tokens de cor
Os tokens de cor são uma das partes mais importantes do nosso Design System. Eles ajudam a orientar o usuário através de uma interface consistente, escalável e semântica de acordo com o seu contexto.
base colors
Os base tokens, tokens base, representam a maior variedade de tokens de cores que temos, organizados por categoria. Eles devem ser usados apenas para construir os theme tokens.
| nome | valor | família | cor |
|---|---|---|---|
| $color-blue-100 | #e6eeff | blue | |
| $color-blue-200 | #c8d9ff | blue | |
| $color-blue-300 | #abc6ff | blue | |
| $color-blue-400 | #7da2ff | blue | |
| $color-blue-500 | #364ef7 | blue |
theme tokens
Theme tokens, tokens de tema, organizam as cores de acordo com sua semântica. Temos duas categorias de theme tokens, as cores de Interface do Usuário, UI, e as cores da Visualização Gráfica e de Dados, Graph and Data.
tema para UI
Usada como padrão para componentes de interface do usuário, UI.
| nome | grupo | valor | função | cor |
|---|---|---|---|---|
| $color-primary-1xsoftest | $color-blue-100 | #e6eeff | primary | |
| $color-primary-softest | $color-blue-100 | #e6eeff | primary | |
| $color-primary-softer | $color-blue-100 | #e6eeff | primary | |
| $color-primary-soft | $color-blue-400 | #7da2ff | primary | |
| $color-primary-base | $color-blue-600 | #0c29d0 | primary |
tema para gráficos e dados
Usada para ilustrações, gráficos e visualização de dados.
| nome | grupo | valor | função | cor |
|---|---|---|---|---|
