button
Button é um elemento usado para indicar uma possível ação na interface.
índice
demo interativa
Uma versão de interativa do componente desenvolvido.
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
variation | Define the button style variation | false | primary | primaryaccentsecondarydanger |
size | Define the button size | false | small | smallmedium |
fixed | Button style to occupy full width of the container | false | false | boolean |
icon | An Icon component from | false | undefined | ElementType<any> |
iconRight | An Icon component from | false | undefined | ElementType<any> |
iconLeft | An Icon component from | false | undefined | ElementType<any> |
onClick | Called when a click is detected. | false | undefined | (event: MouseEvent<HTMLButtonElement, MouseEvent>) => void |
disabled | Button disabled state | false | false | boolean |
isLoading | Loading indicator | false | false | boolean |
href | Use this prop to transform the button element to an anchor | false | undefined | string |
target | The target attribute specifies where to open the linked document. | false | undefined |
*valores gerados automaticamente.
propriedades para estilização (styled props)
Recomendamos que o componente siga as propriedades padrões, mencionadas na sessão acima. Porém, ele também possui as seguintes propriedades do @olist/styled-system para atender cenários não mapeados:
button icon
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
variation | Define the button style variation | false | primary | primarysecondary |
icon | An Icon component from | true | undefined | ReactNode |
disabled | Button disabled state | false | false | boolean |
onClick | Called when a click is detected. | false | undefined | (event: MouseEvent<HTMLButtonElement, MouseEvent>) => void |
*valores gerados automaticamente.
copy button
demo interativa
Uma versão de interativa do componente desenvolvido.
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
tooltipText | false | undefined | string | |
valueToCopy | true | undefined | string |
*valores gerados automaticamente.
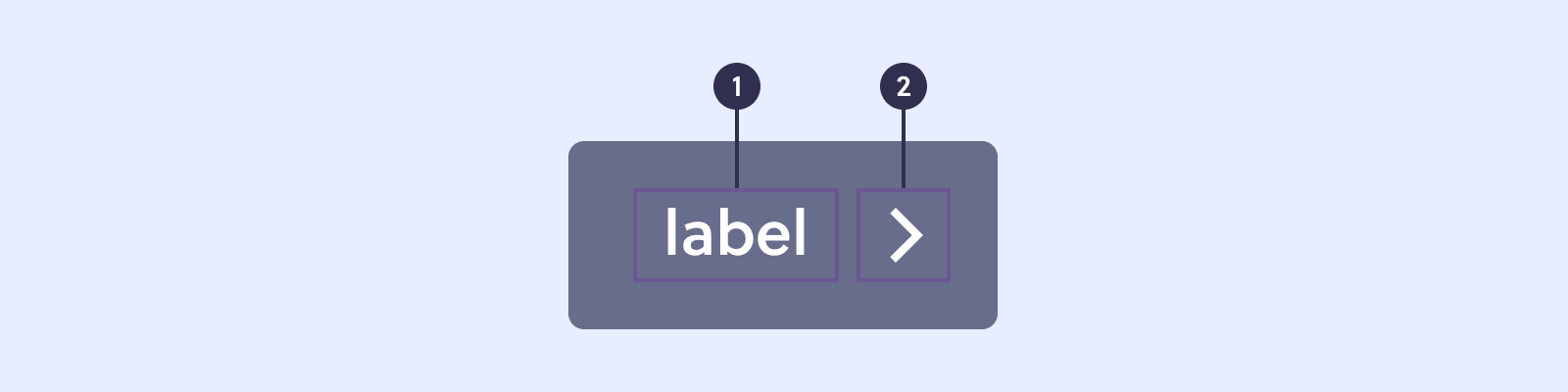
formatação

- Label: pequeno texto que indica a ação executada pelo botão.
