componentes



steps
Forma de representação de progresso em um fluxo.
índice
demo interativa
Uma versão de interativa do componente desenvolvido.
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
vertical | false | undefined | boolean | |
stepList | true | undefined | StepList | |
currentStep | false | 0 | number | |
compact | false | false | boolean | |
isCompleted | false | false | boolean |
*valores gerados automaticamente.
propriedades do stepList
| nome | tipo | descrição | default |
|---|---|---|---|
| key | number | Chave única do step | 0 |
| stepName | string | Nome do step | undefined |
| etc | boolean | Renderiza um ícone de "..." ao invés da key | undefined |
| etcDone | boolean | Renderiza o ícone de "..." pintado com a cor primaria | undefined |
propriedades para estilização (styled props)
Recomendamos que o componente siga as propriedades padrões, mencionadas na sessão acima. Porém, ele também possui as seguintes propriedades do @olist/styled-system para atender cenários não mapeados:
formatação

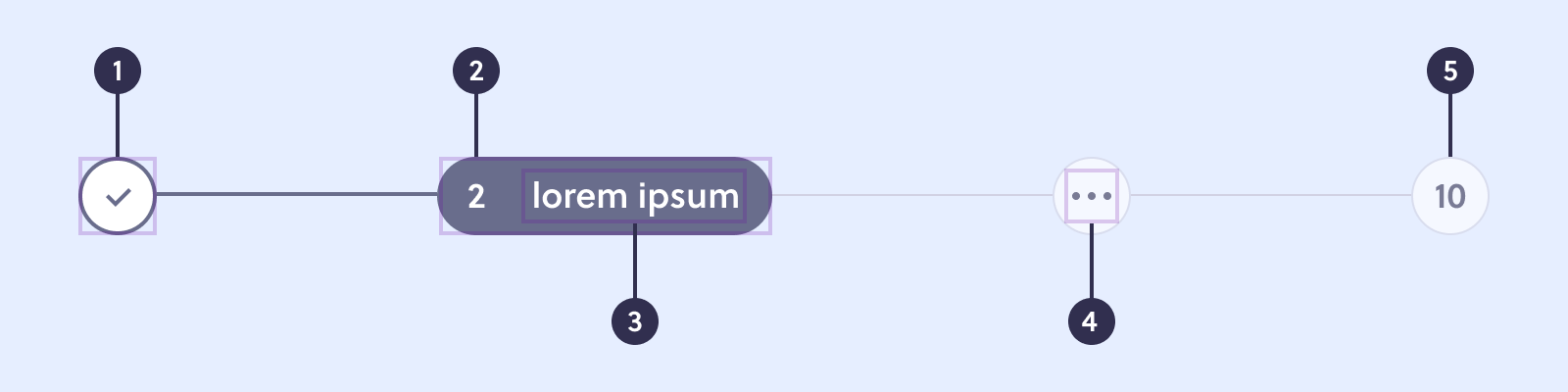
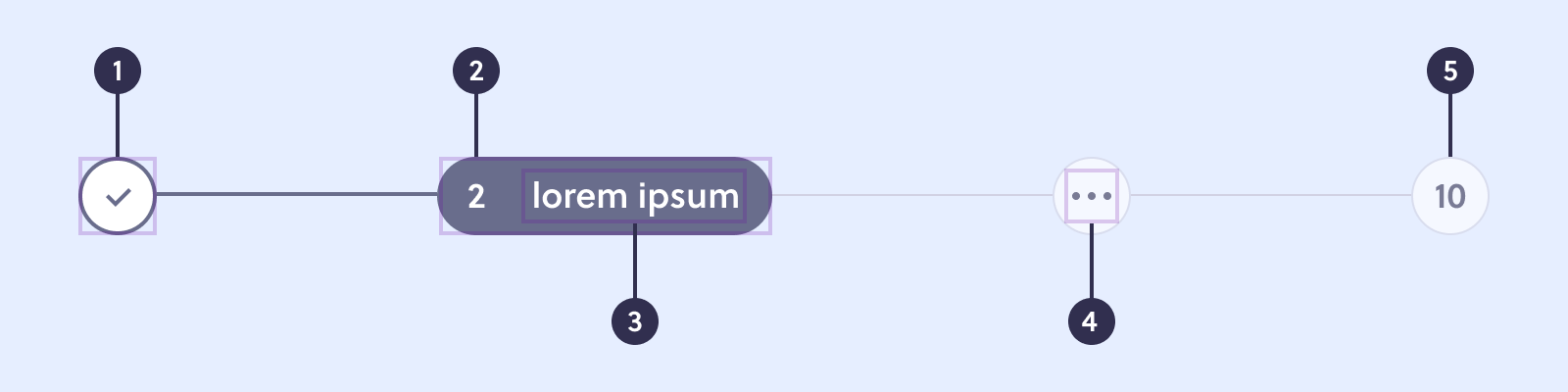
- Completed step: representam as etapas já preenchidas.
