table
Tabelas são uma forma organizar dados utilizando linhas a colunas.
índice
demo interativa
Uma versão de interativa do componente desenvolvido.
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
rows | Define table rows. You can check the type sctructure here | true | undefined | IRow[] |
columns | Define table columns. You can check the type sctructure here | true | undefined | IColumn[] |
onSort | Callback called when click in a table column title that's orderable | false | undefined | (column: ClickedColumnType, order: OrderType) => void |
seeMoreInfoButtonText | Change see more info button text of the responsive version of table | false | undefined | string |
seeMoreInfoModalTitleText | Change see more info modal title of the responsive version of table | false | undefined | string |
PlaceholderElement | Render a custom placeholder when table has no data | false | undefined | Element |
*valores gerados automaticamente.
propriedades para estilização (styled props)
Recomendamos que o componente siga as propriedades padrões, mencionadas na sessão acima. Porém, ele também possui as seguintes propriedades do @olist/styled-system para atender cenários não mapeados:
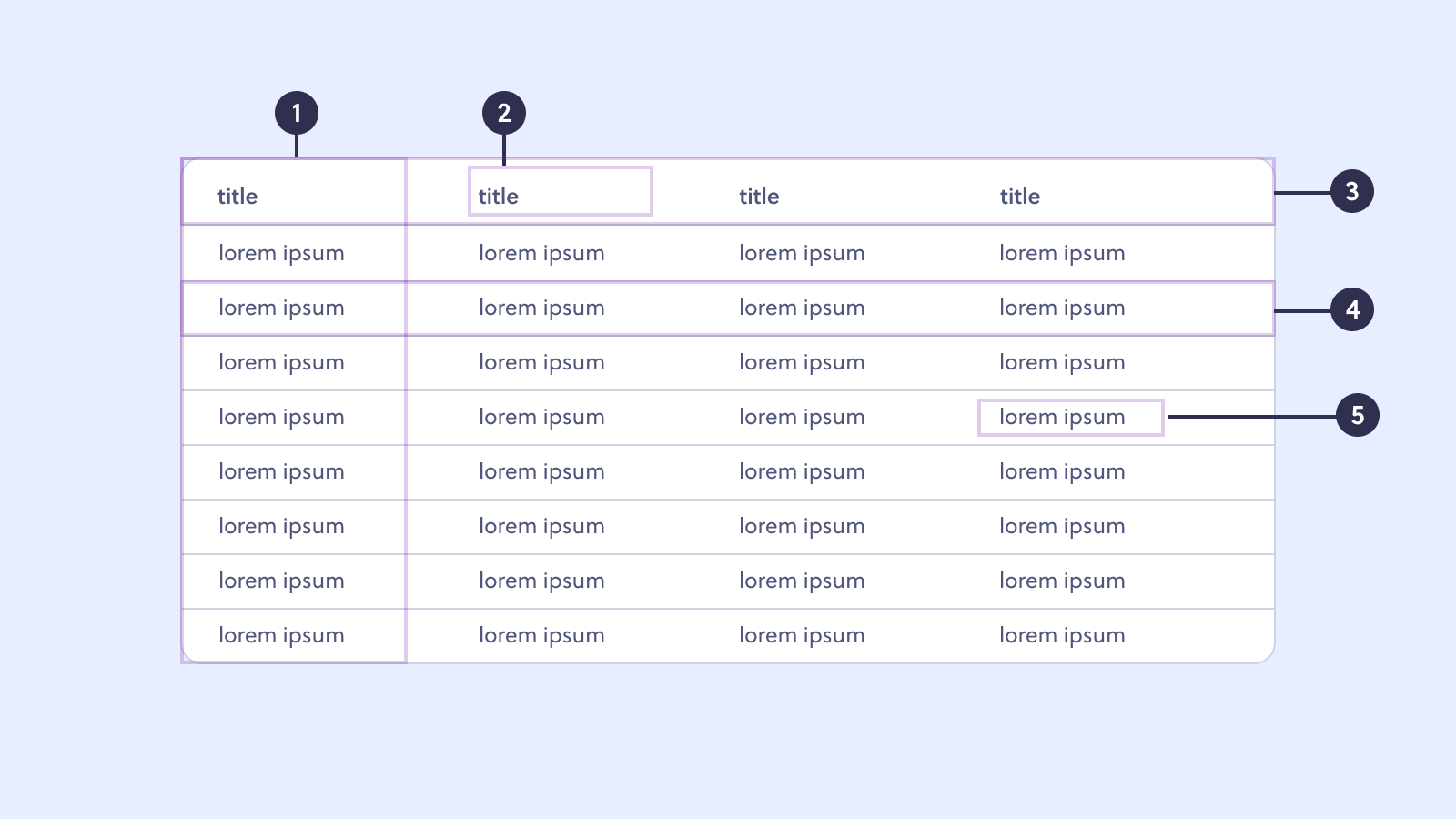
formatação

- Column: as colunas da tabela.
- Column title: o título que identifica o tipo de conteúdo da coluna em questão.
- Header: o cabeçalho da tabela.
- Row: as linhas da tabela.
- Content: o conteúdo de contido em cada célula da tabela.
uso
Tabelas são usadas para organizar dados utilizando linhas a colunas e permitir uma comparação entre estas informações.
