componentes



 alinhamento do breadcrumb
alinhamento do breadcrumb
breadcrumb
Uma lista de links que representam a hierarquia do site.
índice
demo interativa
Uma versão de interativa do componente desenvolvido.
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
items | List of items to display. | true | undefined | IBreadcrumbItem[] |
rootElement | Root element link and text. | false | { link: '/', text: 'home' } | IBreadcrumbItem |
contractionButtonAriaLabel | Aria label for the contraction button element. | false | menu reduzido | string |
*valores gerados automaticamente.
propriedades do array de items
| nome | tipo | descrição | default |
|---|---|---|---|
| text | string | Texto apresentado na tela | undefined |
| link | string | Link de redirecionamento | undefined |
| onClick | function | Função customizada para ser chamada no click do link | undefined |
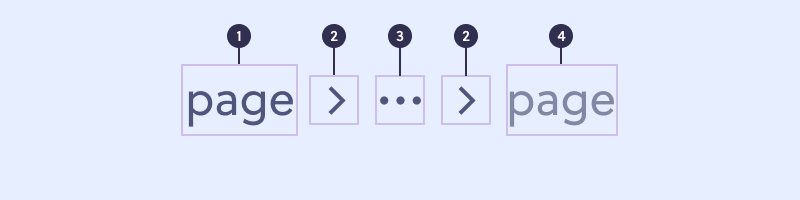
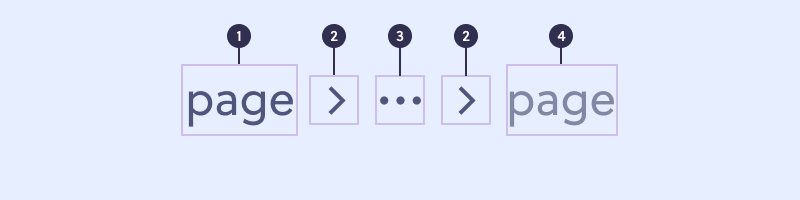
formatação

- Page link: link que redireciona para outra página.
- Separator: ícone que separa visualmente os itens do breadcrumb.
- Group: agrupamento de páginas.
- Current page: texto indicando a página atual.
uso
O breadcrumb é um componente usado para suplementar a navegação do site. Ele deve representar a hierarquia do site em casos de navegação mais profunda. É importante ressaltar que o breadcrumb não é um histórico de páginas acessadas pelo usuário e portanto não muda dinamicamente.

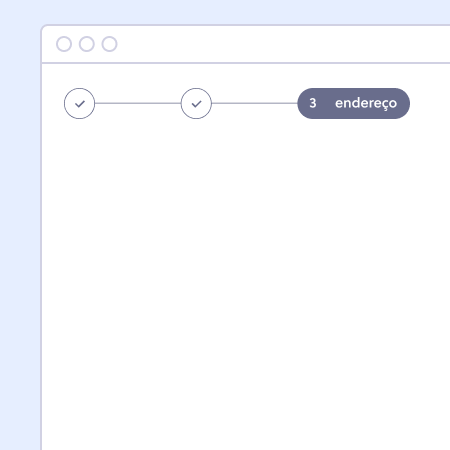
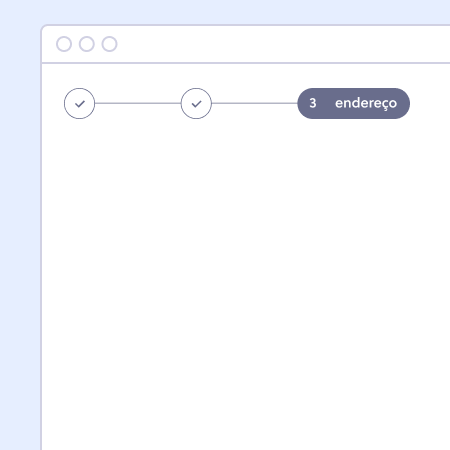
certoPara representar as etapas de um fluxo, prefira componentes como steps.

