espaçamento
Padrões de espaçamento são essenciais no design de uma boa interface. Eles podem construir ritmo, consistência, facilitar a leitura e aumentar a confiança na marca.
spacing
O espaçamento no design digital ajuda a criar hierquia correta e foco entre os
elementos da tela. Para facilitar o uso e padronizar os valores de espaçamentos,
utiliza-se uma escala linear como base, que cresce de com adição de 2px até
4px, de 4px até 16px, de 8px até 64px e de 16px até 256px.
base tokens
Lista de base tokens utilizados para compor os tokens de espaçamento.
| nome | valor (px) | exemplo |
|---|---|---|
| $spacing-0 | 0 | |
| $spacing-100 | 2 | |
| $spacing-200 | 4 | |
| $spacing-300 | 8 | |
| $spacing-400 | 12 |
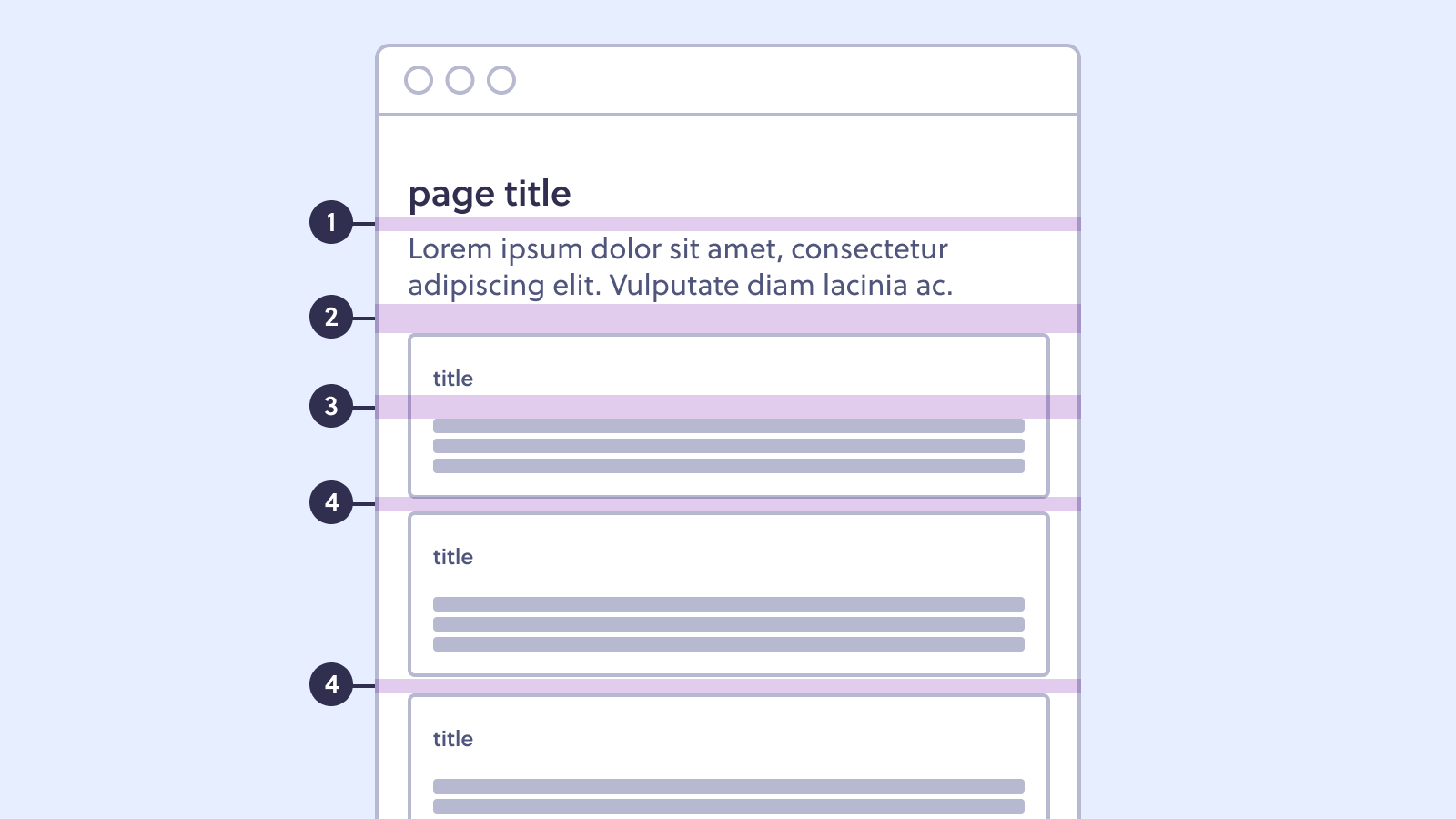
spacing stack
O espaçamento stack é o valor entre os itens empilhados na vertical. Como exemplo, o espaço entre os componentes de texto, de texto e imagem e cards.

