radio
Componente para seleção em uma lista curta de opções.
índice
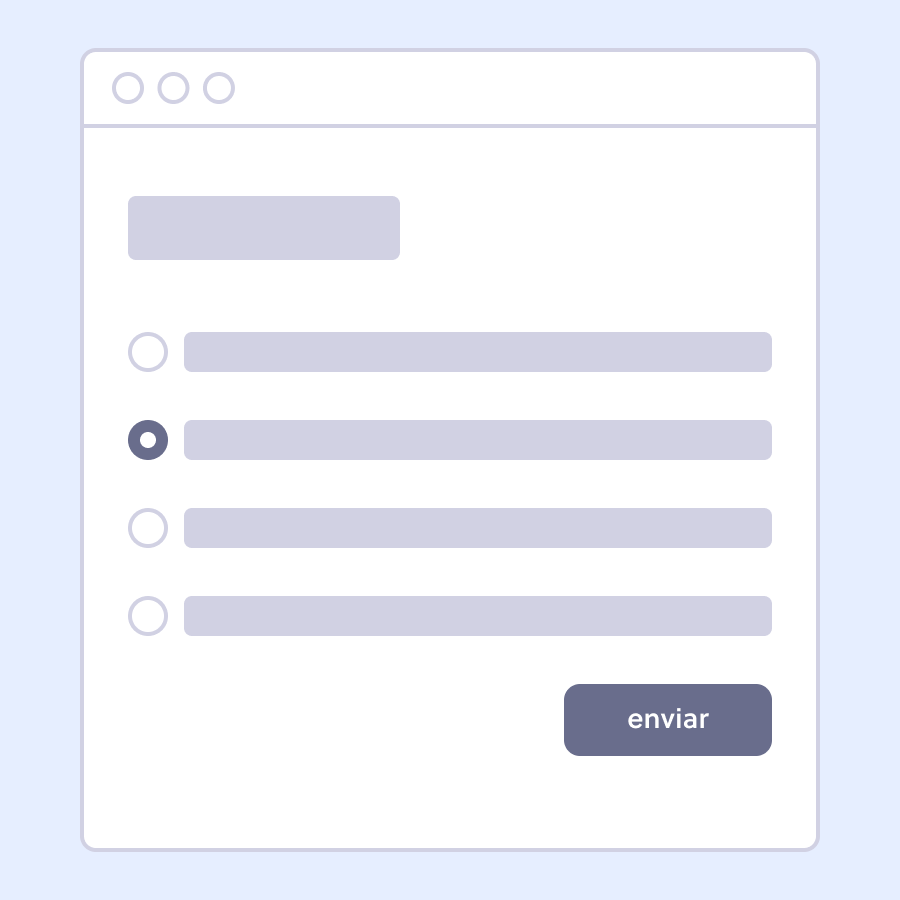
demo interativa
Uma versão de interativa do componente desenvolvido.
Exemplo com erro
RadioGroup
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
inline | Change direction of radios from vertical to horizontal | false | undefined | boolean |
errorMessage | Render an error message below all radio options | false | undefined | stringboolean |
name | Set radio name | true | undefined | string |
onChange | Called when a different radio option is checked | true | undefined | ChangeEventHandler<HTMLInputElement> |
selectedRadio | Set which radio option is selected | false | undefined | string |
readOnly | Set read only state | false | undefined | boolean |
error | Set error state to all radio options | false | undefined | boolean |
*valores gerados automaticamente.
propriedades para estilização (styled props)
Recomendamos que o componente siga as propriedades padrões, mencionadas na sessão acima. Porém, ele também possui as seguintes propriedades do @olist/styled-system para atender cenários não mapeados:
RadioGroup.Radio
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
error | Set error state @deprecated use error prop on RadioGroup component | false | undefined | boolean |
disabled | Set disabled state | false | undefined | boolean |
label | Add label text | false | undefined | string |
value | Add radio value | true | undefined | string |
id | Set radio id | false | undefined | string |
*valores gerados automaticamente.
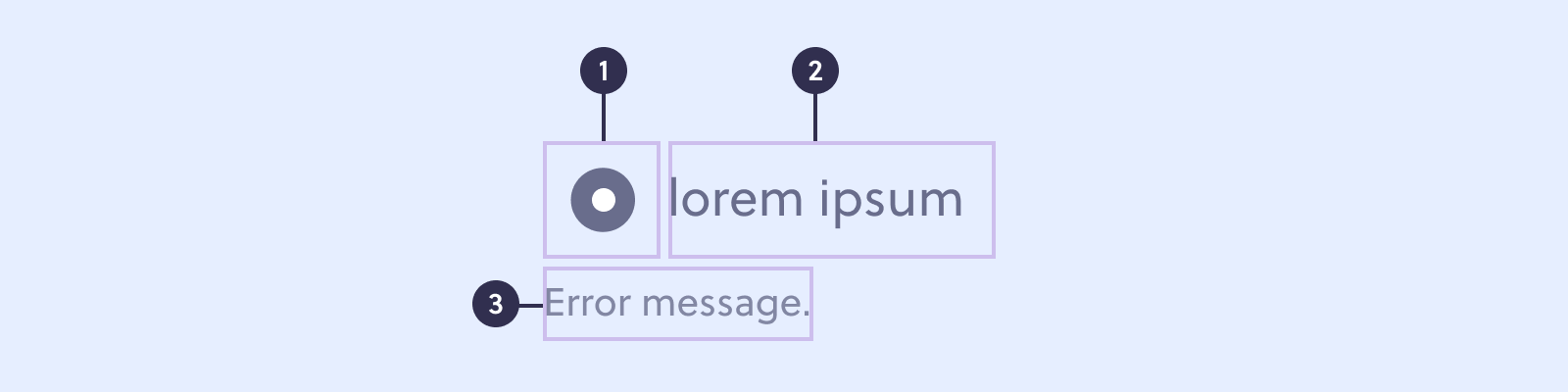
formatação

- Icon: ícone para seleção da opção.
