select
É um campo de texto com uma lista de opções pré definidas.
índice
demo interativa
Uma versão de interativa do componente desenvolvido.
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
multi | Turn the select in a multi select mode | false | undefined | boolean |
isLoading | Set a loading state to the select dropdown | false | undefined | boolean |
onSelect | An array of option(s) that the user has selected | true | undefined | (selectedOptions: OptionType[]) => void |
appendSelectDropdownTo | An element id to append the select dropdown to a different container element (primary used when using the select inside a modal) | false | undefined | string |
minSearchChars | The minimum number of characters that need to be typed before initiating a search within the list of options. | false | 0 | number |
textClosedInputValue | Custom text to describe the selected items in the closed input. | false | undefined | string |
label | Set input label | false | undefined | string |
prefix | Input prefix, a string or a component to be used as a prefix | false | undefined | string | ComponentClass<any, any> | FunctionComponent<any> |
disabled | Disables typing on the input | false | false | boolean |
readOnly | Disables typing but improve reading | false | false | boolean |
popoverInfo | Popover component configuration shown next to the input label. Allows adding contextual information via tooltip-like interaction. Accepts an object with Popover properties such as:
| false | undefined | PopoverInfoProps |
optionalLabel | Set input optional label | false | undefined | string |
helperText | Text bellow the input | false | undefined | string |
feedback | Input feedback style | false | undefined | errorvalid |
showFeedbackIcon | Show Input feedback icon | false | true | boolean |
suffix | Input suffix, a string or a component to be used as a suffix | false | undefined | string | number | boolean | ReactElement<any, string | JSXElementConstructor<any>> | ReactFragment | ReactPortal | ComponentClass<...> | FunctionComponent<...> |
*valores gerados automaticamente.
callback onSelect
O callback onSelect é chamado toda vez que uma opção é selecionada. O
callback recebe um array de objetos (mesmo que o select não esteja com seu
modo multi ativado) com as seguintes propriedades:
| propriedade | descrição |
|---|---|
value | valor da opção selecionada |
text | texto da opção selecionada |
category | categoria da opção selecionada, caso exista. Caso contrário, o valor é undefined |
selected | um valor boleano que indica que a opção está selecionada |
id | id da opção selecionada |
utilizando dentro de um modal
OBS: ao utilizar o Select dentro de um modal é necessário alterar o destino
do elemento que o dropdown é inserido. Para isso, basta passar o id
do elemento destino na propriedade appendSelectDropdownTo, confira o exemplo:
propriedades para estilização (styled props)
Recomendamos que o componente siga as propriedades padrões, mencionadas na sessão acima. Porém, ele também possui as seguintes propriedades do @olist/styled-system para atender cenários não mapeados:
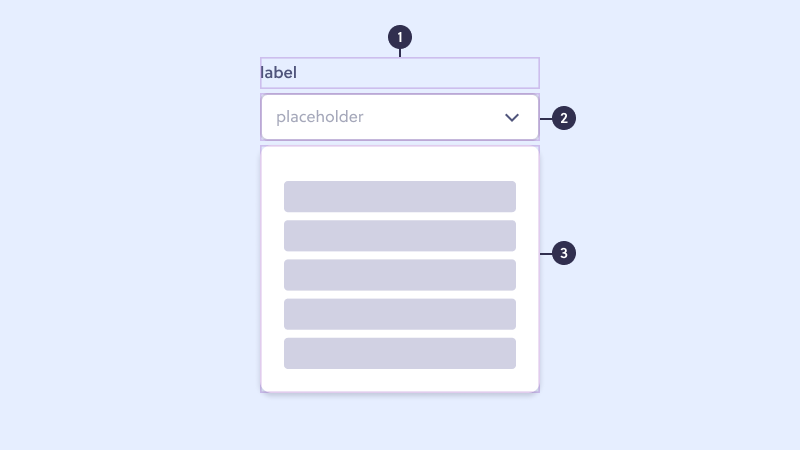
formatação

- Input label: pequeno texto que indica o conteúdo esperado do input.
- Input field: área de edição do texto e onde abre o menu.
- Menu list: lista de preenchimentos possíveis.
uso
O select input é usado quando for necessário coletar dados de uma lista pré definida de opções, normalmente com mais de 3 itens. O select possui autocomplete, que possibilita a busca mais rápida em listas grandes.