- Icon: ícone que auxilia na identificação da função do botão.
uso
Botões são usados para indicar uma possível ação na interface, como completar um formulário, deletar um item ou completar uma compra.
variações
| variação | utilização |
|---|---|
| button default | Botão padrão, deve ser usado na maioria dos casos, especialmente quando os botões aparecem em grupo. |
| button icon | Botão de menor hierarquia na tela. Utilizado individualmente (por exemplo, um botão de fechar na modal). |
estilos
| estilo | utilização |
|---|---|
| primary | Para indicar ações primárias, podendo aparecer mais de uma vez na mesma tela. |
| secondary | Para indicar ações secundárias, podendo aparecer mais de uma vez na mesma tela. |
| danger | Para indicar ações destrutivas que necessitam atenção do usuário, podendo aparecer mais de uma vez na mesma tela. |
| accent | Para indicar ações primárias com destaque, podendo aparecer no máximo uma vez por tela. |


ícones
Na web, deve-se utilizar a combinação texto e ícone na maior parte das vezes, ajudando assim a identificação da ação. O uso e posicionamento dos ícones é indicado na tabela a seguir:
| alinhamento | utilização |
|---|---|
| a esquerda | Maior parte de usos, para facilitar a identificação de diferentes botões. |
| a direita | Para indicar ações de navegação, com excessão do ícone de voltar que deve ficar sempre a esquerda. |
| somente ícone | Para indicar ação ou navegação em um espaço reduzido. Somente para ícones aprovados. Conferir página de ícones. |
| somente texto | Para botões com necessidade de texto maior ou que não tenham um ícone naturalmente associado. |
grupos e alinhamento
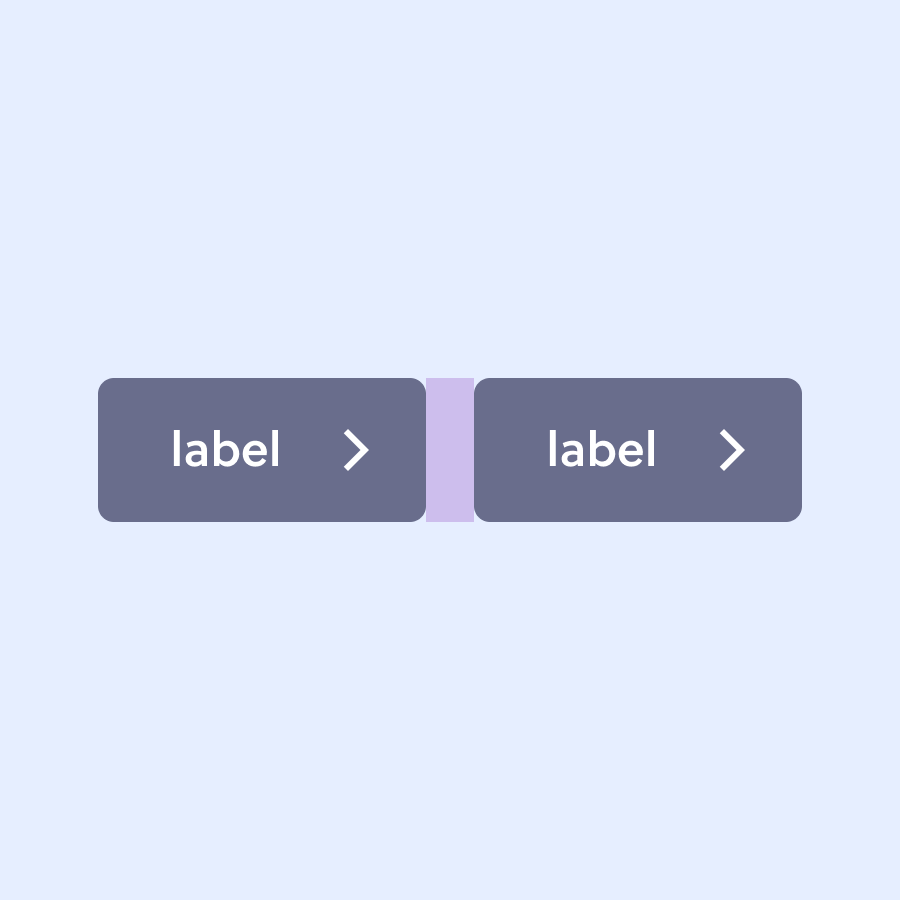
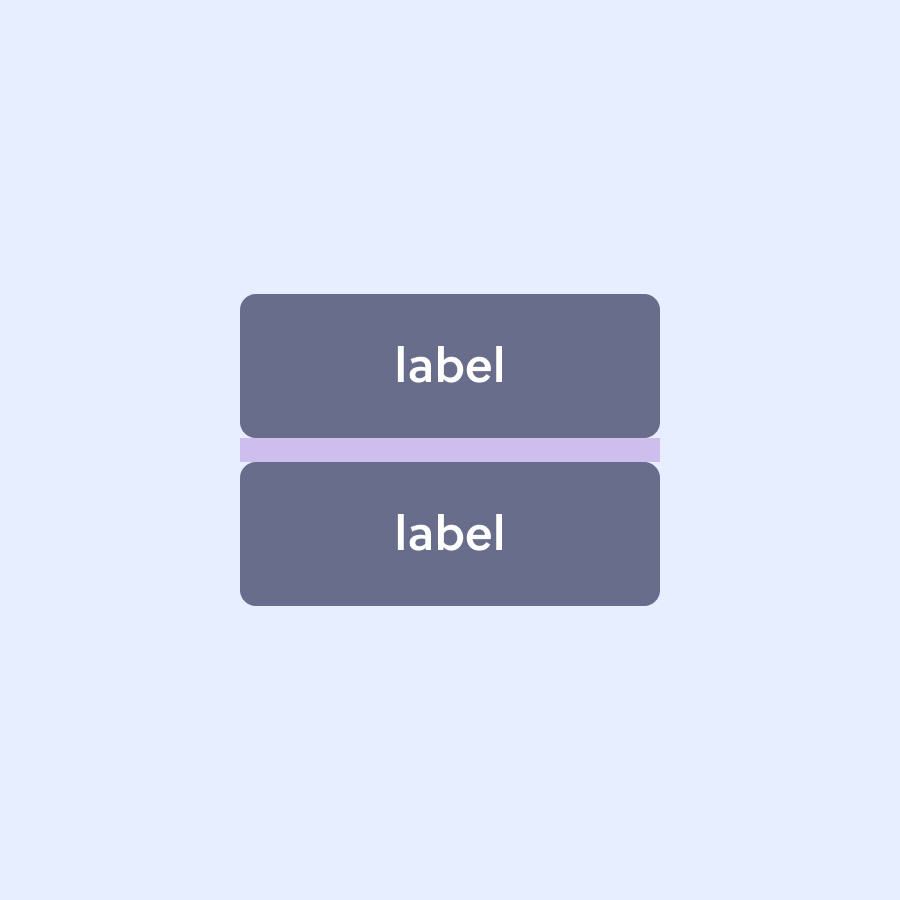
- A distância horizontal entre botões deve usar o token
