side navigation (beta)
Menu para navegação lateral.
demo interativa
Uma versão de interativa do componente desenvolvido.
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
tree | Link tree for side navigation. You can check the type structure here | true | undefined | INavigationTreeData |
AppLogo | React Node with Application Logo sgv | true | undefined | ReactNode |
insideGrid | should align in a grid | false | false | boolean |
*valores gerados automaticamente.
sobre o shapeshifter
O SideNavigation é renderizado no Shapeshifter como uma aplicação microfrontend para utilização em Olist Store. Para acessar a última versão do componente, entre na biblioteca do Figma ou no Shapeshifter.
formatação
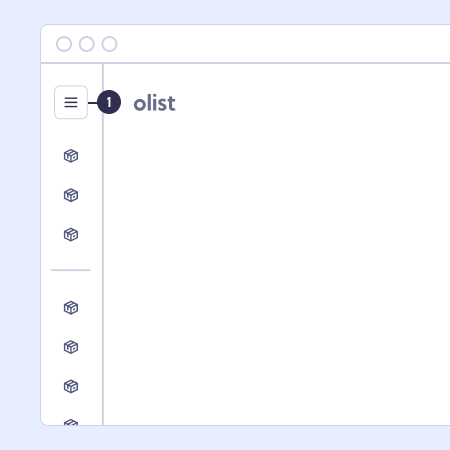
 side navigation colapsada
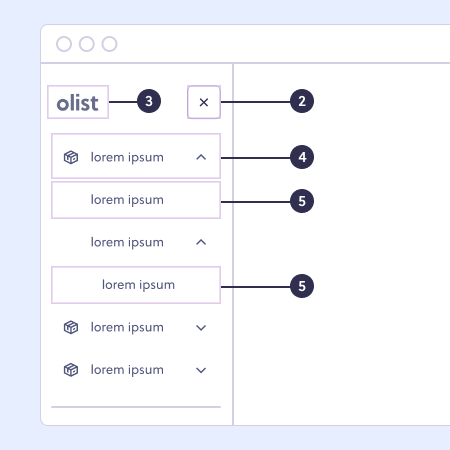
side navigation colapsada side navigation expandida
side navigation expandida- Open menu button: botão para abrir o menu.
- Close menu button: botão para colapsar o menu.
- Brand link: link para a página inicial do produto.
- Parent link: grupo com links internos.
- Children link: link para página.
uso
Quando utilizado, o side navigation representa o meio primário de navegação do site. Ele deve ficar sempre exposto e não muda de links conforme a profundidade da navegação.
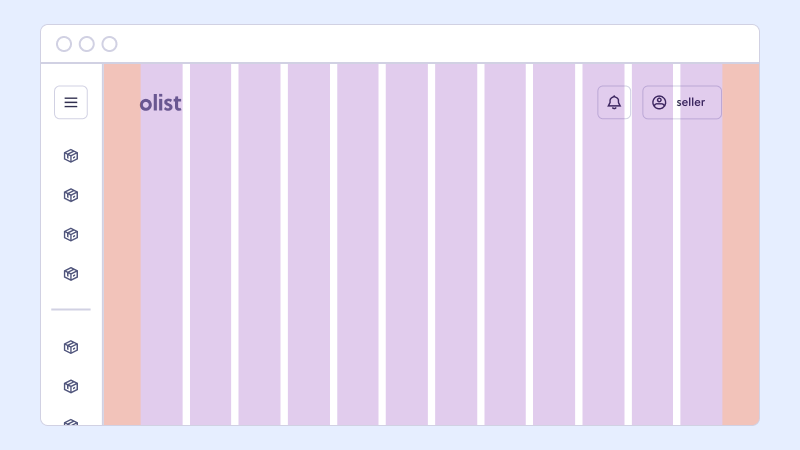
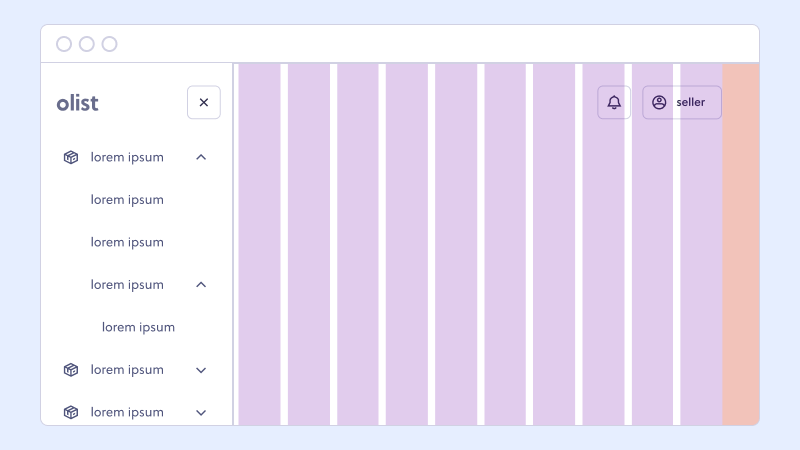
grupos e alinhamento
O componente deve ser posicionado sempre na parte de fora do grid, a esquerda. Ele irá sobrepor o conteúdo quando expandido.

side navigation colapsada

side navigation expandida
guia de conteúdo
O nome dos links deve corresponder ao título das páginas correspondentes.
guia de design
esperado
- Tem símbolo no Figma.
- Tem todos os estados aplicáveis.
- Texto possui contraste acessível (WCAG 2.0 - Nível AA).
- Usa os design tokens.
- Possui versão mobile.
- Tem guia de uso.
- Tem guia de conteúdo.
- Possui todas as variações necessárias.
- Possui versão web.
- Possui versão responsiva.
ideal
- Atende ao nível AAA de acessibilidade (WCAG 2.1).
- Tem microinterações no Figma.
- Possui animações no componente.
- Tem em todos os frameworks com que trabalhamos.
- Comporta múltiplos idiomas.