| $graphic-and-data-color-brand1-softest | $color-blue-100 | #e6eeff | brand1 | |
| $graphic-and-data-color-brand1-softer | $color-blue-300 | #abc6ff | brand1 | |
| $graphic-and-data-color-brand1-soft | $color-blue-500 | #364ef7 | brand1 | |
| $graphic-and-data-color-brand1-base | $color-blue-600 | #0c29d0 | brand1 | |
| $graphic-and-data-color-brand1-strong | $color-blue-700 | #0a1f9c | brand1 |
uso
A chave para usar as cores corretamente é seguir o papel destinado a cada cor.
| cor | função | utilização |
|---|---|---|
| primary | Primary é a cor principal da marca. Possui prioridade alta, repete com frequência e pode ser utilizada em elementos interativos. | |
| accent | Accent também é uma cor de prioridade alta, porém, ela aparece pontualmente na tela para criar um destaque. Também pode ser utilizada para elementos interativos. | |
| informative | Informative é utilizada para informar o usuário sobre algum tópico, como uma dica ou nova funcionalidade. É utilizada para elementos estáticos. | |
| alert | Alert é utilizada para reportar ações críticas ou destrutivas, que usualmente requerem alguma ação do usuário. Botões e mensagens de erros são alguns exemplos. | |
| notice | Notice é utilizada para notificar o usuário de alguma coisa que aconteceu ou para chamar sua atenção. Pode ser utilizado para status do sistema, banners, etc. | |
| success | Success é utilizada para passar a percepção de que uma ação ocorreu conforme o esperado. | |
| neutral | Neutral pode ser usada para textos e outros elementos auxiliares na tela, como linhas, sombras e fundos. |

