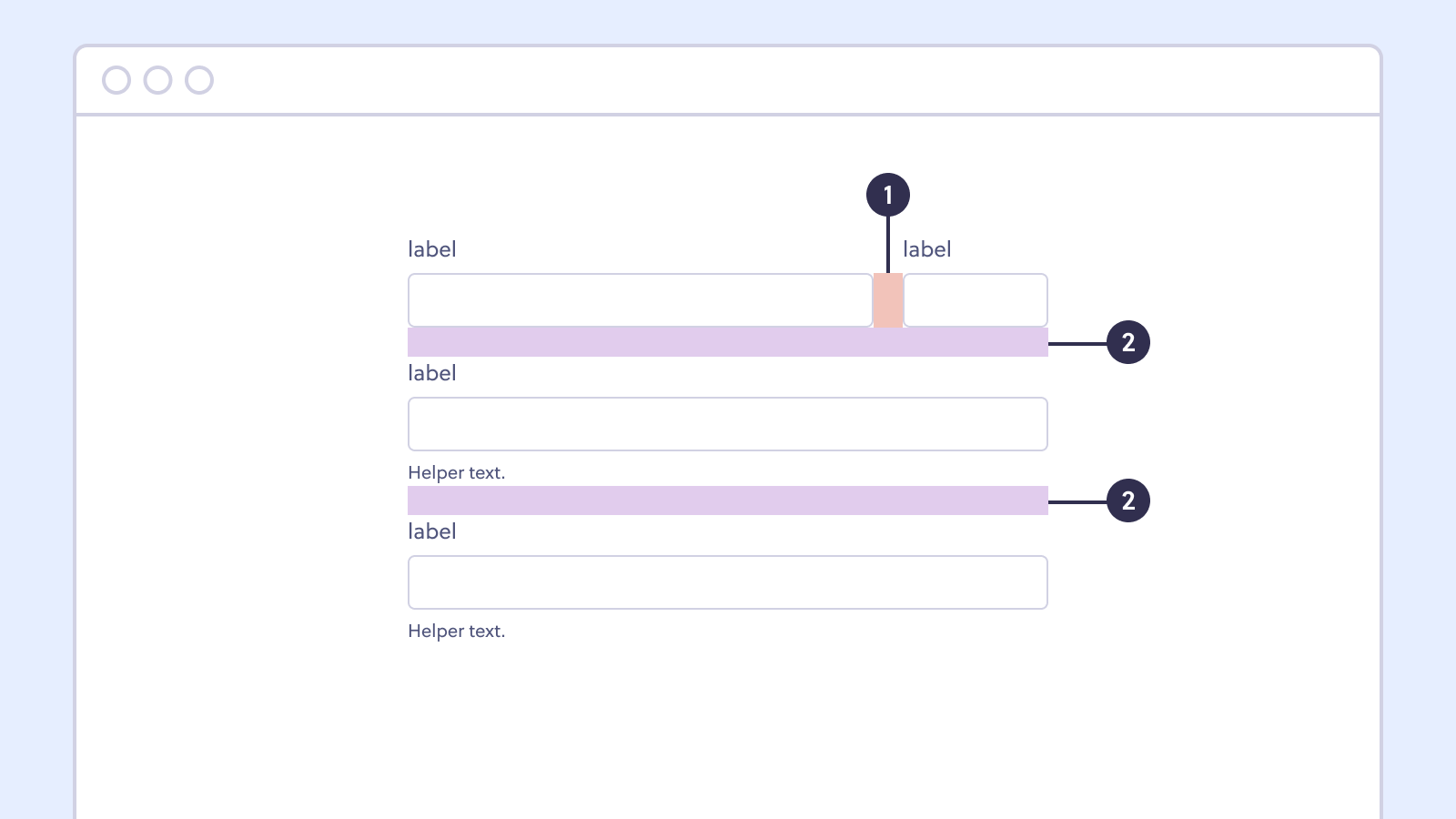
grupos e alinhamento
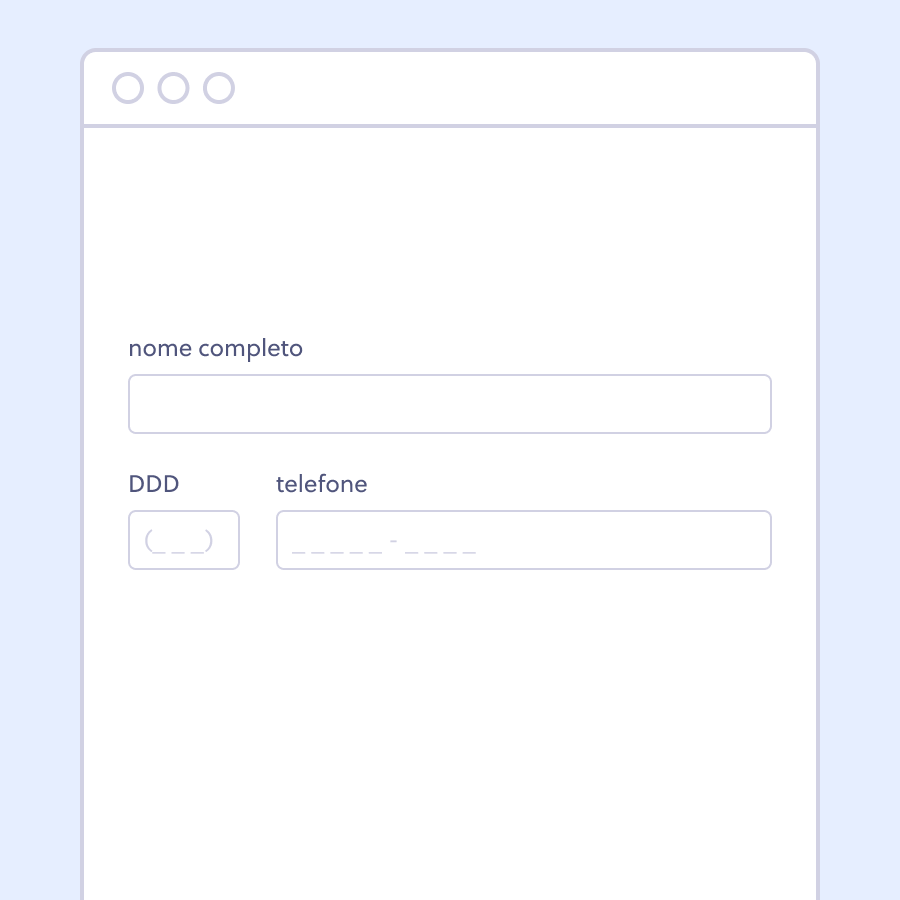
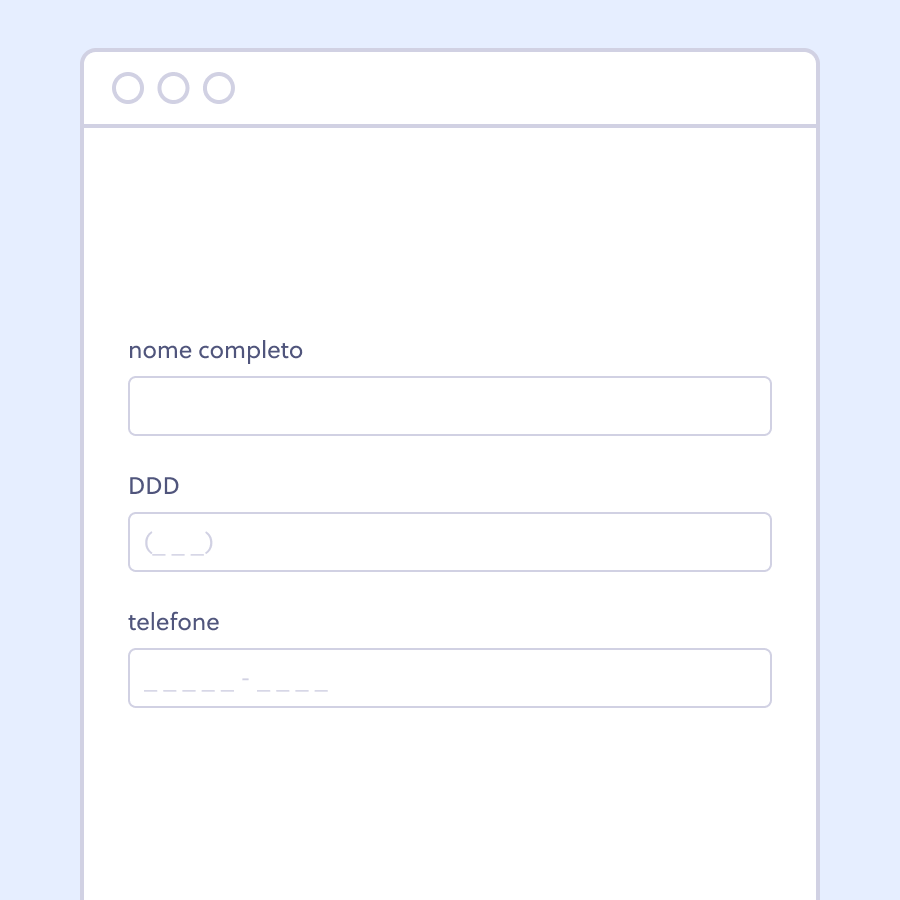
Os text inputs normalmente são utilizados empilhados, com excessão quando forem campos complementares.
- Distância vertical: deve ser utilizado
$spacing-stack-mediumentre inputs. - Distância horizontal: deve ser utilizado
$spacing-inline-mediumentre inputs.

- Espaçamento horizontal usando token $spacing-inline-medium.
- Espaçamento vertical usando token $spacing-stack-medium.
guia de conteúdo
- Input label: deve ser um texto curto e direto sobre o dado que se espera preencher. Exemplo: CPF, nome completo, telefone, razão social.
- Placeholder text: quando existir, deve auxiliar no preenchimento do campo com algum exemplo ou máscara.
- Helper text: deve ser uma frase curta, utilizando pontuação normal, ajudando o usuário a entender a informação esperada. Exemplo: “Nome igual ao escrito no cartão.”.
guia de design
- Tem guia de uso.
- Tem guia de conteúdo.
- Usa os design tokens.
- Tem símbolo no Figma.
- Possui motion.
- Possui versão web.
- Possui versão responsiva.
- Possui versão mobile.
- É acessível via leitor de tela.
- Texto possui contraste acessível (WCAG 2.0 - Nível AA).
conteúdo relacionado
Migração do United para Olist Design System
Propriedades
| United | Olist Design System |
|---|---|
| defaultValue | value |
| value | value |
| onChange | onChange |
| size | ❌ |
| prepend | prefix |
| append | suffix |
| readOnly | readOnly |
| disabled | disabled |
| ❌ | label |
| ❌ | optionalLabel |
| ❌ | helperText |
| ❌ | feedback |
| ❌ | showFeedbackIcon |
| ❌ | isLoading |
Exemplos do United com o Design System
United
<Label>
Name <OptionalField>optional</OptionalField>
</Label>
<Input placeholder="e.g John Smith" />
<Input placeholder="e.g John Smith" append="append" prepend="prepend" />
<Input append={<Icon name="lock-outline" />} prepend={<Icon name="lock-outline" />} />Equivalente no Design System
demo interativa
Uma versão de interativa do componente desenvolvido.