visão geral
Design tokens são variáveis agnósticas à tecnologia que nos ajudam a escalar o design.
O que são design tokens
Um dos desafios do Design System Olist é dar suporte ao crescimento do ecossistema Olist, contemplando a expansão de produtos, equipes e serviços. Por isso, precisamos construir ferramentas que sejam escaláveis e suportem várias tecnologias, como tokens de design.
Design tokens representam decisões de design. Eles são atributos nomeados, que podem ser usados no lugar de valores codificados para garantir a flexibilidade e consistência do sistema. Com os design tokens, começamos a tomar decisões de interface com base na semântica desses atributos, em vez de apenas a aparência. Na prática, isso significa que o design de cada componente será definido por sua semântica, permitindo que caso haja a alteração na marca ou nas decisões de design, a mudança de tokens irá refletir em cada componente que compartilha desse significado.
Exemplos de design tokens são valores de espaçamento, tamanhos de texto, cores, sombras, entre muitos outros.
Estrutura e hierarquia
Os design tokens Olist foram projetados para atender a um sistema de negócios complexo, contemplando mudanças, flexibilidade e segurança. Para isso, criamos uma estrutura hierárquica na qual temos mais de um nível de design tokens. Esta divisão de tokens permite trabalhar camadas de temas, internacionalização e componentes locais, sem sacrificar a robustez do sistema.
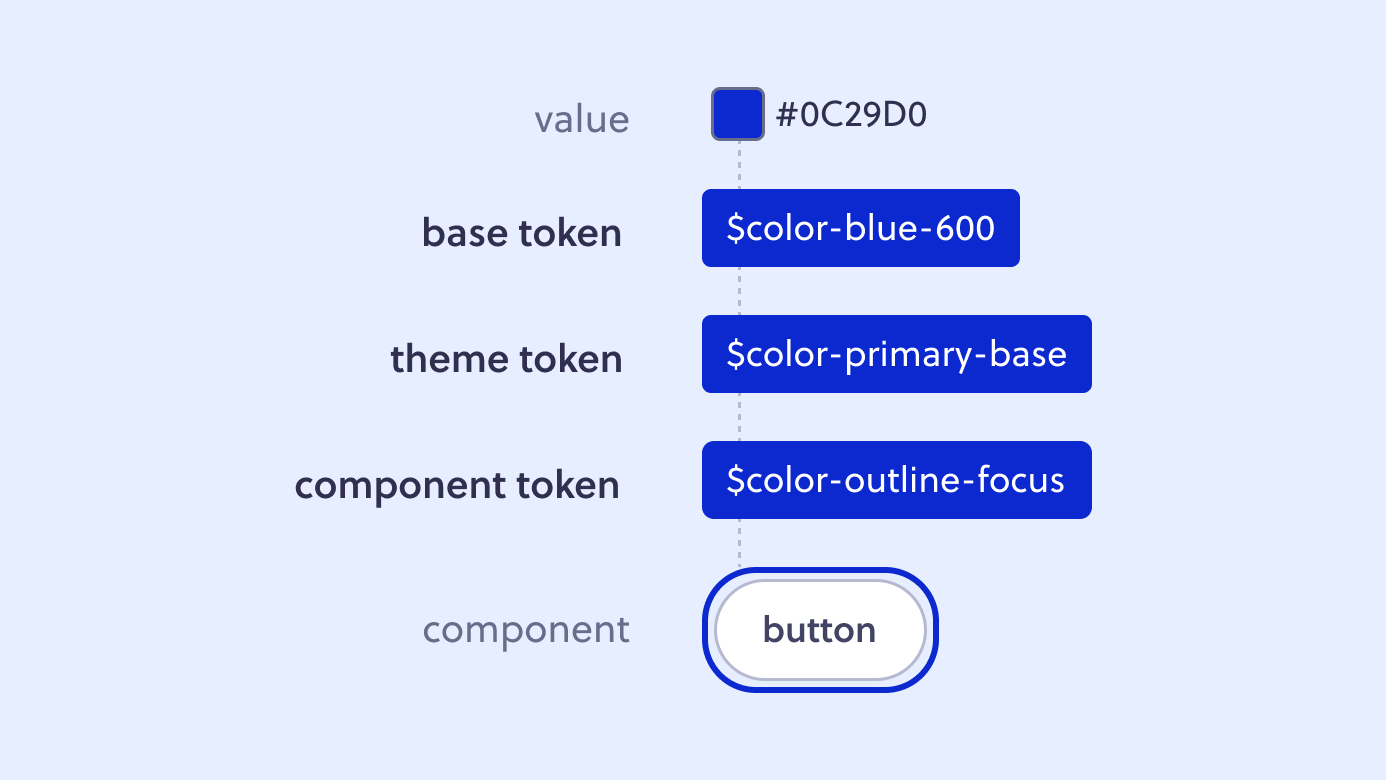
Portanto, os tokens são divididos em 3 níveis: base tokens, theme tokens e component tokens.
Quanto mais próximo do componente, mais relacionado à sua função na tela será o nome do token e, quanto mais distante, mais literal sobre o atributo que ele representa.