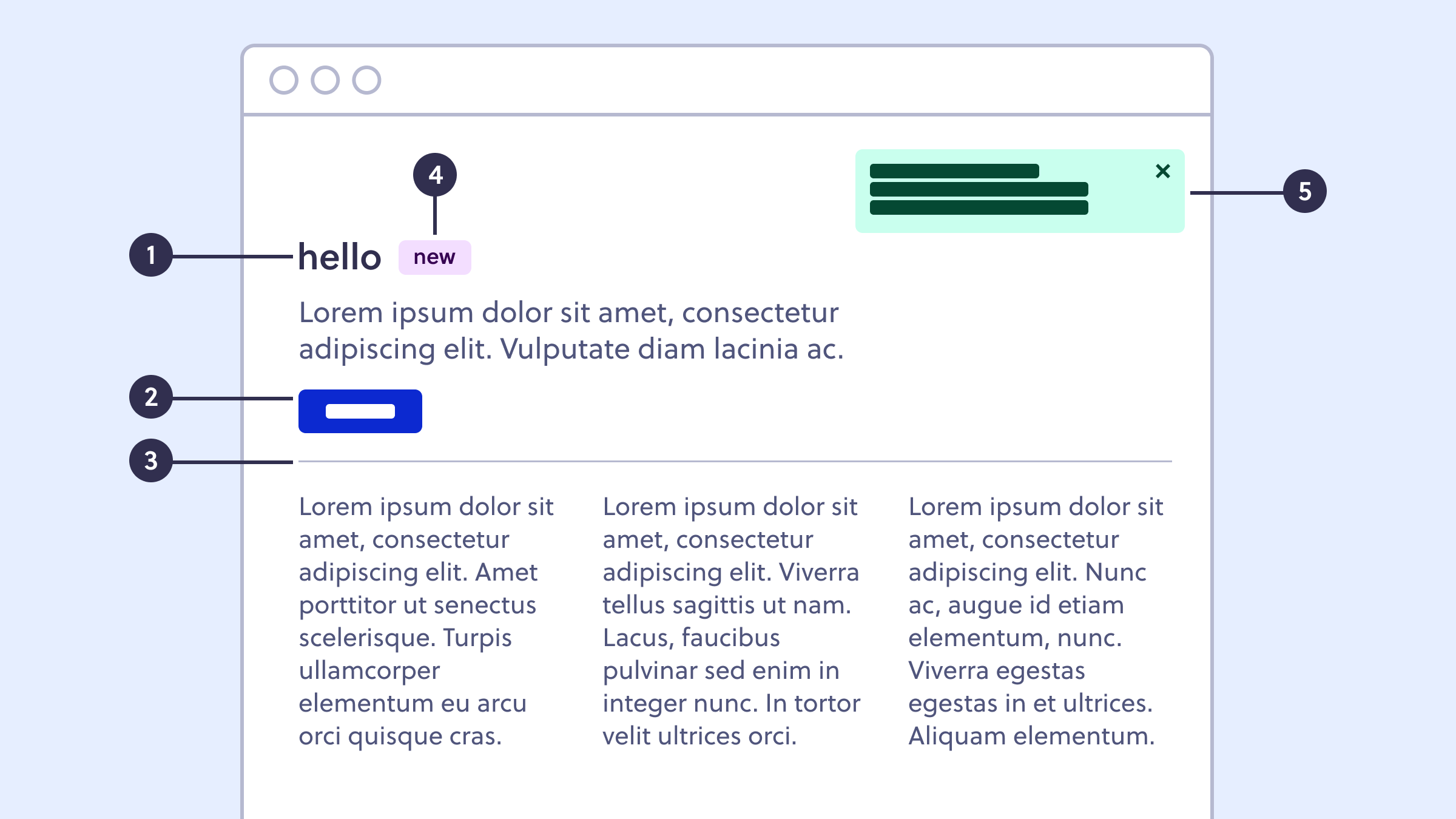
- Uso do neutral para texto
- Uso de primary para um componente interativo de alta importância
- Uso de neutro como elemento decorativo
- Uso de informative para indicar um novo recurso
- Uso de success para um feedback sobre uma ação completa
| intensidade | nome | utilização |
|---|---|---|
| softest | Para fundos, textos e ícones. Apenas disponível para paleta neutral. | |
| softer | Para fundos. | |
| soft | Para elementos decorativos de UI. | |
| base | Ações e destaques. | |
| strong | Feedbacks do sistema (hover, pressionado) e texto. | |
| stronger | Para fundos invertidos, feedbacks do sistema e textos. |
acessibilidade
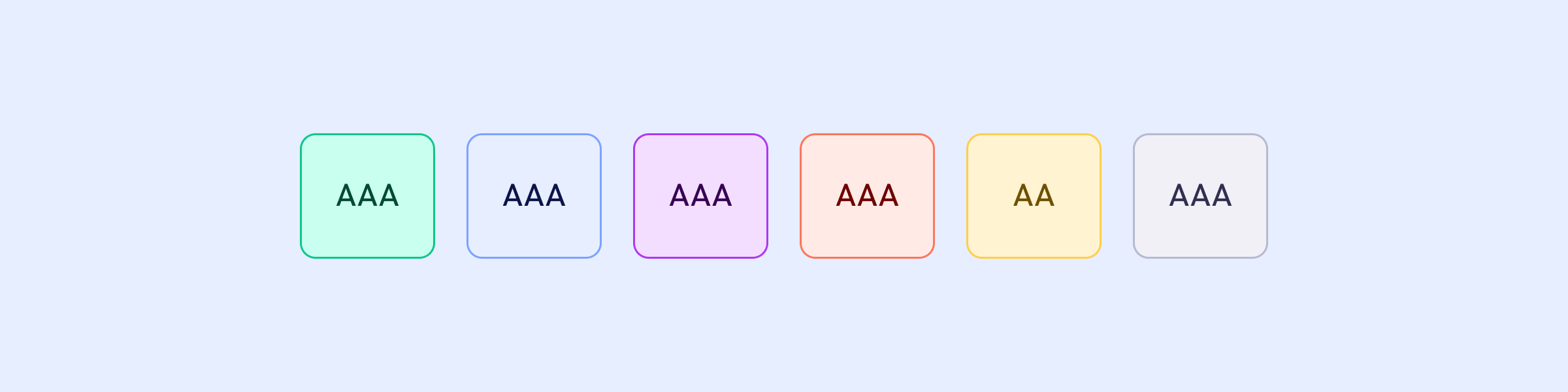
Ao trabalhar com cores, é extremamente importante prestar atenção à acessibilidade na interface. Os pontos críticos neste momento são cuidar do contraste dos elementos interativos e não usar a cor como único meio de diferenciar os objetos.
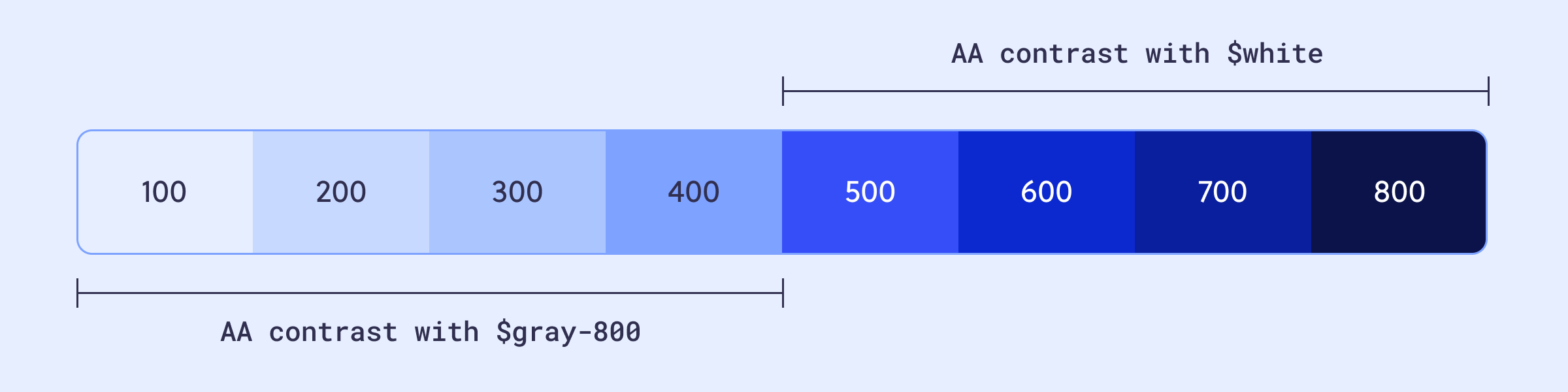
base color
Nossos base tokens foram criados para contrastar entre as cores extremas. Por isso, em todas as famílias de fontes, com excessão do vermelho e amarelo, os tons entre 100 e 400 possuem contraste nível AA ou maior com o token $gray-800 e tons entre 500 e 800 tem contraste AA ou maior em relação ao token $white.

theme color olist
Na cor do tema olist, todos os tons mais claros contrastam com os mais escuros da mesma família, possibilitando a criação de interfaces com cores diferentes.