- Label: texto que identifica a opção.
- Error message: texto curto indicando um erro.
uso
É utilizado para selecionar uma única opção de um grupo pequeno de opções. Após a marcação de um item, só é possível desfazer a seleção com a seleção de outro item da lista. As opções selecionadas só são validadas após o acionamento de um botão.
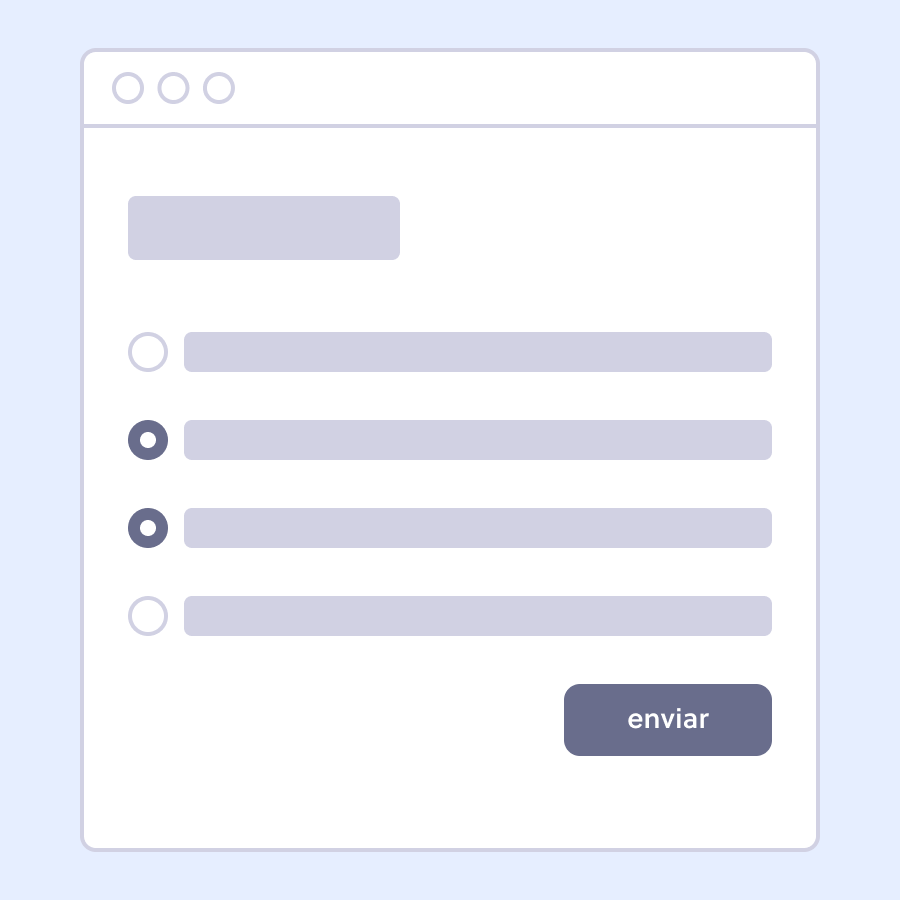
grupos e alinhamento
Sempre utilizado em grupo, normalmente dentro de formulários. Usar preferencialmente na vertical para melhor leitura das opções.


guia de conteúdo
- Label: escreva de maneira sucinta o item que está sendo selecionado.
- Error message: deve ser uma frase curta, utilizando pontuação normal, de preferência no afirmativo para a recuperação do erro.
guia de design
- Tem guia de uso.
- Tem guia de conteúdo.
- Usa os design tokens.
- Tem símbolo no Figma.
- Possui motion.
- Possui versão web.
- Possui versão responsiva.
- Possui versão mobile.
- É acessível via leitor de tela.
- Texto possui contraste acessível (WCAG 2.0 - Nível AA).
conteúdo relacionado
Migração do United para Olist Design System
Propriedades
| United | Olist Design System |
|---|---|
| checked | value |
| defaultChecked | value |
| disabled | disabled |
| label | label |
| onChange | onChange |
| name | name |
| ❌ | error |