$spacing-inline-smalle a distância vertical deve usar o token$spacing-stack-1xsmall. - A margem mínima dos botões para outros elementos deve ser de 16px.
- O botão fica posicionado ao final do conteúdo da página.
- Botões de navegação devem ficar alinhados à direita, com excessão dos botões de voltar ou cancelar que devem ficar a esquerda.
 espaçamento horizontal
espaçamento horizontal espaçamento vertical
espaçamento verticalguia de conteúdo
- Utilizar verbo no infinitivo.
- Deixar claro a ação (”Como usuário, eu quero ").
- Utilizar todas letras em caixa baixa.
- Consistente com o título e a descrição da ação.
- Evitar artigos.
- Evitar uso de palavras em inglês.
- Ser direto e evitar quebra de linha.
guia de design
- Tem guia de uso.
- Tem guia de conteúdo.
- Use os design tokens.
- Tem símbolo no Figma.
- Possui motion.
- Possui versão web.
- Possui versão responsiva.
- Possui versão mobile.
- É acessível via leitor de tela.
- Texto possui contraste acessível (WCAG 2.0 - Nível AA).
conteúdo relacionado
- 7 rules of button design
- A comprehensive guide to designing UX buttons
- Disabled Buttons in User Interface
Migração do United para Olist Design System
Propriedades
| United | Olist Design System |
|---|---|
| icon | icon |
| size | size |
| loading | isLoading |
| variation | variation |
| disabled | disabled |
| startIcon | iconLeft |
| endIcon | iconRight |
| fullWith | fixed |
| onClick | onClick |
| ❌ | href |
| ❌ | target |
Tamanhos Existentes
| United | Olist Design System |
|---|---|
| small | small |
| default | medium |
| large | ❌ |
Variações Existentes
| United | Olist Design System |
|---|---|
| primary | primary |
| danger | danger |
| alternate | accent |
| default | secondary |
| link | ❌ |