checkbox
Componente para seleção em uma lista curta de opções.
índice
demo interativa
Uma versão de interativa do componente desenvolvido.
propriedades*
| property | description | required | default value | type |
|---|---|---|---|---|
error | Set error state | false | undefined | boolean |
checked | Set checked checkbox | false | undefined | boolean |
disabled | Set disabled state | false | undefined | boolean |
readOnly | Set read only state | false | undefined | boolean |
indeterminate | Set indeterminate state | false | undefined | boolean |
label | Set checkbox label | false | undefined | ReactNode |
errorMessage | Set error message text | false | undefined | string |
*valores gerados automaticamente.
propriedades para estilização (styled props)
Recomendamos que o componente siga as propriedades padrões, mencionadas na sessão acima. Porém, ele também possui as seguintes propriedades do @olist/styled-system para atender cenários não mapeados:
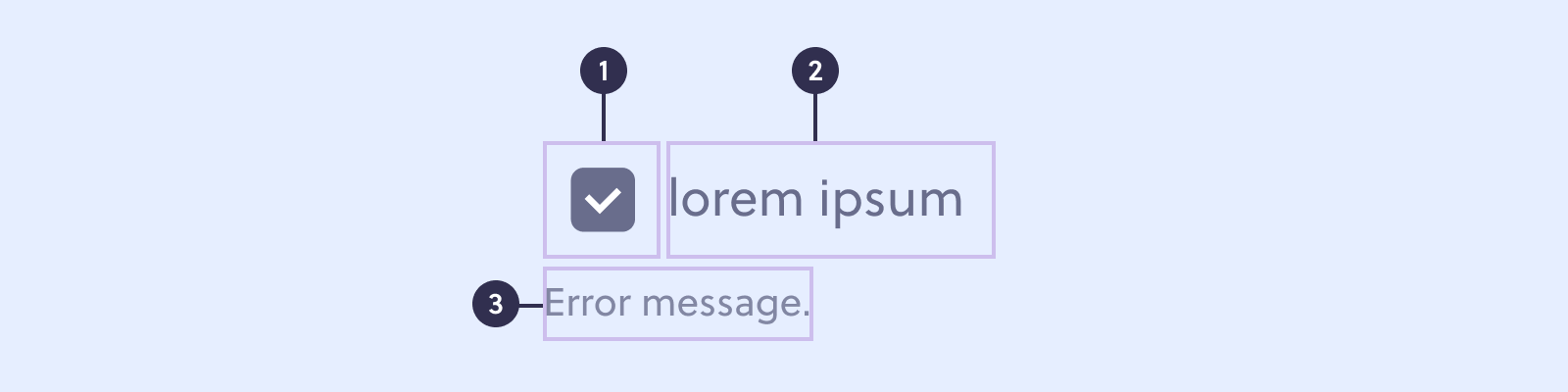
formatação

- Icon: ícone para seleção da opção.
- Label: texto que identifica a opção.
- Error message: texto curto indicando um erro.
uso
É utilizado para selecionar uma ou mais opções de um grupo pequeno de opções. As opções selecionadas só são validadas após o acionamento de um botão.