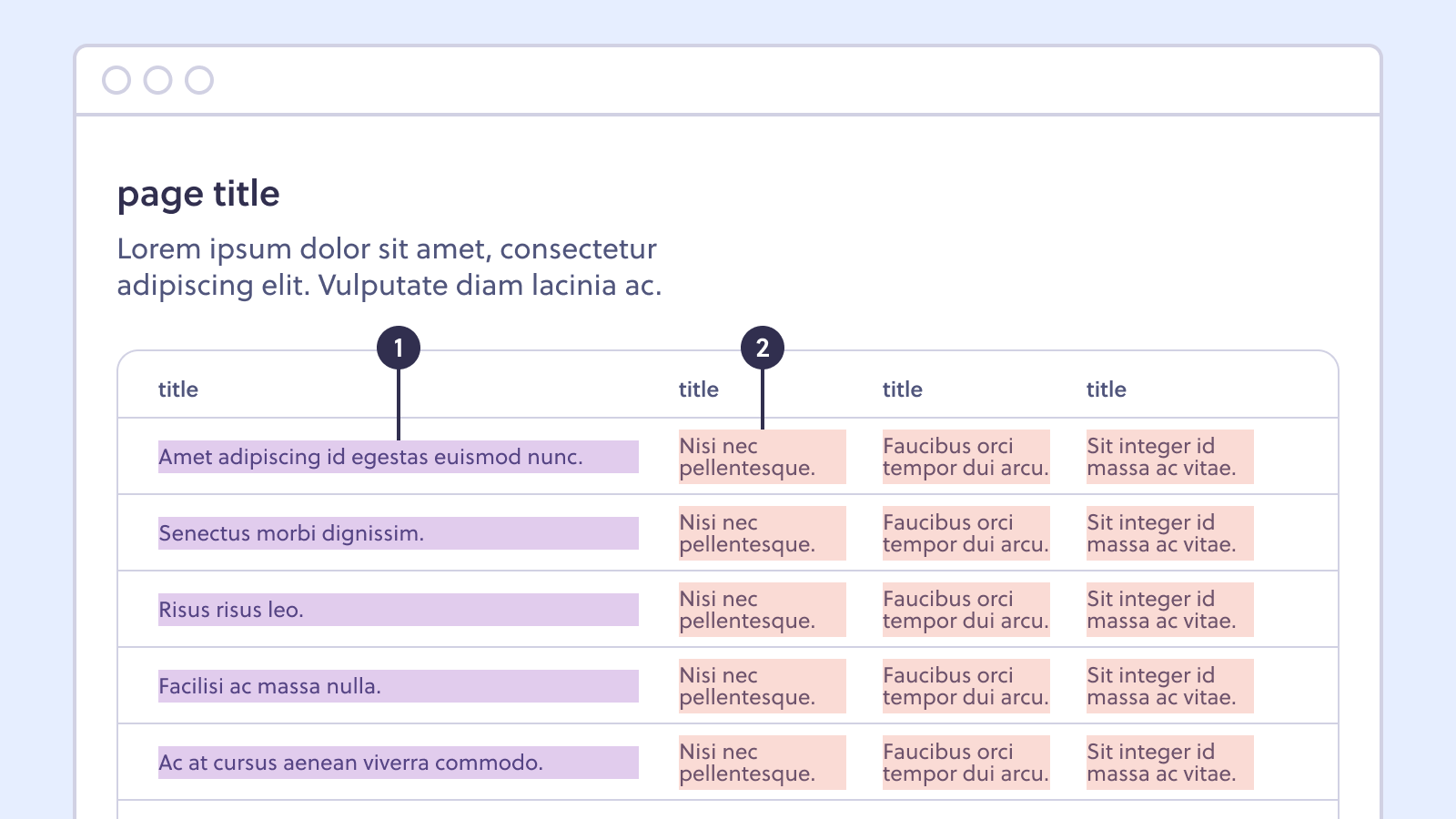
grupos e alinhamento
- Largura das colunas: pode-se optar por utilizar colunas fixas ou flexíveis. As colunas fixas terão um tamanho pré-definido em código. Nas colunas flexíveis o tamanho irá variar de acordo com o espaço disponível em tela. Quando atingirem a largura mínima, a tabela passa ter rolagem.

- Coluna de tamanho fixo.
- Coluna de tamanho flexível.
guia de conteúdo
- Procure deixar as informações mais importantes da tabela nas primeiras colunas, pois essas ficarão em evidência na versão responsiva.
- Evite textos muito longos, pois estes atrapalham a visualização rápida dos dados.
- Entenda a necessidade da pessoa usuária e evite inserir muitas colunas na tabela.
guia de design
- Tem guia de uso.
- Tem guia de conteúdo.
- Use os design tokens.
- Tem símbolo no Figma.
- Possui motion.
- Possui versão web.
- Possui versão responsiva.
- Possui versão mobile.
- É acessível via leitor de tela.
- Texto possui contraste acessível (WCAG 2.0 - Nível AA).
conteúdo relacionado
- Designing better data tables for enterprise UX
- 5 Practical Solutions to Make Responsive Data Tables
- The Ultimate Guide to Designing Data Tables
- Data Tables: Four Major User Tasks
Migração do United para Olist Design System
United
<Table>
<Table.Head>
<Table.Row>
<Table.Th>Animal</Table.Cell>
<Table.Th>Color</Table.Th>
</Table.Row>
</Table.Head>
<Table.Body>
<Table.Row>
<Table.Cell>Rabbit</Table.Cell>
<Table.Cell>White</Table.Cell>
</Table.Row>
</Table.Body>
</Table>Design System
demo interativa
Uma versão de interativa do componente desenvolvido.