border radius
Border radius é a propriedade que define cantos arredondados dos elementos.
índice
border radius
O token de border radius é utilizado para criar cantos arrendondados nos elementos da interface. Pode ser usado para criar harmonia entre componentes e ajudar na diferenciação dos itens interativos e estáticos.
base tokens
Lista de base tokens utilizados para compor os tokens de border radius.
| nome | valor | exemplo |
|---|---|---|
| $border-radius-100 | 2px | |
| $border-radius-200 | 4px | |
| $border-radius-300 | 8px | |
| $border-radius-400 | 12px | |
| $border-radius-500 | 16px |
theme tokens
Lista de theme tokens utilizados para compor os tokens de border radius.
| nome | grupo | valor | exemplo |
|---|---|---|---|
| $border-radius-1xsmall | $border-radius-200 | 4px | |
| $border-radius-small | $border-radius-300 | 8px | |
| $border-radius-medium | $border-radius-400 | 12px | |
| $border-radius-large | $border-radius-700 | 24px | |
| $border-radius-circle | $border-radius-circle | 50% |
uso
O tamanho medium é o padrão para a maior parte dos componentes. Depois, quanto mais simples e menos interativo o componente for, menor o border radius ele vai utilizar, e, quanto mais complexo, maior o seu border radius. Componentes complexos tem a capacidade de acomodar muitos componentes no seu interior.
base tokens
| nome | utilização | exemplo | exemplo |
|---|---|---|---|
| $border-radius-1xsmall | componentes simples, não interativos | fundos, badge, tooltips | |
| $border-radius-small | componentes pouco complexos | botões, campos de texto, checkboxes | |
| $border-radius-medium | componentes complexos (podem conter componentes simples e pouco complexos) | cards, accordions | |
| $border-radius-large | componentes muito complexos (podem conter componentes complexos dentro) | modais, drawer | |
| $border-radius-circle | objetos circulares | botões de ícone |

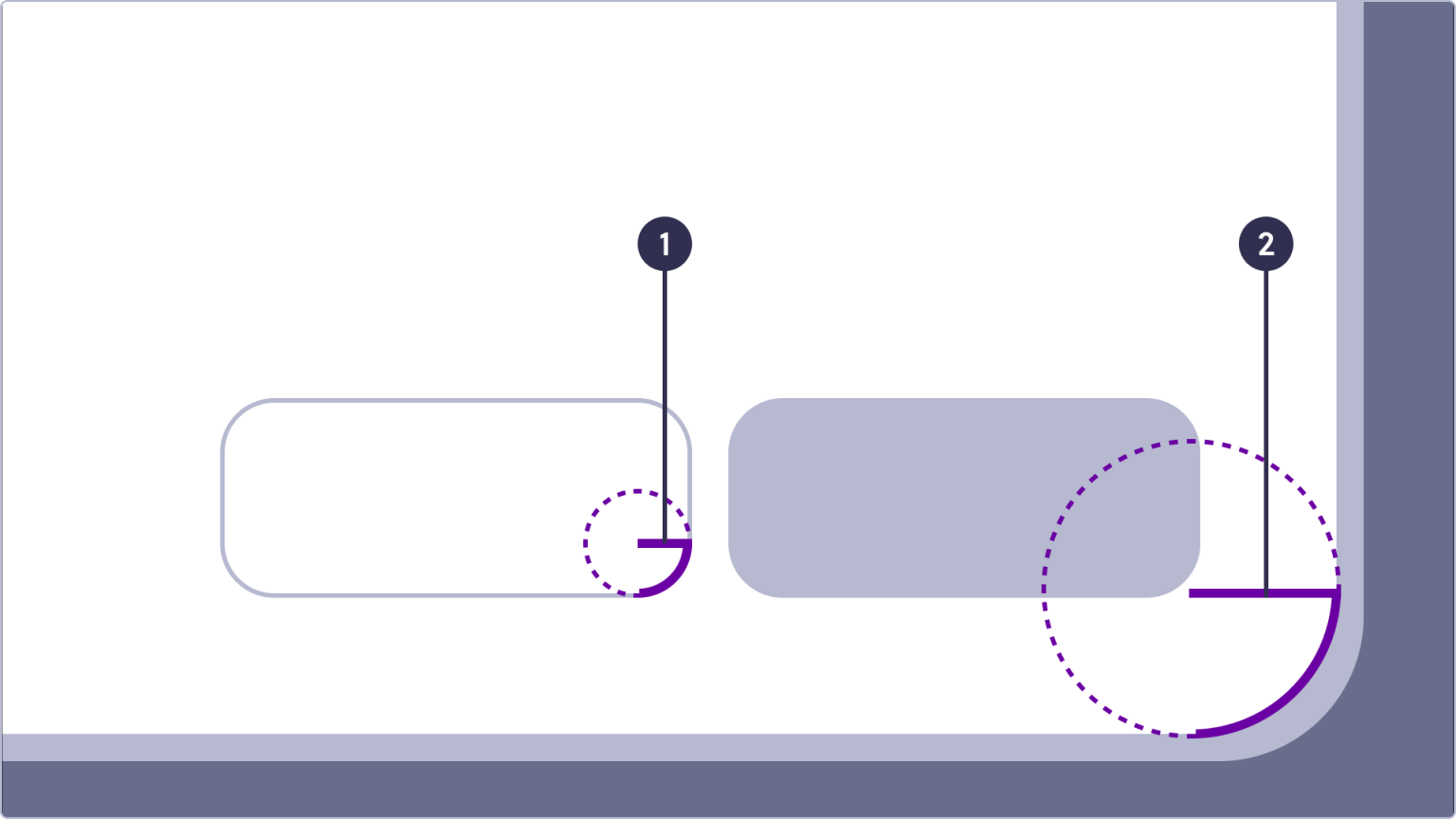
- Border radius small utilizado em um botão.
- Border radius large utilizado em uma modal.