- Active step: representa a etepa em preechimento.
- Step title: nome da etapa atual.
- Group: grupo de passos escondidos do fluxo.
- Next steps: etapas futuras.
uso
Os steps são usados para guiar a pessoa usuária em uma sequência de telas, ajudando a dar uma expectativa do passo atual e próximos passos.
| variação | utilização |
|---|---|
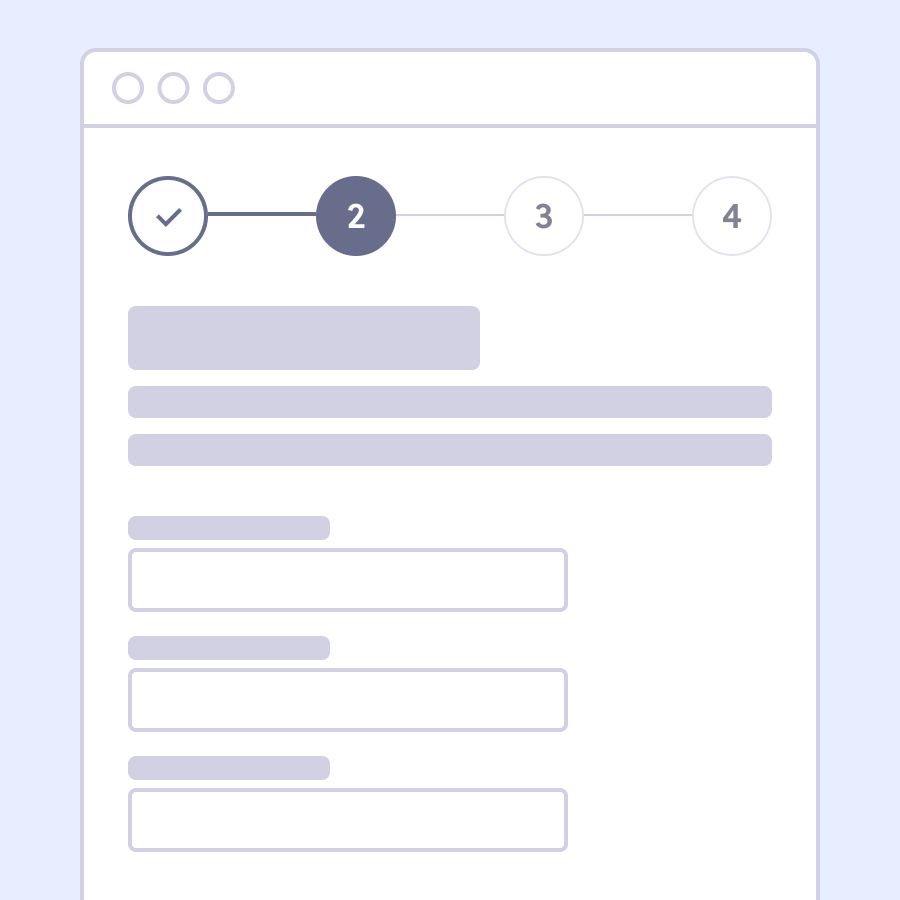
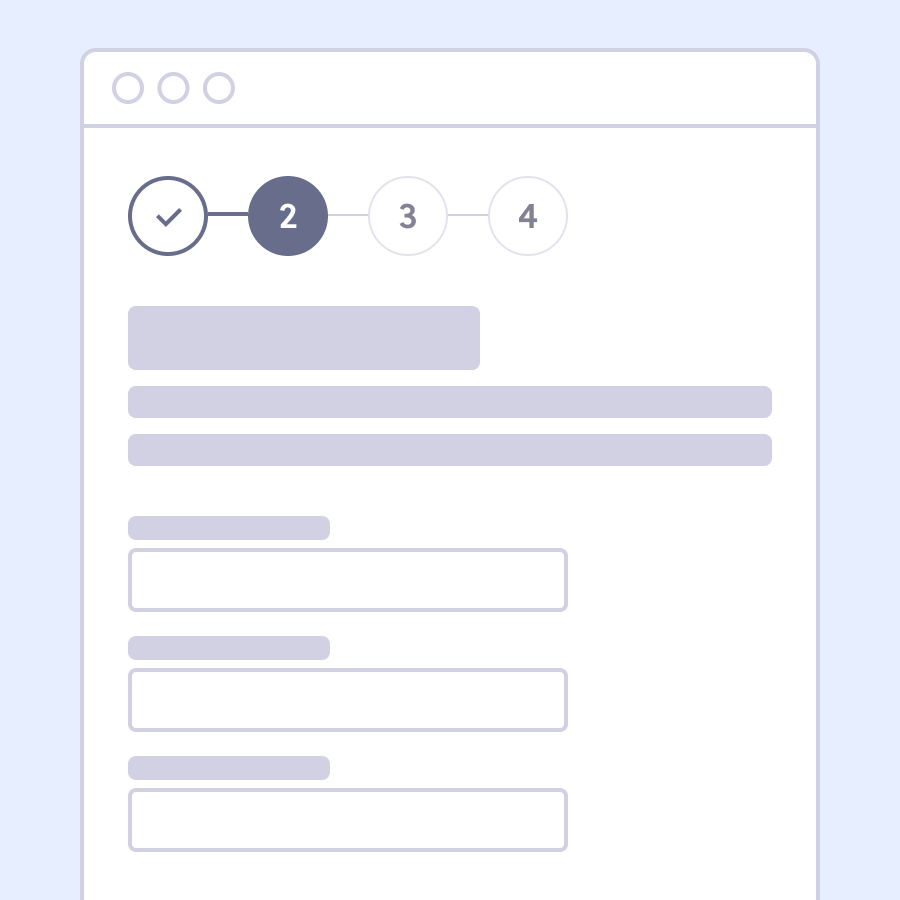
| vertical | Pode ser usado em telas mais complexas ou como acompanhamento de um processo assíncrono. |
| horizontal | Mais adequado a fluxos mais introdutórios, como onboarding, ou em mobile. |
grupos e alinhamento
- Vertical: é alinhado ao texto.
- Horizontal: ocupa todo espaço horizontal disponível.

certoUse steps ocupando todo espaço disponível.

erradoNão agrupe os steps em um canto da página.
guia de conteúdo
- O nome dos steps deve ser objetivo e significativo.
- Dados de acesso.
certoUse nomes com significado.
- Primeiros passos.
erradoNão use títulos genéricos.
guia de design
esperado
- Tem símbolo no Figma.