variações
O select input possui duas variações, single e multi. Confira como utilizar cada uma das variações a seguir:
| variação | uso |
|---|---|
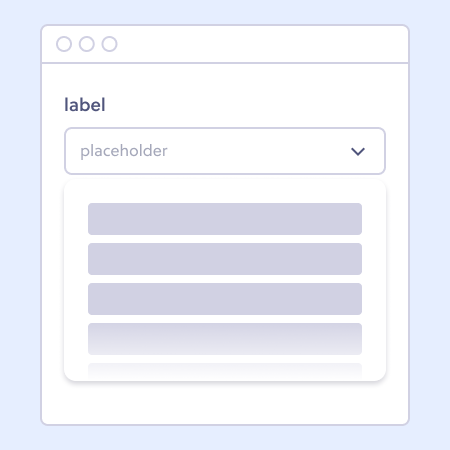
| single select | Utilizado para seleção de uma única opção da lista. |
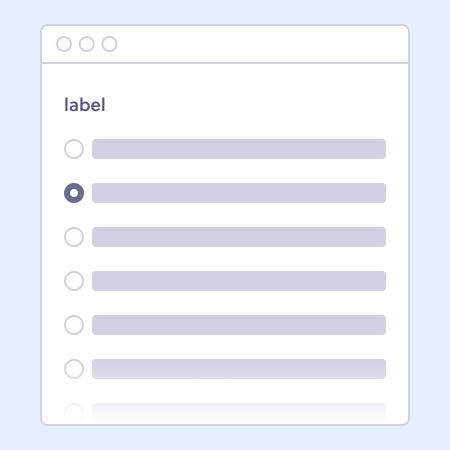
| multi select | Utilizado para seleção de mais de uma opção da lista. |
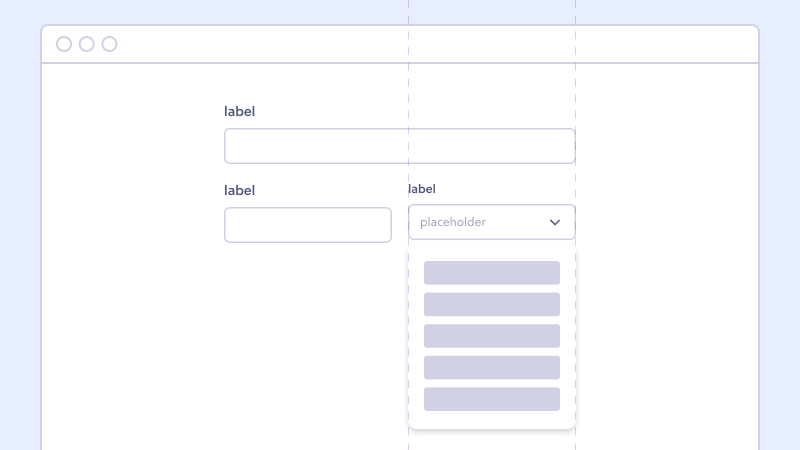
grupos e alinhamento
- O select input obdece às mesmas regras de alinhamento que os text inputs.
- O menu do select ocupa a mesma largura do campo de input.
- A altura máxima do select é fixa e possui rolagem quando o número de itens ultrapassar a mesma.

acessibilidade
Todos os componentes atendem aos requisitos de acessibilidade WCAG 2.1. Caso estejam apresentando algum problema, por favor comunique o time pelo canal #su-front-end-platform.
- O select deve ser navegável via teclado.
- Foco se mantem sempre visíveis.
- Utiliza-se a propriedade
listboxpara associar o link a seção em que ele se encontra.
guia de conteúdo
- Utilize opções claras sobre o que está sendo selecionado.
- Evite frases no negativo.
- Mantenha as opções em até uma linha de texto.
requisitos do componente
esperado
- Tem símbolo no Figma.
- Tem todos estados aplicáveis
- Use os design tokens.
- Possui versão responsiva.
- Tem guia de uso.
- Tem guia de conteúdo.
- Possui todas as variações necessárias.
- Possui versão web.
- Possui versão mobile.
ideal
- Atende ao nível AAA de acessibilidade (WCAG 2.1).
- Tem microinterações no Figma.
- Possui animações no componente.
- Tem em todos os frameworks com que trabalhamos.
- Comporta múltiplos idiomas.
conteúdo relacionado
Migração do United para Olist Design System
Propriedades
| United | Olist Design System |
|---|---|
| value | value |
| onChange | onSelect |
| size | ❌ |
| ❌ | multi |
| ❌ | isLoading |
| ❌ | appendSelectDropdownTo |
| ❌ | label |
| ❌ | prefix |
| ❌ | disabled |
| ❌ | readOnly |
| ❌ | optionalLabel |
| ❌ | helperText |
| ❌ | feedback |
| ❌ | showFeedbackIcon |
Alterar de SelectFilter (united) para Select
<SelectFilter
options={[
{ label: 'olist store', value: 'olist store' },
{ label: 'antonio bandeiras', value: 'antonio bandeiras' },
{ label: 'benetton', value: 'benetton' },
{ label: 'adidas', value: 'adidas' },
{ label: 'apple', value: 'apple' },
]}
placeholder="escolha uma ou mais marcas"
defaultValue={[{ label: 'apple', value: 'apple' }]}
/>demo interativa
Uma versão de interativa do componente desenvolvido.