- Espaço entre título e parágrafo.
- Espaço entre parágrafo e a lista de cards.
- Espaço entre o título do card e o texto.
- Espaço entre dois cards.
theme tokens
Lista de theme tokens para spacing stack.
| nome | grupo | valor (px) | exemplo |
|---|---|---|---|
| $spacing-stack-none | $spacing-0 | 0 | |
| $spacing-stack-2xsmall | $spacing-200 | 4 | |
| $spacing-stack-1xsmall | $spacing-300 | 8 | |
| $spacing-stack-small | $spacing-500 | 16 | |
| $spacing-stack-medium | $spacing-600 | 24 |
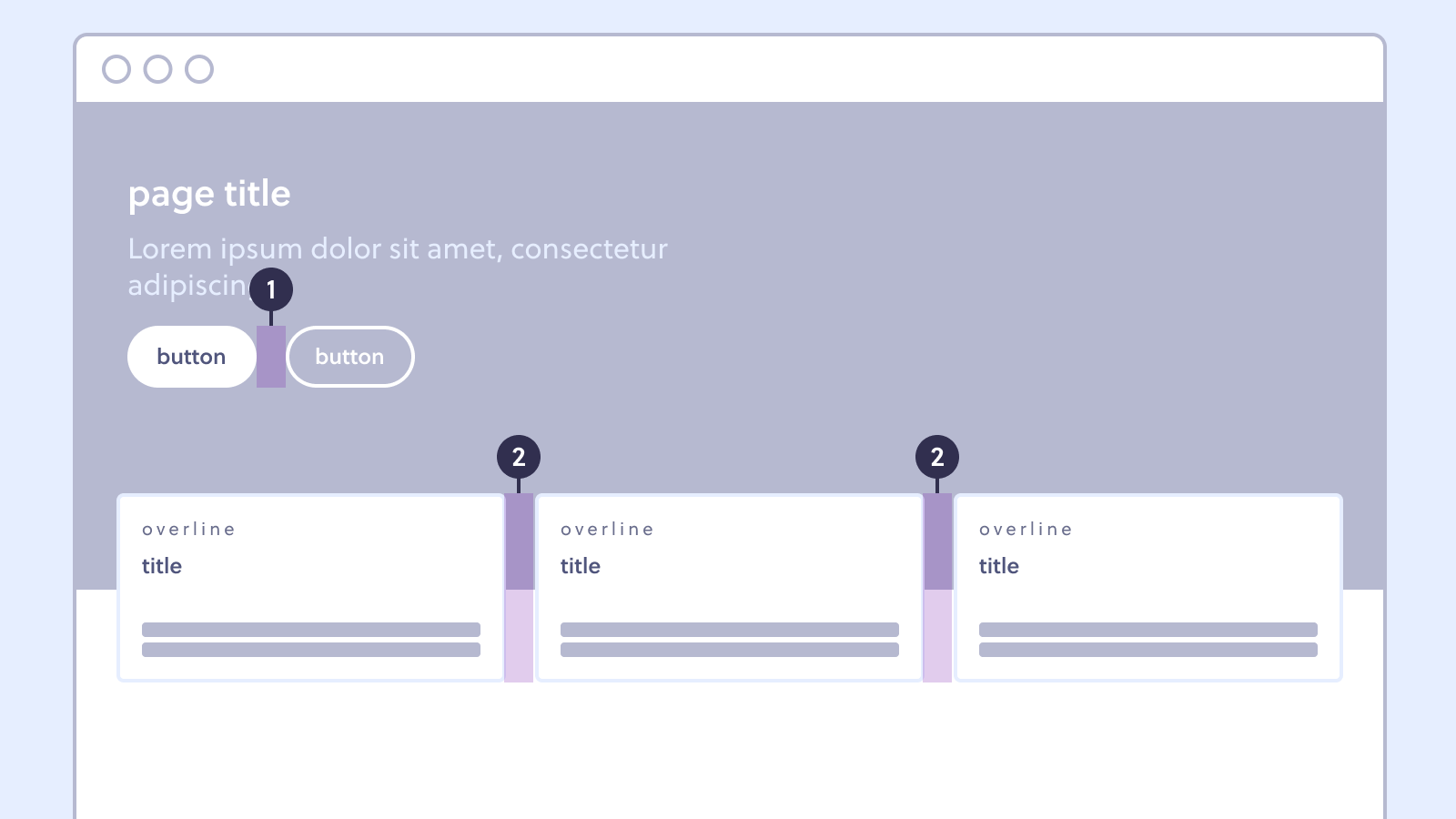
spacing inline
O espaçamento inline é o valor da distância entre itens na horizontal. São exemplos o espaço entre um ícone e texto e também entre um campo de texto e um botão na horizontal.

- Espaço entre botões.
- Espaço entre cards.
theme tokens
Lista de theme tokens para spacing inline.
| nome | grupo | valor (px) | exemplo |
|---|---|---|---|
| $spacing-inline-none | $spacing-0 | 0 | |
| $spacing-inline-3xsmall | $spacing-200 | 4 | |
| $spacing-inline-2xsmall | $spacing-300 | 8 | |
| $spacing-inline-1xsmall | $spacing-400 | 12 | |