estrutura e hierarquia
Base tokens
Base tokens são o primeiro nível de tokens que temos no Design System. Eles formam o leque de opções que serão utilizadas para compor todos os temas, como variações de cores, tamanhos e espaçamentos e até movimentos. Nem todos os tokens básicos serão usados em todos os temas.

base tokens
Theme tokens
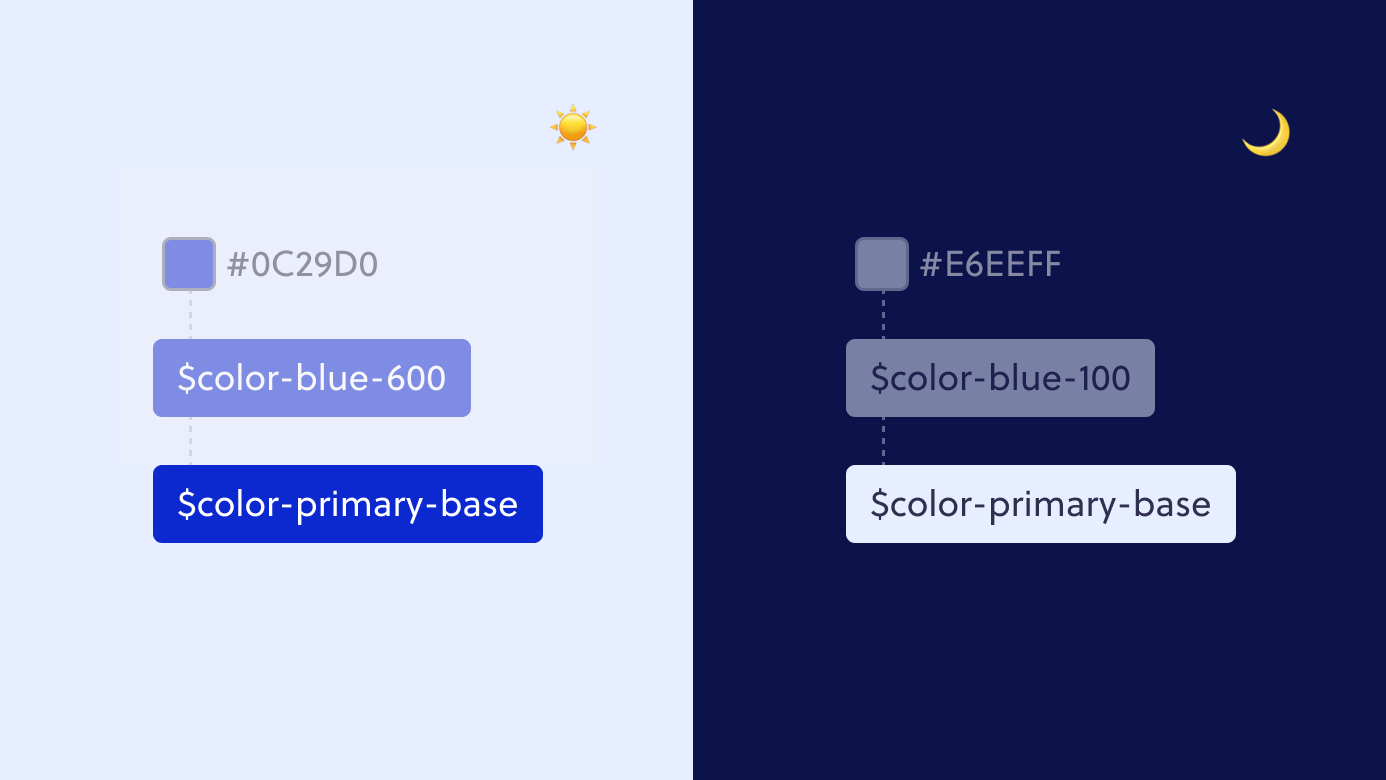
Theme tokens possuem uma nomenclatura semântica relacionada ao contexto em que são definidas. O mesmo token de tema pode ter mais de um base tokens associado, dependendo do tema em que se encontra, conforme mostrado na imagem a seguir.

theme tokens
Component tokens
A categoria de tokens cuja semântica está altamente ligada à necessidade dos componentes. Nesta categoria, eles são representados, por exemplo, pelas cores de fundo de um botão ou até mesmo pelo tamanho da fonte de um componente de card.
Os valores de cada um dos component tokens serão os tokens definidos na categoria de theme tokens e nunca diretamente para os base tokens.

component tokens
Nomenclatura
A nomenclatura dos design tokens é inspirada no B.E.M. (bloco, elemento, modificador) para base tokens e theme tokens. Para os component tokens, a seguinte ordem é usada: bloco, elemento, item, subitem, modificador e estado. Nem todo component tokens precisa ser composto de todos esses elementos, apenas aqueles que fazem sentido para esse contexto.

- Base tokens: bloco, elemento, modificador; 2.** Theme tokens:** bloco, elemento, modificador
- Component tokens: bloco, elemento, item, sub-item, modificador, estado.