- Tem todos os estados aplicáveis.
- Texto possui contraste acessível (WCAG 2.0 - Nível AA).
- Usa os design tokens.
- Possui versão mobile.
- Tem guia de uso.
- Tem guia de conteúdo.
- Possui todas as variações necessárias.
- Possui versão web.
- Possui versão responsiva.
ideal
- Atende ao nível AAA de acessibilidade (WCAG 2.1).
- Tem microinterações no Figma.
- Possui animações no componente.
- Tem em todos os frameworks com que trabalhamos.
- Comporta múltiplos idiomas.
conteúdo relacionado
Migração do United para Olist Design System
Propriedades
| United | Olist Design System |
|---|---|
| currentStep | currentStep |
| totalSteps | ❌ |
| label | ❌ |
| onClickNext | ❌ |
| onClickPrev | ❌ |
| showFirstPrev | ❌ |
| variationBtnPrev | ❌ |
| btnTextPrev | ❌ |
| btnTextNext | ❌ |
| variationBtnNext | ❌ |
| disableBtnNext | ❌ |
| disableBtnPrev | ❌ |
| hiddenPogressBar | ❌ |
| isBtnNextLoading | ❌ |
| isBtnPrevLoading | ❌ |
| progressBarHeight | ❌ |
| ❌ | vertical |
| ❌ | stepList |
| ❌ | compact |
| ❌ | isCompleted |