| $spacing-inline-small | $spacing-500 | 16 |
spacing inset
O espaçamento inset representa o valor de margem interna de elementos. Nesse caso, o inset simples representa margem de igual valor vertical e horizontal.
 Margem interna de um card.
Margem interna de um card. Margem interna de uma modal.
Margem interna de uma modal.theme tokens
Lista de theme tokens para spacing inset.
| nome | grupo | valor (px) | exemplo |
|---|---|---|---|
| $spacing-inset-2xsmall | $spacing-200 | 4 | |
| $spacing-inset-1xsmall | $spacing-300 | 8 | |
| $spacing-inset-small | $spacing-500 | 16 | |
| $spacing-inset-medium | $spacing-600 | 24 | |
| $spacing-inset-large | $spacing-700 | 32 |
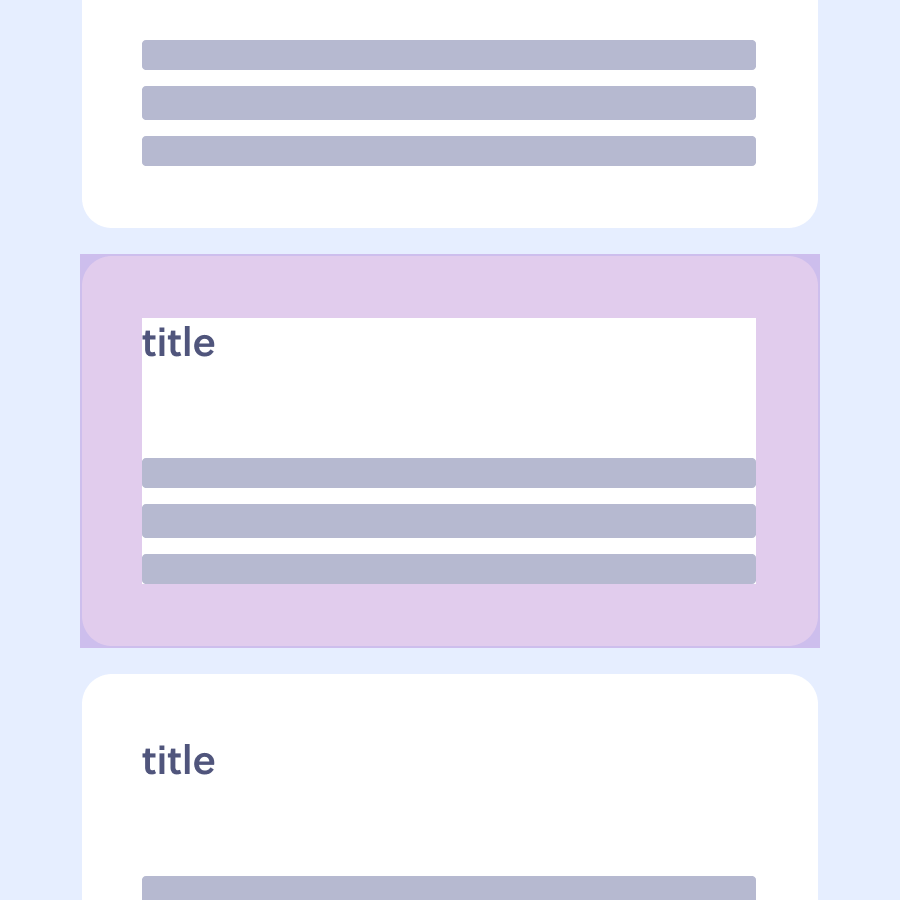
spacing squished inset
O espaçamento squished inset é um espaçamento inset que tem valor maior na horizontal e menor na vertical.

exemplo de spacing squished inset
theme tokens
Lista de theme tokens para spacing squished inset.
| nome | grupo | valor (px) | exemplo |
|---|---|---|---|
| $spacing-squished-inset-1xsmall | $spacing-200 ; $spacing-300 | 4,8 | |