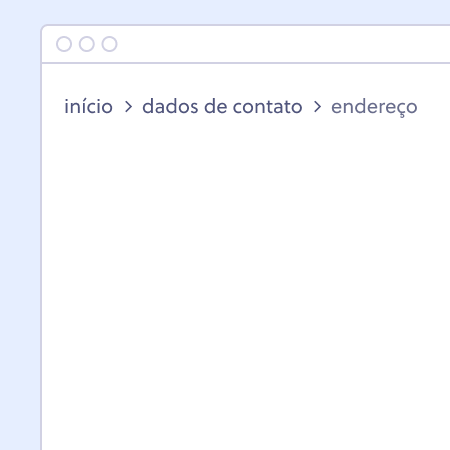
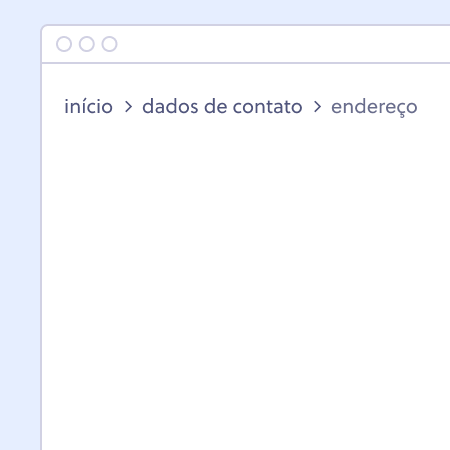
erradoNão use o breadcrumb para representar uma sequência de passos.
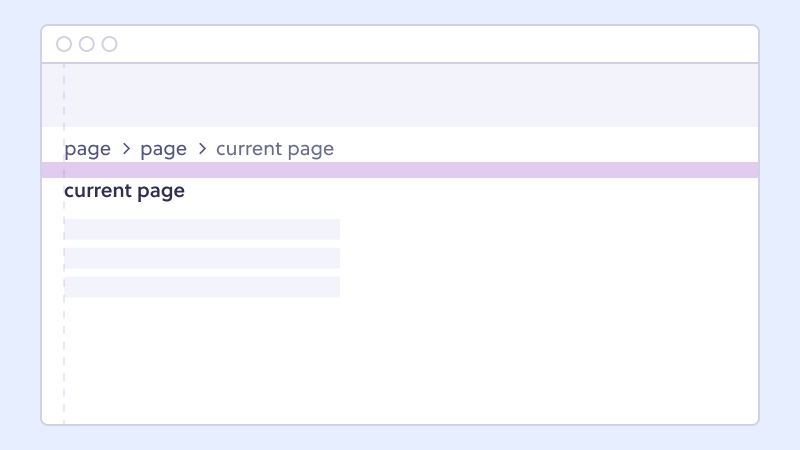
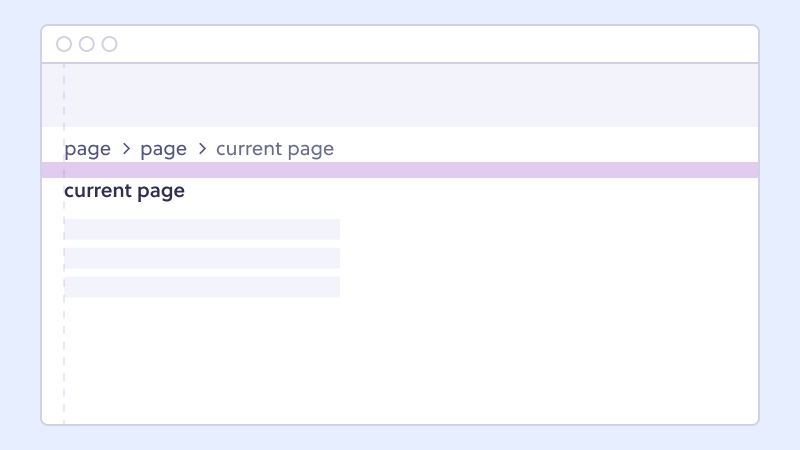
grupos e alinhamento
- Verticalmente, o breadcrumb pode ser posicionado dentro do header (nos casos aplicáveis) ou imediatamente abaixo dele.
Fica a uma distância
$spacing-stack-smalldo título da página. - Horizontalmente, é alinhado a esquerda, junto ao início do container de conteúdo.
 alinhamento do breadcrumb
alinhamento do breadcrumbguia de conteúdo
- Os links devem corresponder ao nome das páginas aos quais se referem.
- Representa a navegação do site, não o histórico de passos do usuário.
- O último item leva o nome da página atual.
guia de design
esperado
- Tem símbolo no Figma.
- Tem todos estados aplicáveis.
- Atende ao nível AA de acessibilidade (WCAG 2.1).
- Usa os design tokens.
- Possui versão responsiva.
- Tem guia de uso.
- Tem guia de conteúdo.
- Possui todas as variações necessárias.
- Possui versão web.
- Possui versão mobile.
ideal
- Atende ao nível AAA de acessibilidade (WCAG 2.1).
- Tem microinterações no Figma.
- Possui animações no componente.
- Tem em todos os frameworks com que trabalhamos.
- Comporta múltiplos idiomas.
conteúdo relacionado
Migração do United para Olist Design System
Propriedades
| United | Olist Design System |
|---|---|
| steps | items |
| currentStep | ❌ |
| ❌ | rootElement |
| ❌ | contractionButtonAriaLabel |
Atributos de Steps
| United | Olist Design System |
|---|---|
| key | ❌ |
| name | text |
| link | link |
| stepProps | ❌ |
| done | ❌ |
| ❌ | onClick |