sombras
Sombra é a propriedade usada para representar profundidade por meio do bloqueio da luz.
Sombra
Sombra é a propriedade usada para representar profundidade através do bloqueio da luz por algum objeto opaco. Simular sombra no design da interface ajuda a criar um aspecto material aos elementos da tela e a fornecer indícios da elevação em que eles se encontram.
base tokens
Os base tokens de sombra estão divididos em diferentes propriedades, listadas a seguir.
shadow position
O token shadow position define a direção da sombra no espaço.
| nome | valor | exemplo |
|---|---|---|
| $shadow-position-0 | x:0, y:0 | |
| $shadow-position-100 | x:0, y:2 | |
| $shadow-position-200 | x:0, y:4 | |
| $shadow-position-300 | x:0, y:8 | |
| $shadow-position-400 | x:0, y:16 |
shadow opacity
O token shadow opacity define a opacidade da sombra.
| nome | valor | exemplo |
|---|---|---|
| $shadow-opacity-100 | 0.04 | |
| $shadow-opacity-200 | 0.06 | |
| $shadow-opacity-300 | 0.08 | |
| $shadow-opacity-400 | 0.1 | |
| $shadow-opacity-500 | 0.12 |
shadow blur
O token shadow blur define difusão, ou borrão, da sombra.
| nome | valor (px) | exemplo |
|---|---|---|
| $shadow-blur-100 | 4 | |
| $shadow-blur-200 | 8 | |
| $shadow-blur-300 | 16 | |
| $shadow-blur-400 | 32 | |
| $shadow-blur-500 | 64 |
shadow color
O token shadow color define a cor da sombra.
| nome | valor | exemplo |
|---|---|---|
| $shadow-color-light | #0b134a | |
| $shadow-color-dark | #010207 |
theme tokens
Os themes tokens de sombra são formados pela combinação de vários base tokens, criando uma aparência realista de elevação aos objetos.
| nome | grupo | valor | exemplo |
|---|---|---|---|
| $shadow-low | shadow-1: $shadow-position-100, $shadow-blur-100, $shadow-color-light, $shadow-opacity-300 shadow-2: $shadow-position-200, $shadow-blur-200, $shadow-color-light, $shadow-opacity-200 shadow-3: $shadow-position-300, $shadow-blur-300, $shadow-color-light, $shadow-opacity-100 | shadow-1: 0px 2px 4px rgba(11, 19, 74, 0.08); shadow-2: 0px 4px 8px rgba(11, 19, 74, 0.06); shadow-3: 0px 8px 16px rgba(11, 19, 74, 0.04); | |
| $shadow-high | shadow-1: $shadow-position-200, $shadow-blur-200, $shadow-color-light, $shadow-opacity-400 shadow-2: $shadow-position-300, $shadow-blur-300, $shadow-color-light, $shadow-opacity-300 shadow-3: $shadow-position-400, $shadow-blur-400, $shadow-color-light, $shadow-opacity-200 | shadow-1: 0px 4px 8px rgba(11, 19, 74, 0.1); shadow-2: 0px 8px 16px rgba(11, 19, 74, 0.08); shadow-3: 0px 16px 32px rgba(11, 19, 74, 0.06); | |
| $shadow-higher | shadow-1: $shadow-position-300, $shadow-blur-300, $shadow-color-light, $shadow-opacity-400 shadow-2: $shadow-position-400, $shadow-blur-400, $shadow-color-light, $shadow-opacity-300 shadow-3: $shadow-position-500, $shadow-blur-500, $shadow-color-light, $shadow-opacity-200 | shadow-1: 0px 8px 16px rgba(11, 19, 74, 0.1); shadow-2: 0px 16px 32px rgba(11, 19, 74, 0.08); shadow-3: 0px 32px 64px rgba(11, 19, 74, 0.06); | |
| $shadow-diffuse | shadow-1: $shadow-position-0, $shadow-blur-300, $shadow-color-light, $shadow-opacity-400 shadow-2: $shadow-position-0, $shadow-blur-400, $shadow-color-light, $shadow-opacity-300 shadow-3: $shadow-position-0, $shadow-blur-500, $shadow-color-light, $shadow-opacity-200 | shadow-1: 0px 0px 16px rgba(11, 19, 74, 0.1); shadow-2: 0px 0px 32px rgba(11, 19, 74, 0.08); shadow-3: 0px 0px 64px rgba(11, 19, 74, 0.06); | |
| $shadow-mobile-low-shadow-color |
uso
A sombra $shadow-low é usada para representar objetos mais próximos as superfícies, enquanto a $shadow-higher é usada para elementos mais afastados. Além disso, para destacar que um objeto é interativo, ao passar o mouse por ele, o elemento sofrerá uma elevação de um nível em sua sombra.
| nome | utilização | exemplo | exemplo |
|---|---|---|---|
| $shadow-low | componentes próximos da superfícies | botões flutuantes | |
| $shadow-high | componentes afastados da superfície | lista suspensa | |
| $shadow-higher | componentes muito afastados da superfície | modal | |
| $shadow-diffuse | componentes muito afastados da superfície que estão alinhados a alguma das bordas da tela | drawer |

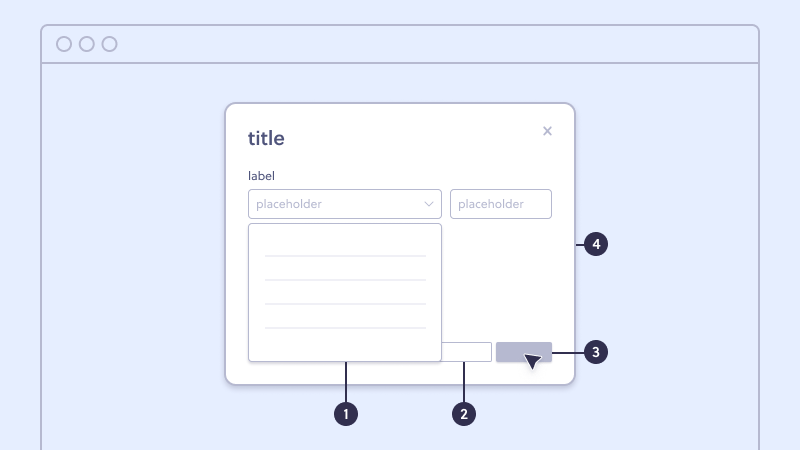
- Uso do token $shadow-high em uma lista suspensa.
- Botão no estado de descanso não utiliza sombra.
- Botão com cursor por cima utiliza o token $shadow-low.
- Modal utiliza o token $shadow-higher.