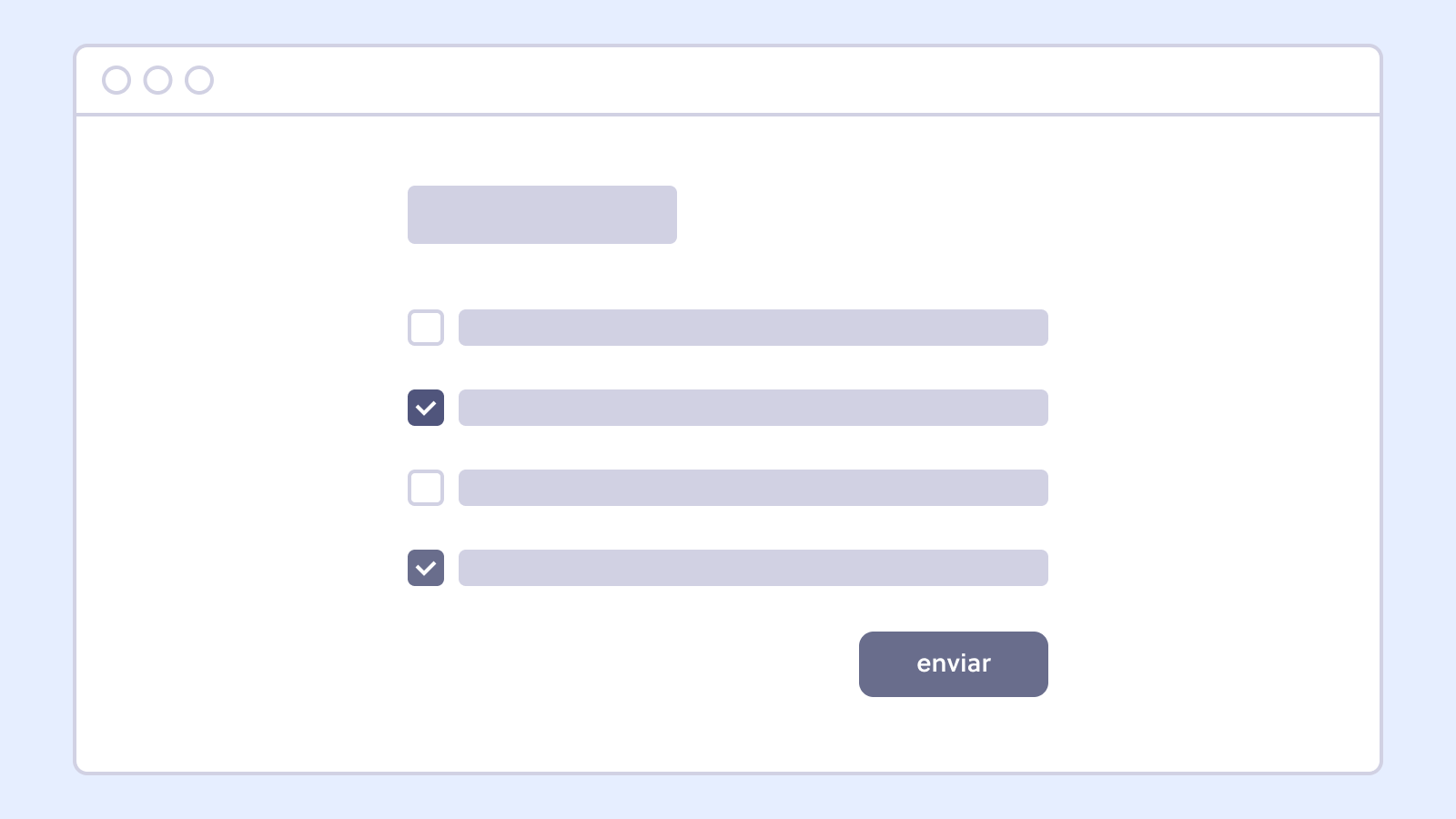
grupos e alinhamento
Normalmente utilizado em grupo, dentro de formulários. Usar preferencialmente na vertical para melhor leitura das opções.

exemplo de checkbox utilizado em formulário
guia de conteúdo
- Label: escreva de maneira sucinta o item que está sendo selecionado.
- Error message: deve ser uma frase curta, utilizando pontuação normal, de preferência no afirmativo para a recuperação do erro.
- Selecione pelo menos uma das opções.
- Campo incompleto.
guia de design
esperado
- Tem símbolo no Figma.
- Tem todos estados aplicáveis
- Texto possui contraste acessível (WCAG 2.0 - Nível AA).
- Use os design tokens.
- Possui versão mobile.
- Tem guia de uso.
- Tem guia de conteúdo.
- Possui todas as variações necessárias.
- Possui versão web.
- Possui versão responsiva.
ideal
- Atende ao nível AAA de acessibilidade (WCAG 2.1).
- Tem microinterações no Figma.
- Possui animações no componente.
- Tem em todos os frameworks com que trabalhamos.
- Comporta múltiplos idiomas.
conteúdo relacionado
Migração do United para Olist Design System
Propriedades
| United | Olist Design System |
|---|---|
| checked | checked |
| defaultChecked | checked |
| disabled | disabled |
| indeterminate | indeterminate |
| label | label |
| onChange | onChange |
| ❌ | error |
| ❌ | errorMessage |
| ❌ | readOnly |