| $spacing-squished-inset-small | $spacing-300 ; $spacing-500 | 8,16 | |
| $spacing-squished-inset-medium | $spacing-400 ; $spacing-600 | 12,24 | |
| $spacing-squished-inset-large | $spacing-500 ; $spacing-700 | 16,32 | |
| $spacing-squished-inset-1xlarge | $spacing-600 ; $spacing-900 | 24,48 |
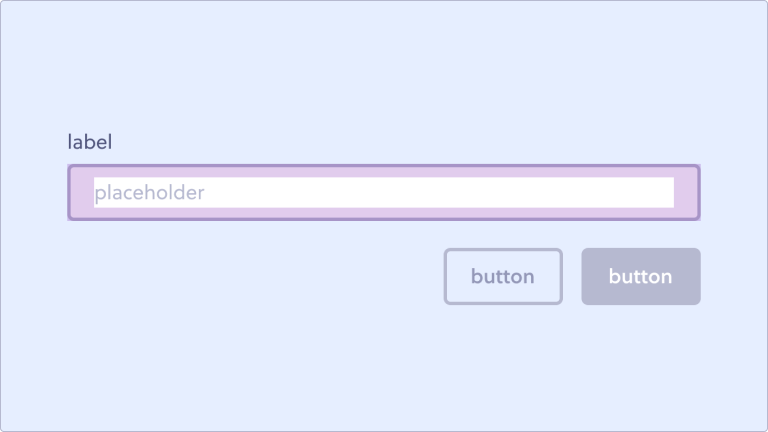
spacing stretched inset
O espaçamento stretch inset é um espaçamento inset que é menor na horizontal e maior na vertical.

spacing stretched inset
theme tokens
Lista de theme tokens para spacing stretched inset.
| nome | grupo | valor (px) | exemplo |
|---|---|---|---|
| $spacing-stretched-inset-1xsmall | $spacing-300 ; $spacing-200 | 8,4 | |
| $spacing-stretched-inset-small | $spacing-500 ; $spacing-300 | 16,8 | |
| $spacing-stretched-inset-medium | $spacing-600 ; $spacing-400 | 24,12 | |
| $spacing-stretched-inset-large | $spacing-700 ; $spacing-500 | 32,16 | |
| $spacing-stretched-inset-1xlarge | $spacing-900 ; $spacing-600 | 48,24 |
conteúdo relacionado
Confira os artigos seguintes e entenda mais sobre tokens de espaçamento.